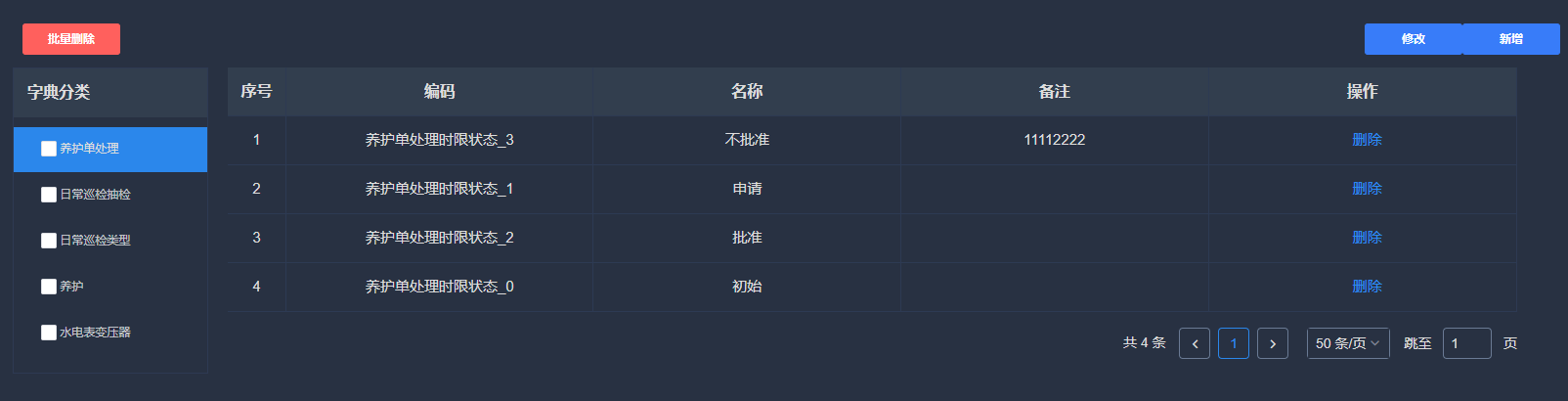
实现样式
1.默认选中第一个菜单(我太笨了 这一点好难!贼累)
2.可以批量删除菜单栏
3.点击一级菜单显示对应数据(累死的第二步)

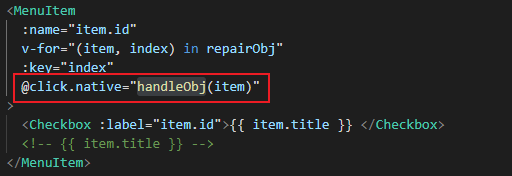
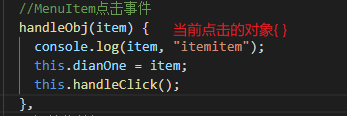
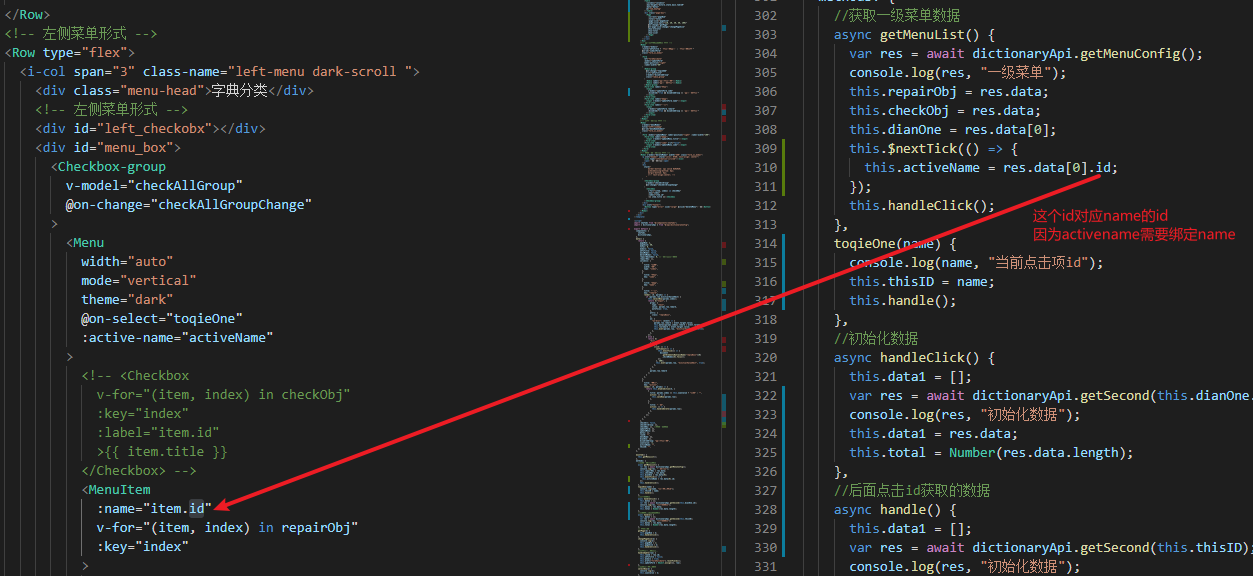
首先 如何拿到当前点击的menuitem的对象
就是使用@click.native 之前一直用click 发现不起作用



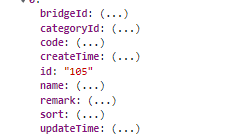
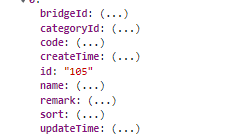
获取到对象后就容易很多了 可以给后面的很多增删改查使用 因为里面不止包括了id (当然这玩意是接口返给咱的 不是自己创造的 没那么牛逼)
下面的是我原来写的方法 主要是获取到了当前点击项checkbox的id 同时又自动默认选中第一个的id 但后来发现仅靠id很难实现其他增上改查的问题

activeName要在data里设置为空
其实这一步搞得我挺迷 说不上来怎么解释
之前name一直绑定的item.title 各种获取不到id 累死 后来百度原来要在314行拿到name

有点乱 就是点击菜单栏需要获取到当前点击项的id才可以给右边的表格数据
但是写了两个重复接口 初始化数据//后面点击id获取的数据
是因为thisID是直接获取到的id(代码315行)
this.dianone.id 是当前点击对象里的id (这个id是数据第一条的id 见308行 所以是只能初始化 后面再点其他菜单 会报错)
所以我加了thisid 这样不论是刷新还是后面点击别的 都能获取到


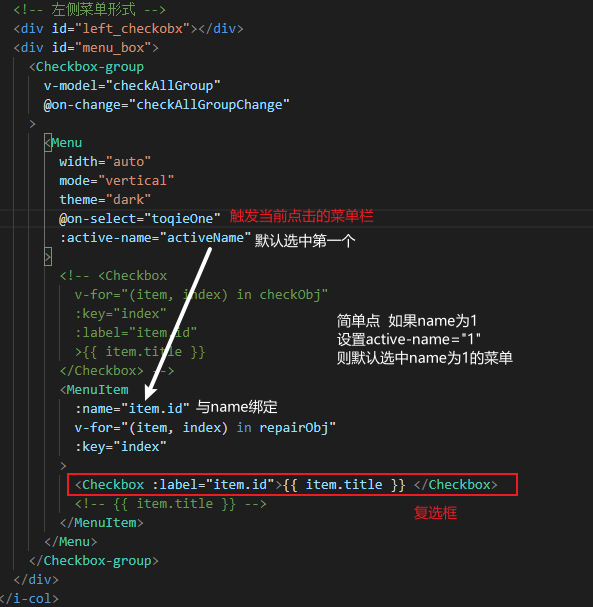
整体页面样式布局
<Row type="flex">
<i-col span="3" class-name="left-menu dark-scroll ">
<div class="menu-head">字典分类</div>
<!-- 左侧菜单形式 -->
<div id="left_checkobx"></div>
<div id="menu_box">
<Checkbox-group
v-model="checkAllGroup"
@on-change="checkAllGroupChange"
>
<Menu
width="auto"
mode="vertical"
theme="dark"
@on-select="toqieOne"
:active-name="activeName"
>
<!-- <Checkbox
v-for="(item, index) in checkObj"
:key="index"
:label="item.id"
>{{ item.title }}
</Checkbox> -->
<MenuItem
:name="item.id"
v-for="(item, index) in repairObj"
:key="index"
>
<Checkbox :label="item.id">{{ item.title }} </Checkbox>
<!-- {{ item.title }} -->
</MenuItem>
</Menu>
</Checkbox-group>
</div>
</i-col>
<i-col span="20">
<Table
:columns="columns1"
:max-height="$store.state.main.tableH"
:data="data1"
id="tab_keyTag"
></Table>
<div class="page-box">
<Page
:current="pageNum"
:total="total"
:page-size="pageSize"
:page-size-opts="[10, 20, 30, 50, 100]"
@on-change="getPage"
@on-page-size-change="changePageSize"
show-elevator
show-total
show-sizer
></Page>
</div>
</i-col>
</Row>





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








