项目结构初始
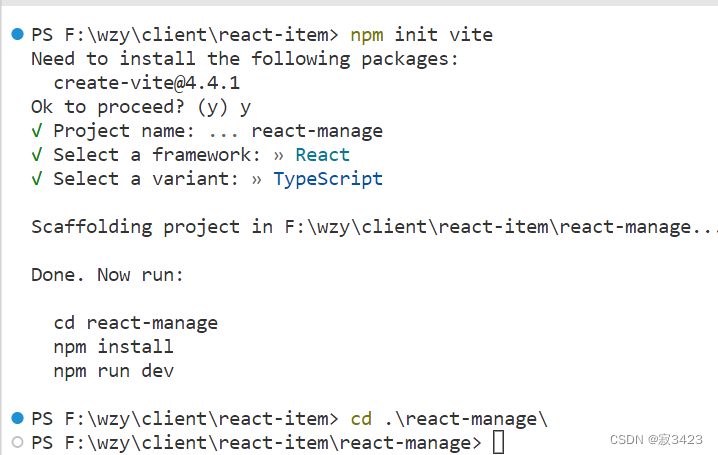
1.使用vite构建项目

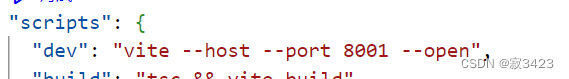
2.script常见用法
- –host 显示地址
- –port 端口号 (设置端口号)
- –open (编译后自动打开)


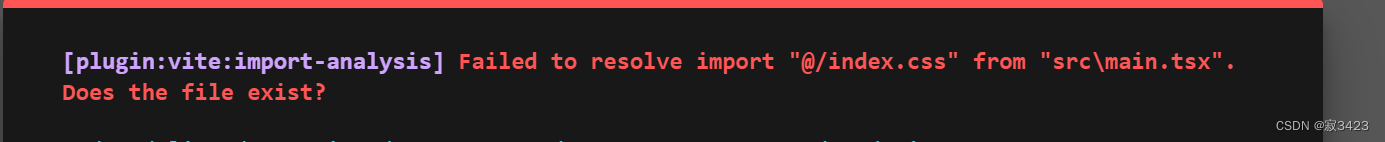
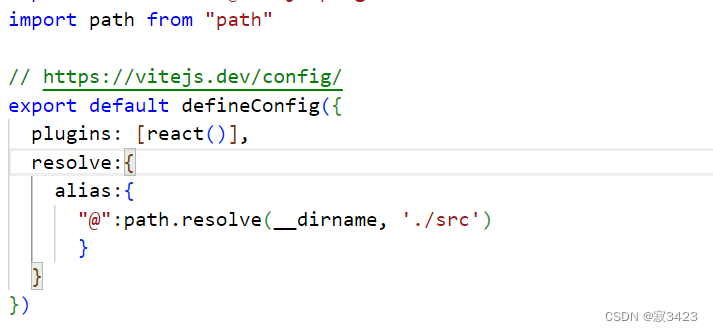
3.配置@路径
项目路径别名的配置
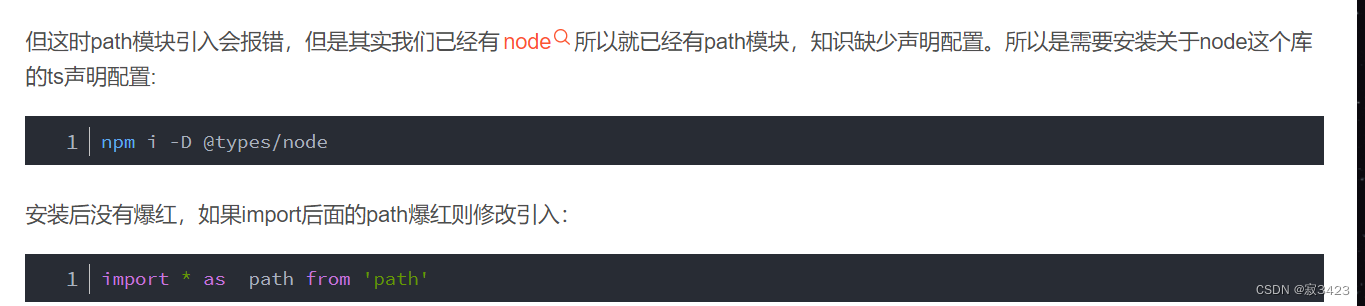
ts对@指向src的目录提示是不支持的
所以需要手动配置@符号指向
在vite.config.ts中配置



4.初始化样式(使用reset.css)企业常用
npm i reset.css
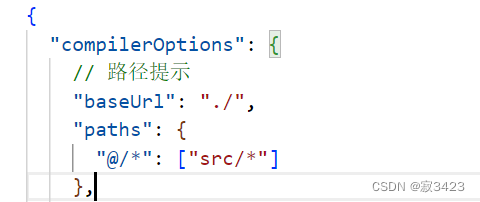
5.tsconfig配置路径提示

项目初始化遇到的问题
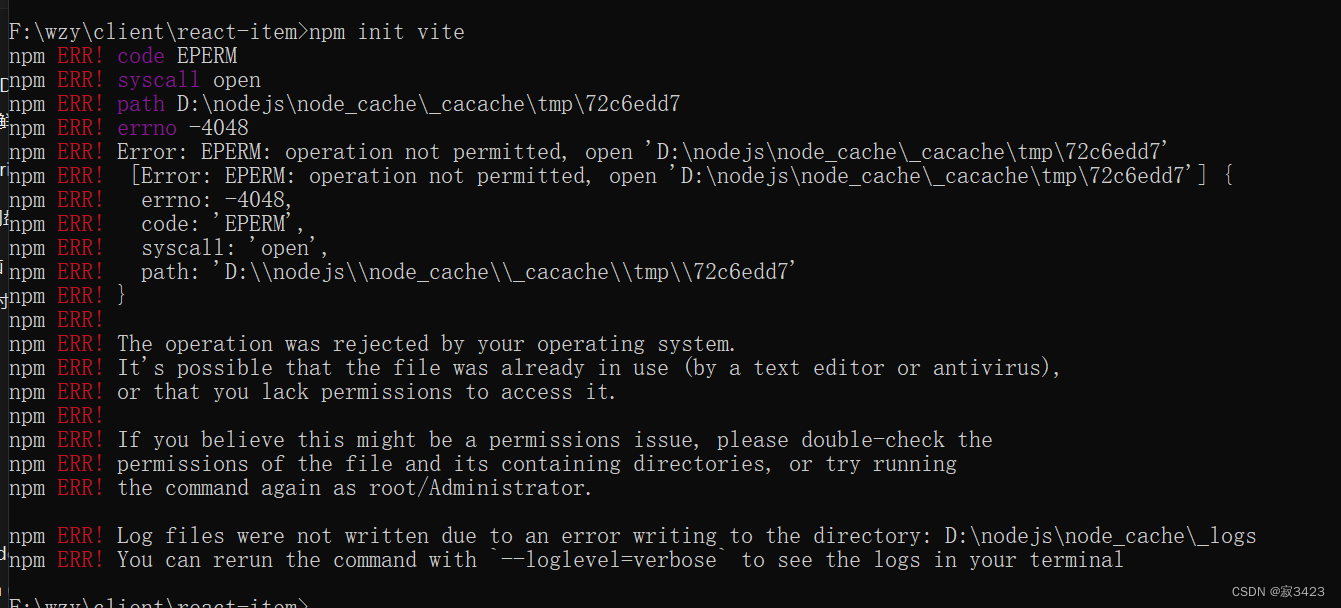
1.npm init vite报错
这里的错误是可能没有管理员权限。
2.vite项目构建之后需要下载依赖(和webpack不同)
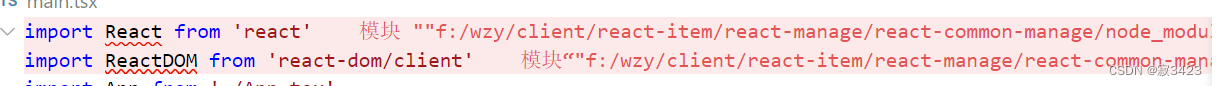
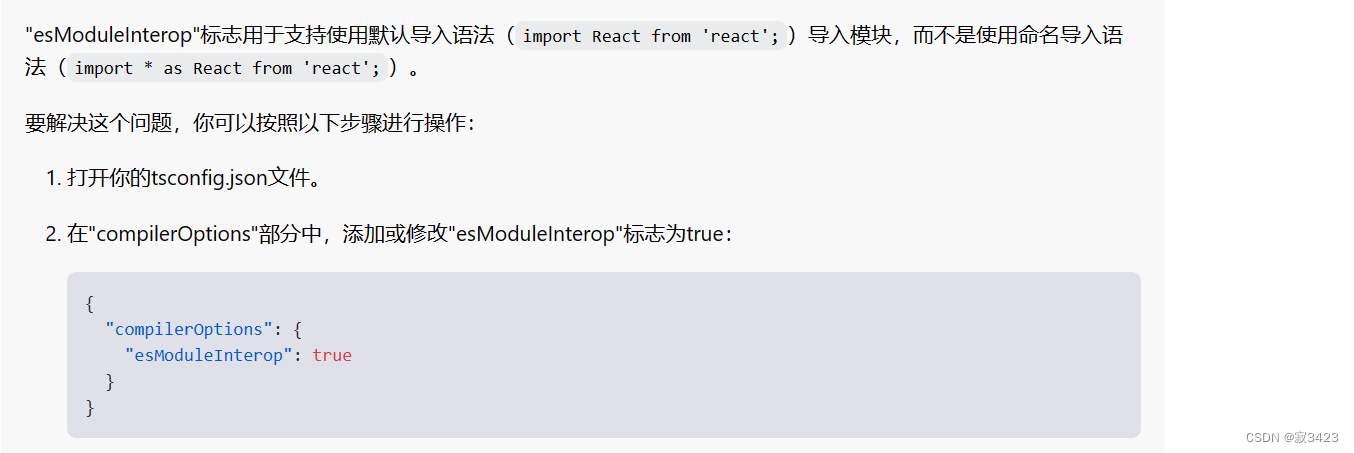
3.index.d.ts(32, 1): 此模块是使用 “export =” 声明的,只能在使用“esModuleInterop”标志时用于默认导入。

解决办法:在tsconfig中式设置配置项esModuleInterop,支持默认导入

4.

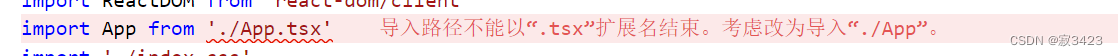
5.报错不能以tsx结尾

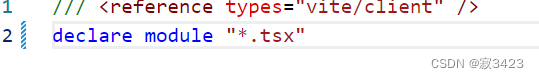
解决办法:在vite-env.d.ts中设置
























 534
534











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








