1.react-redux简介
在前面我们学习了 Redux ,我们在写案例的时候,也发现了它存在着一些问题,例如组件无法状态无法公用,每一个状态组件都需要通过订阅来监视,状态更新会影响到全部组件更新,面对着这些问题,React 官方在 redux 基础上提出了 React-Redux 库
在前面的案例中,我们如果把 store 直接写在了 React 应用的顶层 props 中,各个子组件,就能访问到顶层 props
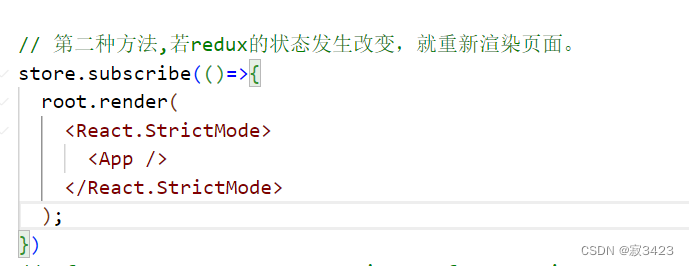
如果redux中的状态发生变化,需要使用subscribe函数,重新渲染页面。
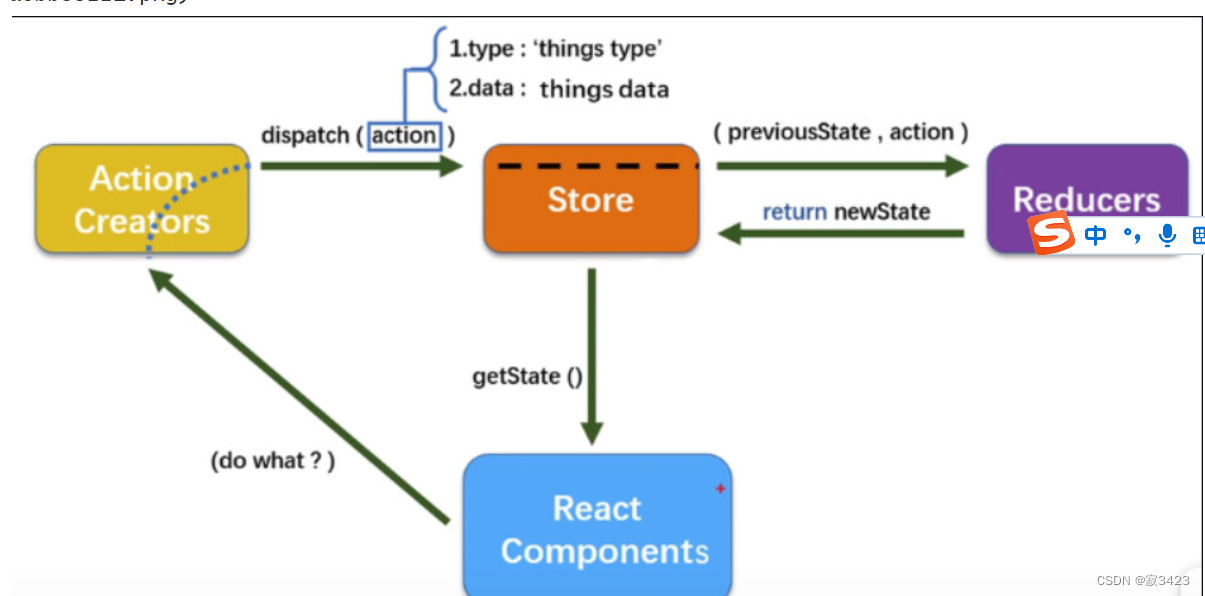
1.redux的工作流程

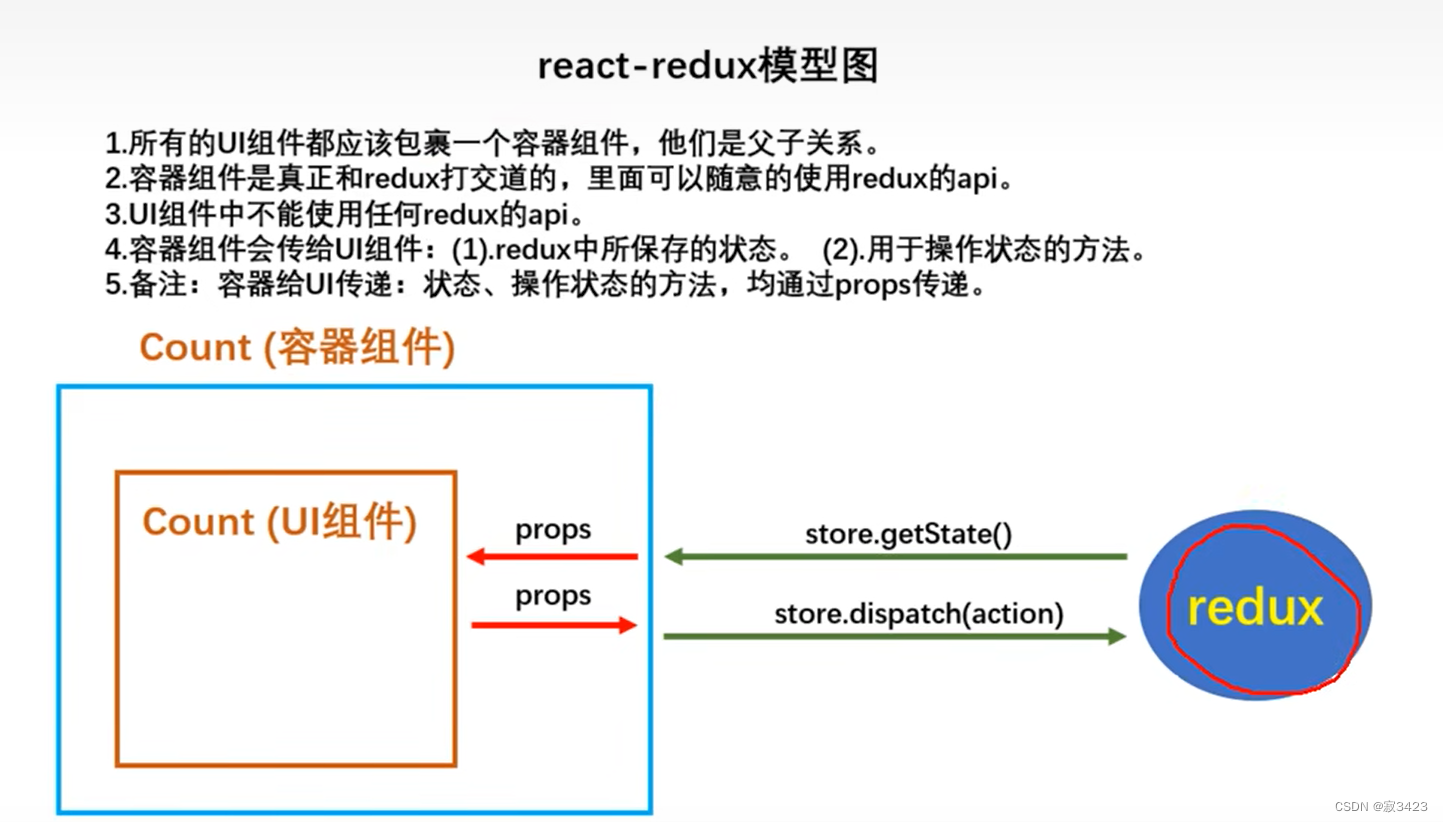
2.React-redux模型图

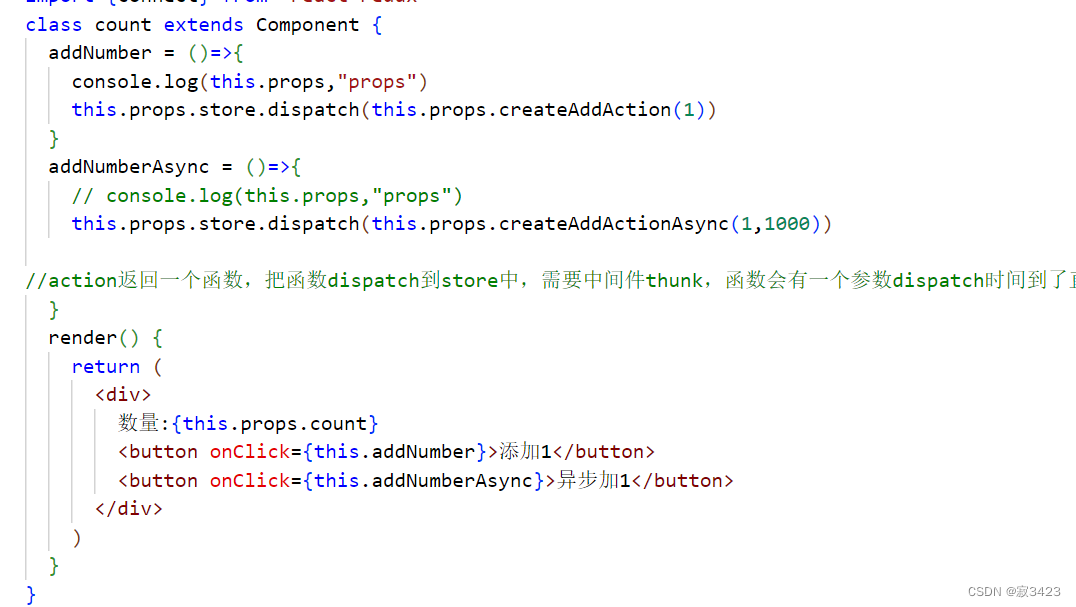
2.react-redux的使用
** 因为connect中自动帮助我们监控状态的改变,会自动调用render函数,所以我们不需要subscirbe监视状态的改变。**
1.和redux使用的相同点
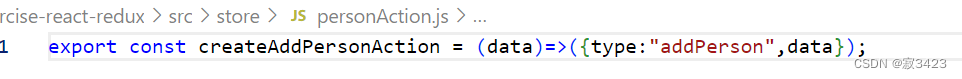
- action和reducer的使用是一样的。
- store这次不是直接引入的方法,因为react-redux是容器组件和UI组件的形式,所以使用store从容器组件props传入。
2.简单使用
-
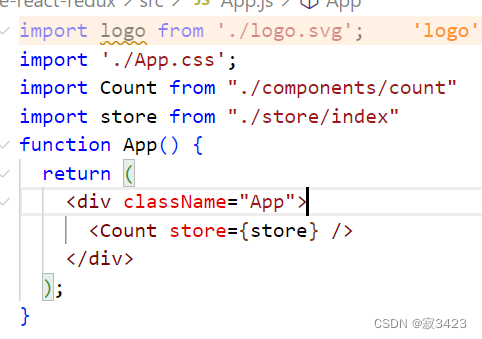
在容器组件中传入store

-
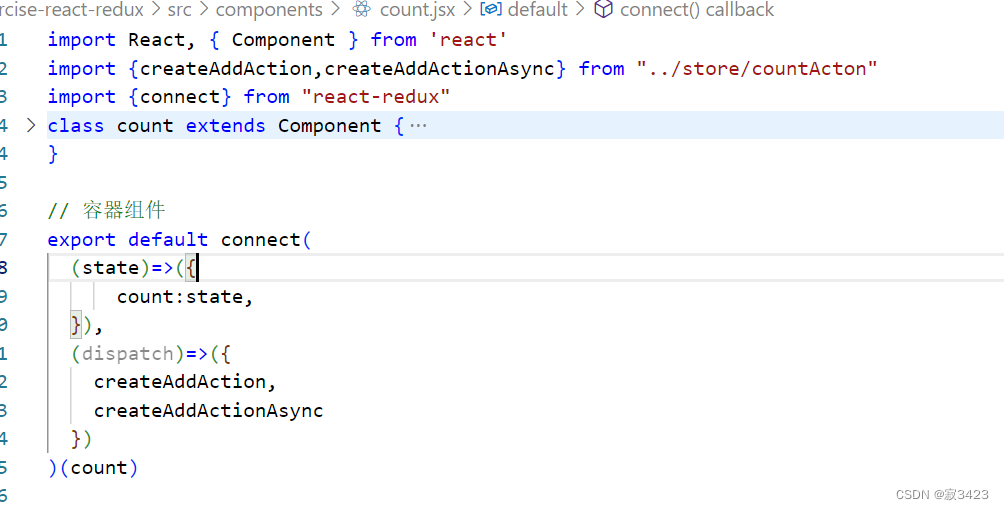
使用connect把UI组件变为一个容器组件。
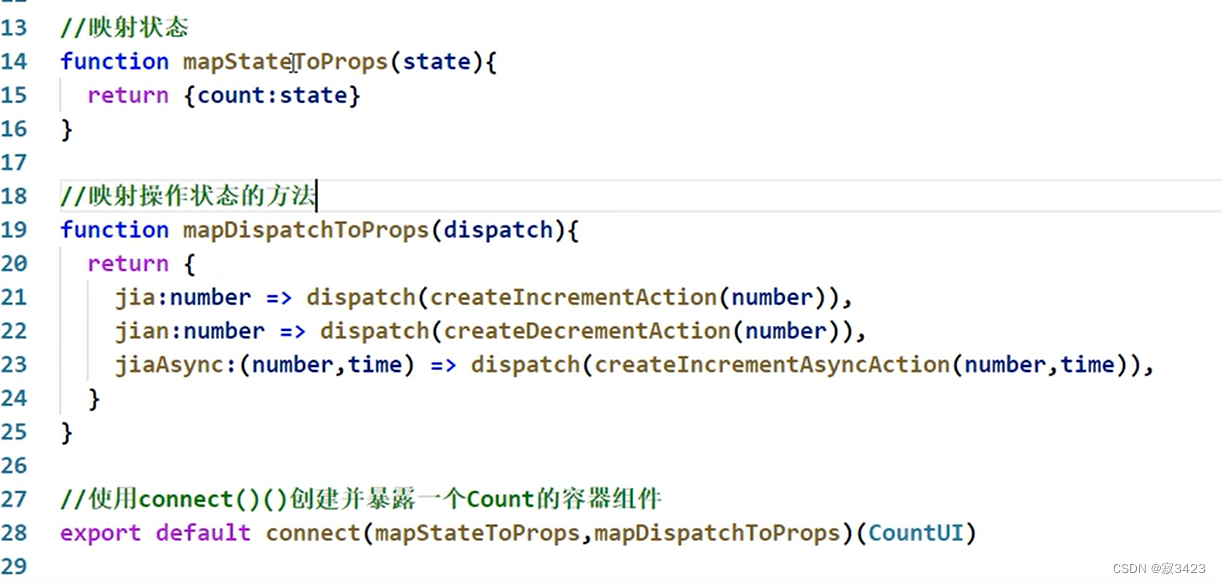
connect的第一个参数是一个函数,参数是state,返回一个对象,里面返回的是UI组件接收到的props的state数据。
第二个参数是dispatch,里面主要是action方法。
connect调用的时候传入UI组件。

- UI组件中使用props得到的state数据和action以及store

3.connect的参数写法
1.完整写法

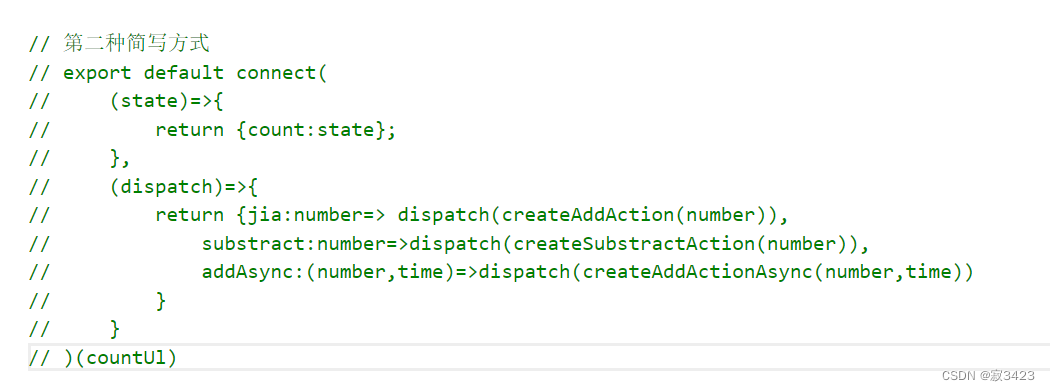
2.简写mapStateToProps和mapDispatchToProps

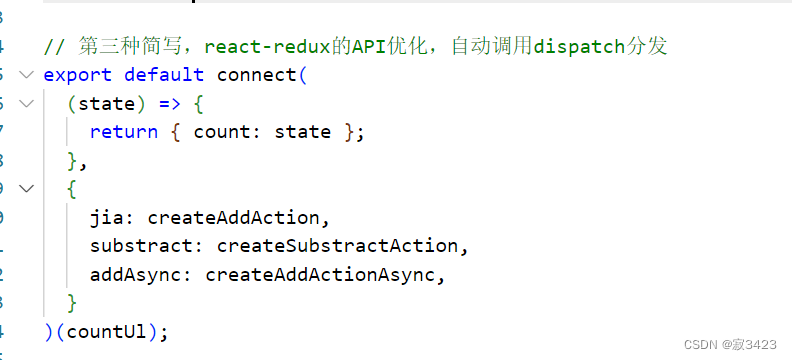
3.再次简写

4.如果多个组件需要store,不需要一个一个传,使用provider
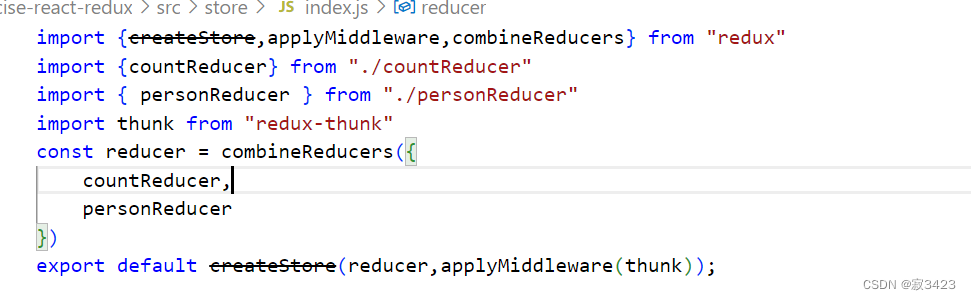
5.如果有多个state数据,复杂state,使用多个reducer,使用combineReducers合并reducer


但是要注意type不要写一样的type


























 434
434











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








