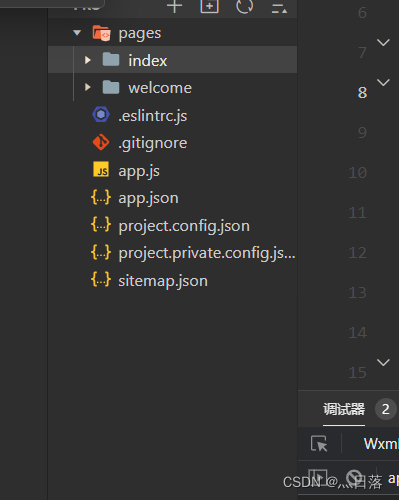
打开开发者工具里面的项目目录如下图:

与web前端相比较:
- wxml相当于html文件,用来编写标签和框架
- wxss相当于css文件,用来编写页面的样式
- js相当于JavaScript,用来编写小程序的页面逻辑
- json文件用来编写页面的样式和行为
pages属性用来设置页面的路径,是一个数组
- <view></view>相当于web前端里面的div标签
- <text></text>相当于web前端里面的标签
- <image></image>相当于web前端里面的img标签
css里面的属性没有改变,大小单位从px变为rpx用来适应屏幕的比例
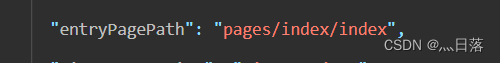
在app.json中设置如下属性,会将此页面放在第一个






















 25万+
25万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








