
微信小程序官方链接:textarea | 微信开放文档 (qq.com)![]() https://developers.weixin.qq.com/miniprogram/dev/component/textarea.html
https://developers.weixin.qq.com/miniprogram/dev/component/textarea.html
一、事情起因
今天哈,跟大家分享一下多行输入框——textarea属性,相信大家都不陌生,也挺常用,正是如此,在这里介绍一下,也分享一下自己犯得错误,希望大家别再跟我一样犯这种低级的错误了。
二、事情记过
今天,在开发中遇到了一个小问题,在写小程序前端的时候,用到了多行输入框(textarea)属性,再怎么说,咱写了这么长时间的前端,也会一帆风顺, 没想到这个小问题我还一直没有找到解决的方法,一直困扰了我半个多小时,最后求助的同事才得以解决,类目了家人们!

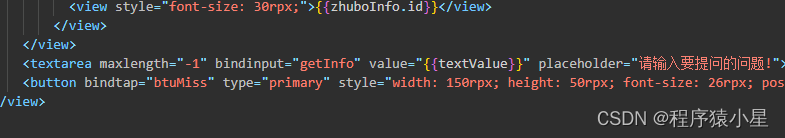
<textarea maxlength="-1" bindinput="getInfo" value="{{textValue}}"
placeholder="请输入要提问的问题!"></textarea>
目的:今天写这篇文章,一是记录下自己犯得愚蠢的问题,二是跟大家分享一下,别掉坑里了。
三、详细介绍
当我们在HTML的表单中使用textarea元素时,常常需要限制用户输入的字符数量。这时我们可以使用maxlength属性,它可以控制textarea中输入的最大字符数量。但是,在使用maxlength属性时需要注意以下事项:
-
maxlength属性不是强制性的,用户可以通过复制粘贴等方式绕过maxlength的限制。因此在后端也需要对用户的输入进行验证和过滤。
-
maxlength属性只限制用户输入的字符数量,不限制用户输入的行数。如果用户在textarea中输入的字符太多,会导致textarea元素出现滚动条,影响用户体验。因此,应该根据实际情况设置合适的行数。
-
maxlength属性不适用于textarea元素的value属性,只适用于用户输入的字符数量。如果我们需要在textarea中显示一段默认文本,应该使用textarea元素的value属性,而不是maxlength属性。
-
maxlength属性只能限制用户输入的字符数量,不能限制用户输入的字节数。在某些情况下,例如在中文环境下,一个汉字可能占用两个字节,这时maxlength属性无法准确地限制用户输入的字节数。
综上所述呢,maxlength属性是一个非常有用的HTML属性,可以限制用户输入的字符数量。但是,在使用maxlength属性时需要注意以上几点,以确保用户体验和数据安全。

最后,一篇分享希望能够帮助到大家,希望大家收藏+关注!





















 3万+
3万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








