前言:
昨天呢,小编带大家一起创建了属于自己的一个小程序。今天小编为大家讲解一下微信开发者工具的一些常用一些开发功能和基本的设置,让大家开发起来更加方便,正所谓,磨刀不误砍柴工嘛!
相关文章:
目录
🔥 发本文章由猿梦_小星原创
📢 本文章主旨——讲解从零开始,微信开发者工具的常用功能介绍🙏 希望这篇文章能够给您带来帮助,给小编 点赞👍+关注🧡+收藏🚩+评论💬
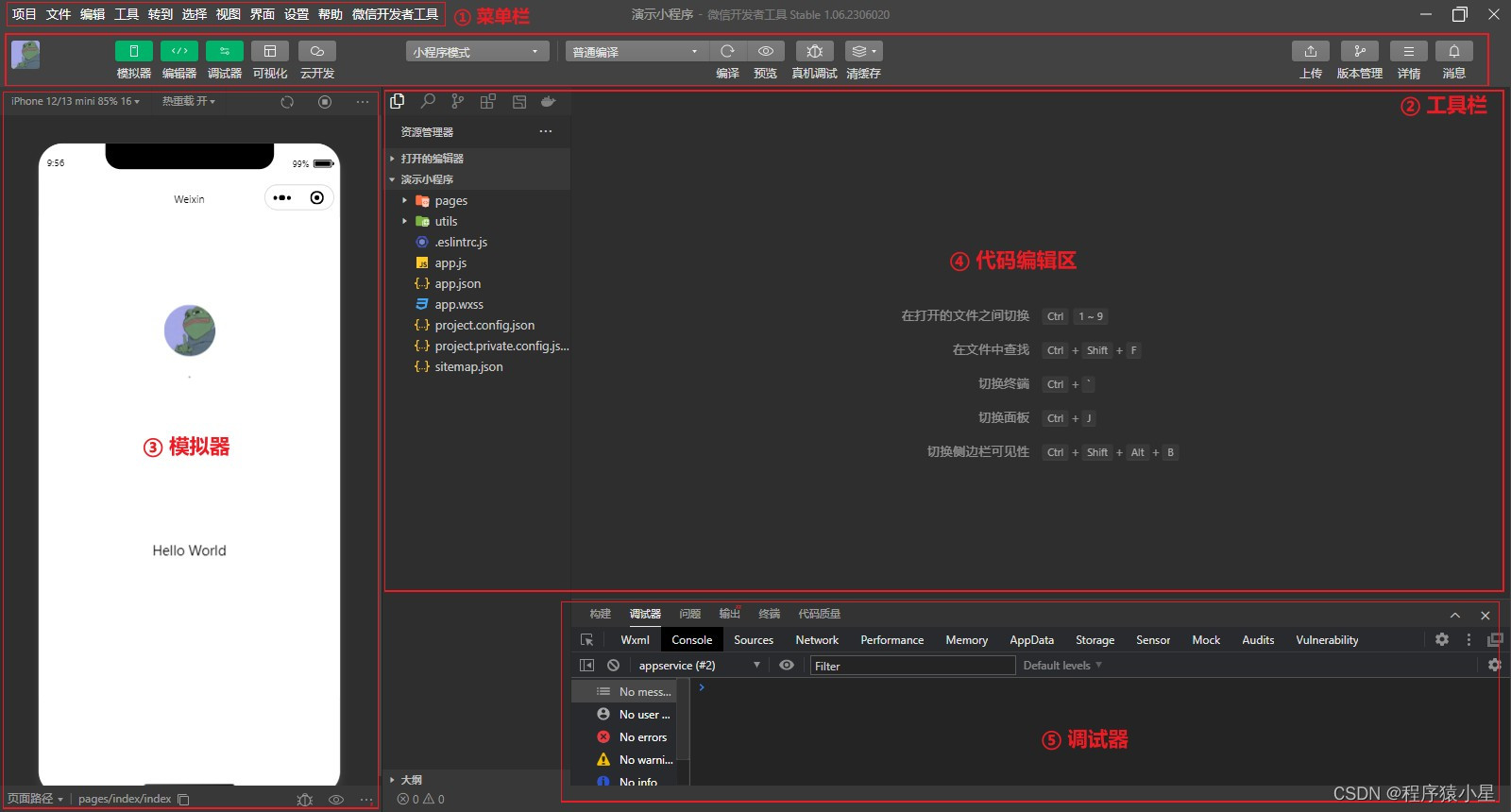
一、了解微信开发者工具的功能划分
由图可知,我们把微信开发者工具分成了五部分,接下来,我给大家一一讲解一下,大体功能布局。

①、顶部菜单栏:
文件(File):包括新建项目、打开项目、保存项目等文件相关的操作。
编辑(Edit):包括撤销、重做、剪切、复制、粘贴等编辑相关的操作。
视图(View):包括预览、调试、开发者工具设置等视图相关的操作。
工具(Tools):包括代码压缩、上传代码、上传项目等开发工具相关的操作。
帮助(Help):包括查看官方文档、提交问题反馈等帮助相关的操作。
②、项目目录树:
项目文件结构的展示:在项目目录树中,可以查看当前小程序项目的所有文件,包括JavaScript脚本文件、WXSS样式文件、WXML页面文件以及其他资源文件。可以通过展开和折叠文件夹来浏览和管理小程序的文件结构。
③、编辑器窗格:
编辑代码文件:在编辑器窗格中,可以编辑小程序的JavaScript、WXSS和WXML等代码文件。编辑器提供了语法高亮、自动补全、代码格式化等功能,方便开发者编写和修改代码。
搜索和替换:编辑器还提供了搜索和替换功能,可以快速定位和修改代码中的内容。
④、实时预览:在预览窗格中,可以实时预览小程序的页面效果。在编辑代码时,预览窗格会即时刷新,显示小程序的实际效果。可以在预览窗格中选择不同的设备类型和操作系统进行预览,以便适配不同的屏幕尺寸和环境。
控制台窗格:
⑤、日志和调试信息:在控制台窗格中,可以查看小程序的日志信息和调试信息。开发者可以在代码中输出日志,或者查看小程序的错误信息和运行时日志,帮助定位和解决问题。
通过这些功能布局,微信开发者工具提供了方便的界面和工具,帮助开发者进行小程序的开发、调试和预览,并提供了丰富的功能和选项来优化开发体验和代码效果。
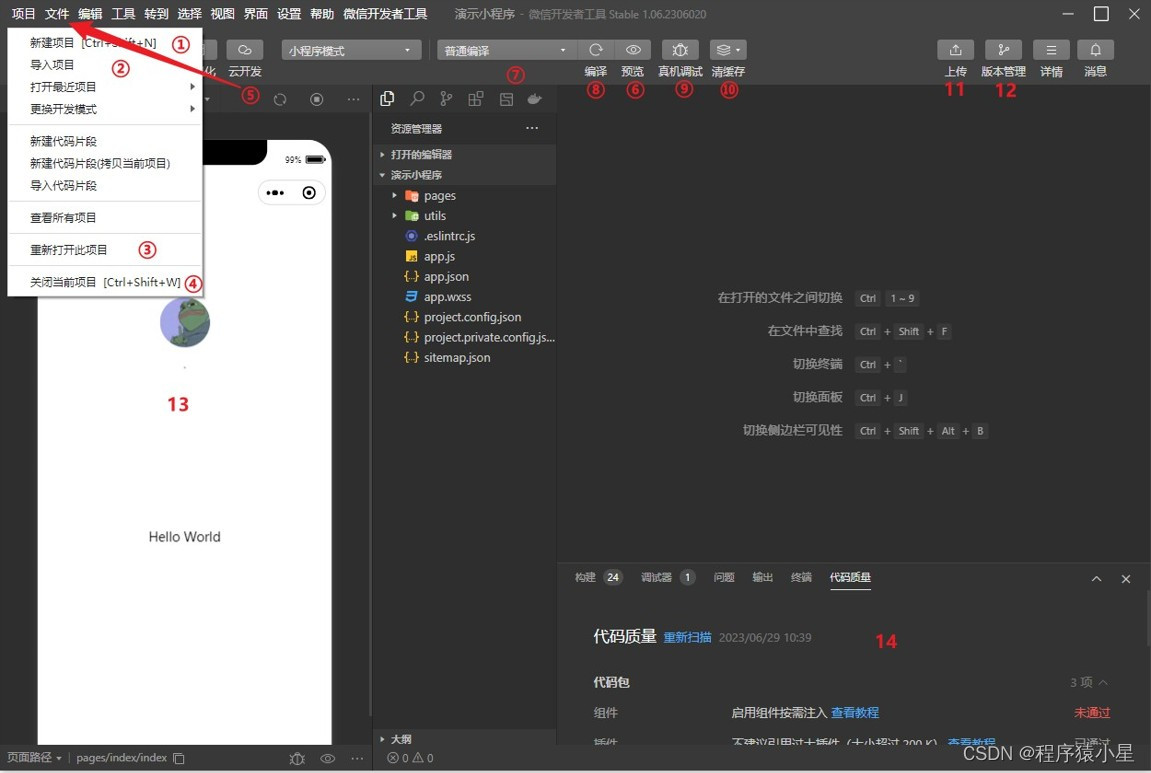
二、我们常用的一些功能

①、新建项目:可以使用微信开发者工具创建新的小程序项目。在新建项目时,可以选择项目类型、命名和存放位置等信息。
②、导入项目:可以将已有的小程序项目导入到开发者工具中进行编辑和调试。
③、重新打开此项目:有时候微信开发者工具会出问题,这时候我们可以重新打开一下。
④、关闭当前项目:关闭当前项目是一个有用的功能,可以在项目开发完成或者需要切换到其他项目时使用。
⑤、文件—首选项—颜色主题:用来切换当前主题颜色背景。
⑥、预览:微信开发者工具提供预览功能,可以在开发过程中开发者扫描二维码即可查看小程序的页面效果。
⑦、普通编译:可用来修改页面当前展示路径。
⑧、编译:在微信开发者工具中,编译是一个重要的操作,开发者工具会自动检测到变化并立即进行编译,然后将编译结果实时展示在预览窗格中。
⑨、真机调试:用于在真实的手机设备上进行小程序的调试和测试。
⑩、清缓存:清缓存是一个常用的操作,用于清除小程序在开发者工具中的缓存数据,以确保获取最新的代码和资源。
11、代码上传:开发完成后,可以使用微信开发者工具将小程序的代码上传到微信服务器。上传后,可以进行线上测试和发布。
12、版本管理:微信开发者工具内置了版本管理功能,可以管理小程序的不同版本。可以创建、切换和删除不同的版本,方便开发者进行版本控制和发布管理。
13、模拟器预览:微信开发者工具内置了多种设备类型和操作系统的模拟器,可以在不同的环境下进行小程序的预览和测试。可以选择不同型号的手机、平板电脑等设备进行模拟。
14、调试工具:微信开发者工具提供了调试工具,可以查看小程序的日志、代码执行情况等。开发者可以在代码中输出日志信息,并在调试工具中查看。调试工具还提供了断点调试和代码检查等功能,帮助定位和解决问题。
三、总结
微信开发者工具是一款针对微信小程序开发的集成开发环境(IDE),提供了多项实用的功能,方便开发者进行小程序的开发、调试和发布。还有很多功能小编没能一一演示了,有时间我做个详情版的。

有什么问题,我们评论区见吧!







 https://blog.csdn.net/weixin_57681196/article/details/131430351
https://blog.csdn.net/weixin_57681196/article/details/131430351















 96
96

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








