1.element UI upload上传文件
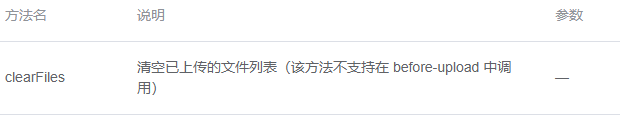
使用element UI组件库上传之后,可以使用upload组件中自带的clearFiles()方法清空已上传的文件列表,方法名如下图所示:

可以在发送url请求成功之后添加该段代码完成清空文件列表,需要注意的是,必须在upload组件中添加ref属性和file-list属性,如下图所示:

这时,在需要的地方调用clearFiles()方法,即 this.$refs.upload.clearFiles() 可清空已上传的文件列表。
2.input标签file属性上传文件
关于input标签上传成功后清除文件有两种方法
①第一种是直接使用ref属性清除文件方法,与upload组件使用方法一样,需要为input标签绑定ref属性,如下图所示:

然后在需要的地方调用refs方法,即 this.$refs.file.value = '' 可清空已上传的文件列表,但是这种方法虽然清空了列表但文件还是存在,解决方法可以使用表单数据提交文件,即每次需要用到input上传文件的时候,使用new FormData() 创建表单。
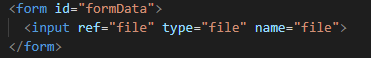
②第二种方法是直接在input标签外面套一个form表单格式,如下图所示:

调用表单重置方法,即 document.getElementById('formData').reset() 完成清空上传的文件列表。





















 7187
7187











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








