011vue客户端请求云函数
1 创建vue应用
在tcb/nihao目录下,运行 vue create vuetodo




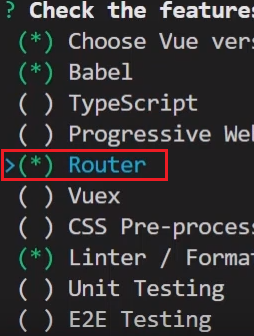
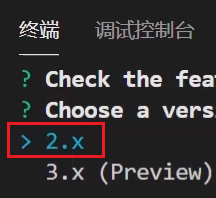
其余值选择默认
创建成功有vuetodo目录


如何你不想使用vue,也可以使用rector,angle或是其它的方式
2 安装请求库 axios
在nihao\vuetodo目录下
npm install axios

3 修改 vuetodo/views/about.vue代码
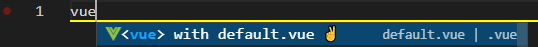
方法删除原来的代码,输入vue 选择default.vue,即产生代码框架

<template>
<div>
<button @click="getData">send</button>
</div>
</template>
<script>
import axios from 'axios'
export default{
methods:{
async getData(){
var backdata=await axios({
url:'https://lagou-1gox9hn0f8a023c3-1301569107.ap-shanghai.app.tcloudbase.com/app/todo'
//url:'http://localhost:3000/todo'
})
console.log(backdata)
}
}
}
</script>
4 运行测试
在nihao\vuetodo目录下
npm run serve






















 554
554











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








