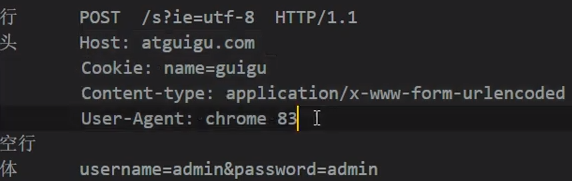
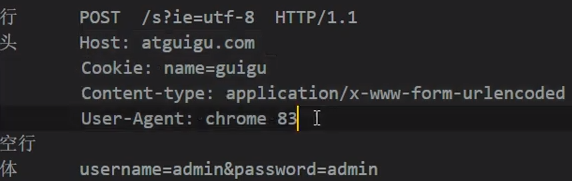
14 尚硅谷 AJAX AJAX设置请求头信息

修改server.js
const express=require('express')
const app=express()
app.get('/server',(req,res)=>{
res.setHeader('Access-Control-Allow-Origin','*')
res.setHeader('Access-Control-Allow-Headers','*')
res.send("hello express")
})
app.all('/server',(req,res)=>{
res.setHeader('Access-Control-Allow-Origin','*')
res.setHeader('Access-Control-Allow-Headers','*')
res.send("hello express post")
})
app.listen(8000,()=>{
console.log("server is started,http://192.168.1.254:8000/server")
})
修改index.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>ajax post 请求</title>
<style>
#result {
width: 200px;
height: 100px;
border: solid 1px;
}
</style>
</head>
<body>
<div id="result"></div>
</body>
<script>
const result=document.getElementById("result")
result.addEventListener("mouseover",function(){
const xhr=new XMLHttpRequest();
xhr.open("POST","http://192.168.1.254:8000/server")
xhr.setRequestHeader('Content-type','application/X-WWW-form-urlencoded')
xhr.setRequestHeader("name",'atguigu')
xhr.send('a=100&b=200&c=300')
xhr.onreadystatechange=function(){
if(xhr.readyState===4){
if(xhr.status>=200 && xhr.status<300){
result.innerHTML=xhr.response
}
}
}
})
</script>
</html>























 111
111











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








