jQuery简介(二)
简单讲解css() html() text() val()用法
- CSS()方法讲解
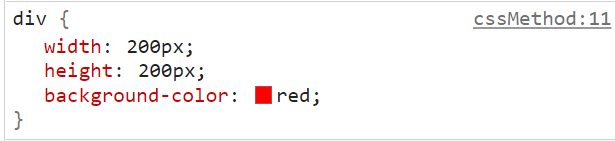
首先在页面刷新时创建一个div盒子写上样式,然后在页面加载完成后,改变元素宽高 背景颜色 字体颜色 字体大小。
<div id="box"> 这是一个div元素</div>
样式css

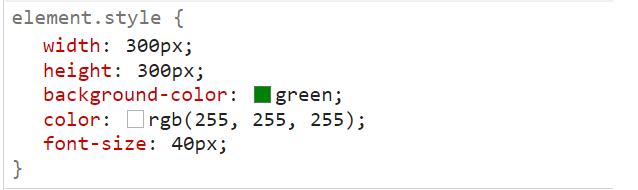
- 先通过js的方式改变元素样式

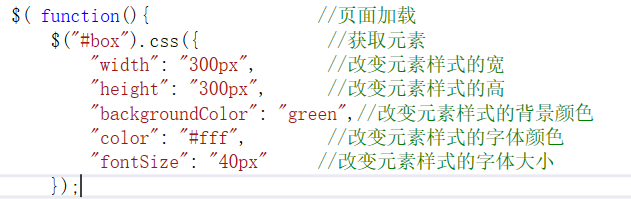
- 再通过jQuery的方式改变样式

jQuery有两种方式获取页面加载,效果都一样。
jQuery方法可以接受传值也可以接受对象。
这个对象可以包括如何的属性值,也可以是对象。
这个对象是使用键值对存取数据的,键与值之间用(:)隔开,每个属性之间用(,)隔开。在对象中使用jQuery写法可以不加双引号,如果使用css写法则需要加上双引号。
- 第一种
$(document).ready(function () {})
- 第二种
$(function () {})
改变后的效果

- HTML()方法讲解
例如向某个元素追加内容,文字或标签。
- 在HTML()中创建一个<p>标签,加上一个ID,定义变量不输入文本。
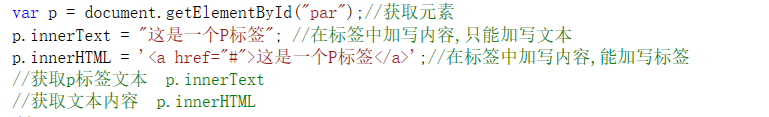
先通过js的方式讲解

没有输入参数就是获取文本,有输入参数就是设置文本。
再通过jQuery的方式讲解
先通过ID获取元素,再加上一个html(),在括号中填写内容。
$("#par ").html('<a href="#">这是一个P标签</a>'); 设置文本
var str = $("#par").html(); 获取文本
- Text()方法讲解
只能设置文本或获取文本
- val()方法讲解
一般用于表单元素

js的方式讲解
例如在HTML()中创建一个<input>标签
document.getElementsByTagName("input")[0].value;
获取文本输入值
jQuery的方式讲解
![]()
没有传入参数就是获取文本,传入参数就是设置文本的初始值。

































 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








