jQuery简介(五)
- after()在每个匹配的元素之后插入内容
这是一个已经匹配的元素要在其之后插入新的内容
先写一个<div>标签
<div id="box"> 这是一个html元素中的div </div>
现在我想做的是使用after()方法在这个<div>标签后加入一个<p>标签
所以我想用一个<button>按钮点击添加
<button οnclick="afterElement()">使用after方法追加元素</button>
<button>绑定了单击事件onclick

点击调用afterElement()方法在box后添加标签或内容。
在这添加内容:<p>这是一个动态添加的p标签after</p>到after()括号中。
也可以引入其他的标签,文本。
效果:还没点击调用前,这都是我们用代码写的

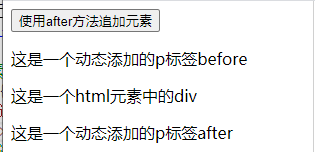
调用后


点击<button>按钮可以多次调用after()方法
按照代码顺序,最新调用的就离box最近。
- before()在每个匹配的元素之前插入内容
这个也很简单,就是将after()方法中的after改为before就可以了。
$("#box").after('<p>这是一个动态添加的p标签after</p>');
$("#box").before('<p>这是一个动态添加的p标签before</p>');

在个也是一样按照代码顺序,最新调用的就离box最近。
还有一种方法写法不一样但功能是一样的。
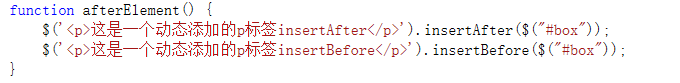
insert After() insertBefore()
把所有匹配的元素插入到另一个、指定的元素元素集合的后面。
实际上,使用这个方法是颠倒了常规的$(A).after(B)的操作,即不是把B插入到A后面,而是把A插入到B后面。

写法发生了变化但功能是一样的。

在个也是一样按照代码顺序,最新调用的就离box最近。
这是节点的添加 .after() .before() insertAfter() insertBefore()






















 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








