jquery选择器
jQuery 选择器
在前面的章节中,我们展示了一些有关如何选取 HTML 元素的实例。
关键点是学习 jQuery 选择器是如何准确地选取您希望应用效果的元素。
jQuery 元素选择器和属性选择器允许您通过标签名、属性名或内容对 HTML 元素进行选择。
选择器允许您对 HTML 元素组或单个元素进行操作。
在 HTML DOM 术语中:
选择器允许您对 DOM 元素组或单个 DOM 节点进行操作。
jQuery选择器,故名思议就是使用jQuery方式来选择到某个内容来帮我们实现某个效果。
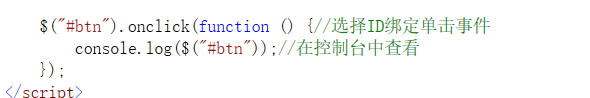
ID选择器:外面一个$符号,美元符号定义 jQuery,所以外面一定要放置一个$符号,里面就直接#加ID名称,代码如上,为了更加保险,我又在console.log控制器输出一下。
jQuery的ID选择器顾名思义就是通过ID来选择选择元素:

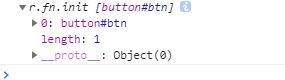
看一下是否获取成功,控制器图如下:

从上面可以看出我获取的是一个ID 为btn的button按钮,再看控制器输出结果,说明已经获取成功了。
这个我是用一个button按钮
<button id="btn">jquery事件</button>
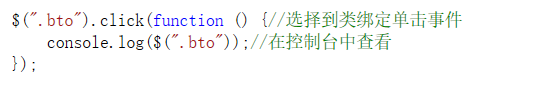
类选择器:类选择器的方式和ID选择器的方法基本一样,外面一个$符号,里面就直接 . 加类名称

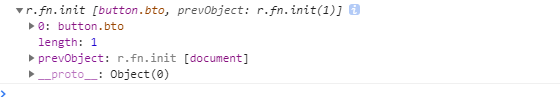
控制台输出效果:

输出成功则获取成功
$(“选择器“).css(“属性”,”属性值”)
我通过类选择器选中指定元素,再给它设置css样式,把它的字体变成了绿色:
下面的是一个用选择器完成的小案例:
<div class="asd">点击</div>
$(".asd").click(function () {
$(".asd").css("color", "green");
});
点击页面上的点击,点击就会变成绿色了























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








