监听属性watch:
1、当被监听属性变化时,回调函数自动调用,进行相关操作。
2、监听的属性必须存在,才能进行监听。
3、监听的两种写法:
(1):在vue实例中传入watch配置。
(2):通过vue实例对象vm使用.$watch监听。
具体例子:(注释解释说明)
<body>
<div class="a" id="a">
省:<input type="text" v-model.lazy="province"> <br><br>
市:<input type="text" v-model.lazy="city"> <br><br>
位置:<span>{{ area }}</span> <br><br>
修改位置:<input type="text" v-model.lazy="area"> <br><br>
<hr>
随行人数: <input type="text" v-model.lazy="number.a"> <br><br>
<hr>
前往地区:<input type="text" v-model.lazy="place">
</div>
<script>
var vm = new Vue({
el: '#a',
data: {
province : '吉林',
city : '长春',
number: {
a:5,
b:0,
},
place:'快乐星球',
},
//计算属性
computed:{
area:{
get(){
console.log('get方法被调用')
return this.province + '-' + this.city
},
set(area){
console.log('set方法被调用')
const arr = area.split('-')
this.province = arr[0]
this.city = arr[1]
}
}},
//监视属性
watch:{
//监听计算属性/一级属性
area:{
handler(newValue,oldValue){
console.log('area被修改',newValue,oldValue)
}
},
//监听多级属性
number:{
immediate:true, //初始化调用handler一次
deep:true, //深度监视
handler(){
console.log('number被修改')
}
},
//监听简写 简写方法没有immediate,deep等配置项
city(newValue,oldValue){
console.log('city被修改',newValue,oldValue)
},
},
}
);
//不在vue实例下的监视方法
vm.$watch('province',{
handler(newValue,oldValue){
console.log('province被修改',newValue,oldValue)
}
});
//不在vue实例下的简写方法,简写方法没有immediate,deep等配置项
vm.$watch('place',function(newValue,oldValue){
console.log('place被修改',newValue,oldValue)
})
</script>
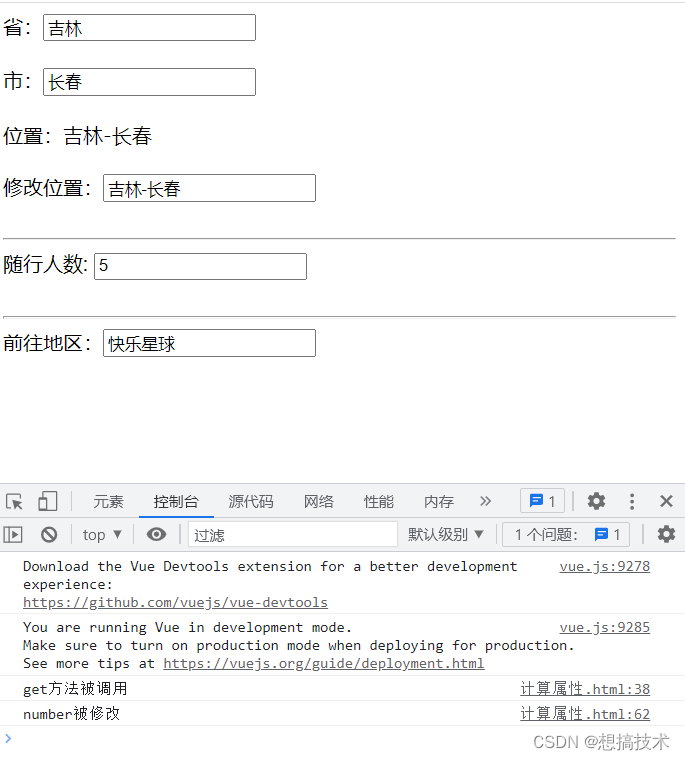
</body>网页初始状态:
位置由计算属性将省和市通过'-'连接得到,所以初始时即调用了get函数。
其他属性均通过{{}}插值法实现
number监听被触发,因为immediate:true配置会在初始时调用handler方法一次,同时number为多级结构,在vm实例中只能监听到number对象而我们监听的是number对象下的a属性,所以需要深度监听所以在配置项中添加了deep:true配置,实现多级监听,否则无法监听到a属性的变化。

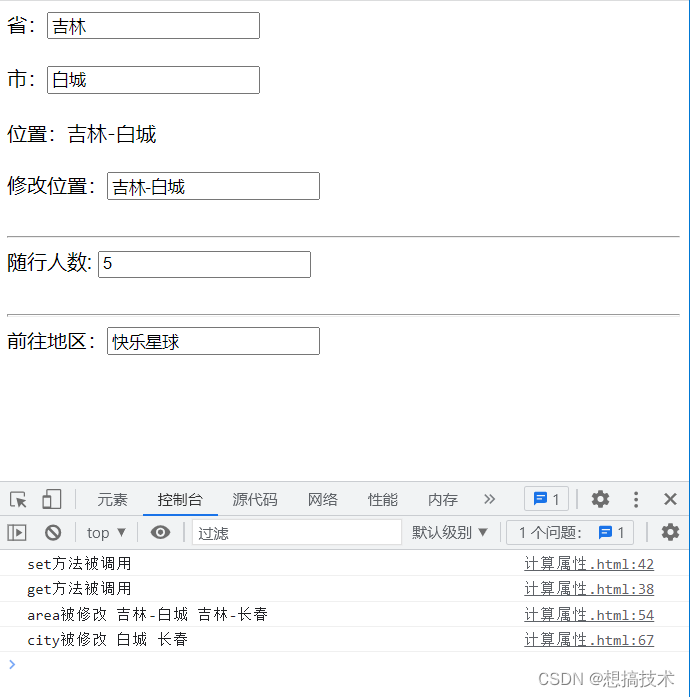
在这里我们将上图位置信息中的城市由长春修改为了白城,所以计算属性中的set方法被调用更改了市的信息所以get方法也被调用将市的展示信息改变,此时触发了city监听。因为位置信息被改变所以触发area属性监听。

同理修改其他输入框的信息同时触发对应的监听事件,监听事件在对应代码位置展示。
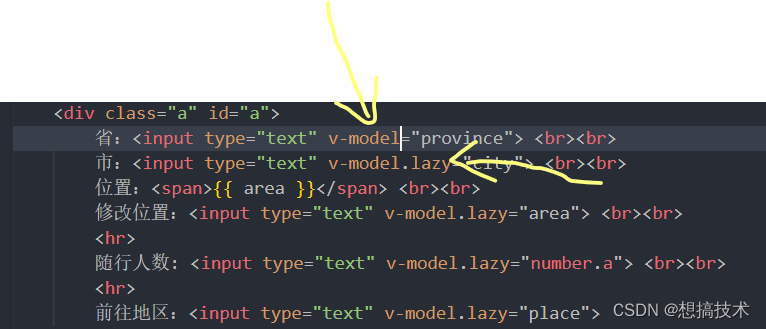
搞技术小窍门: v-model使用.lazy修饰符
.lazy修饰符:当添加.lazy修饰符之后,改变input框中的内容并不会使得双向绑定的属性数据立刻发生变化,而是当输入框失去焦点后改变绑定属性的数据。
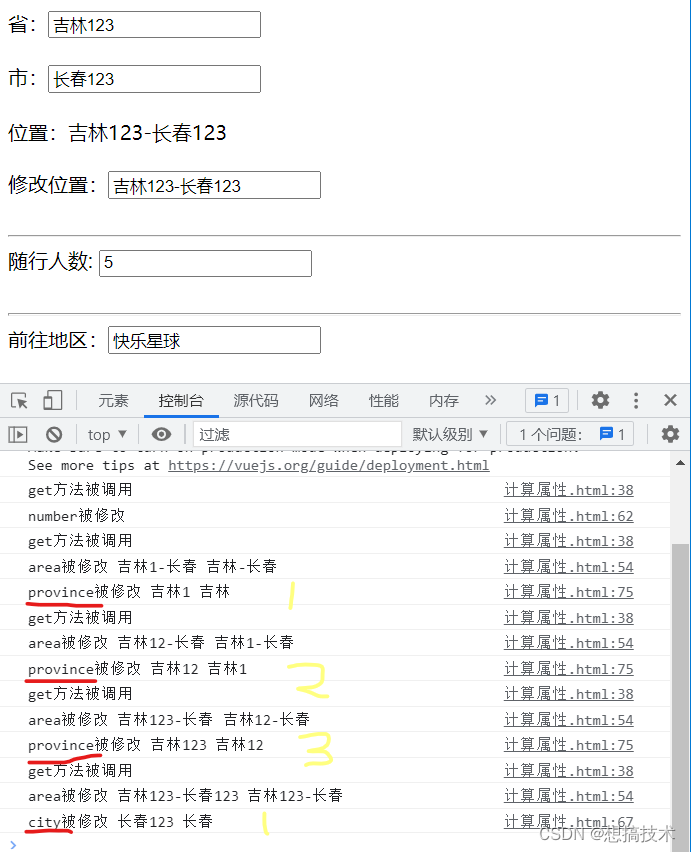
举个小例子,我们将省绑定v-model,将市的v-model添加.lazy修饰符,观察一下区别。
我们修改省和市信息添加三次数据1,2,3(光标不离开输入框),发现没有添加修饰符的监听事件被触发了三次,修改一下触发一次,而添加了修饰符的只被触发了一次监听事件,是在我们最终修改完成才触发。
























 956
956











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










