什么是原型和原型链?
Javascript 只有一种结构,那就是:对象。在 javaScript 中,每个对象都有一个指向它的原型(prototype)对象的内部链接。这个原型对象又有自己的原型,直到某个对象(Object)的原型为 null 为止(也就是不再有原型指向),组成这条链的最后一环。这种一级一级的链结构就称为原型链。
1. prototype
每个函数都有一个prototype属性,被称为显示原型
2._ _proto_ _
每个实例对象都会有_ _proto_ _属性,其被称为隐式原型
每一个实例对象的隐式原型_ _proto_ _属性指向自身构造函数的显式原型prototype
3. constructor
每个prototype原型都有一个constructor属性,指向它关联的构造函数。
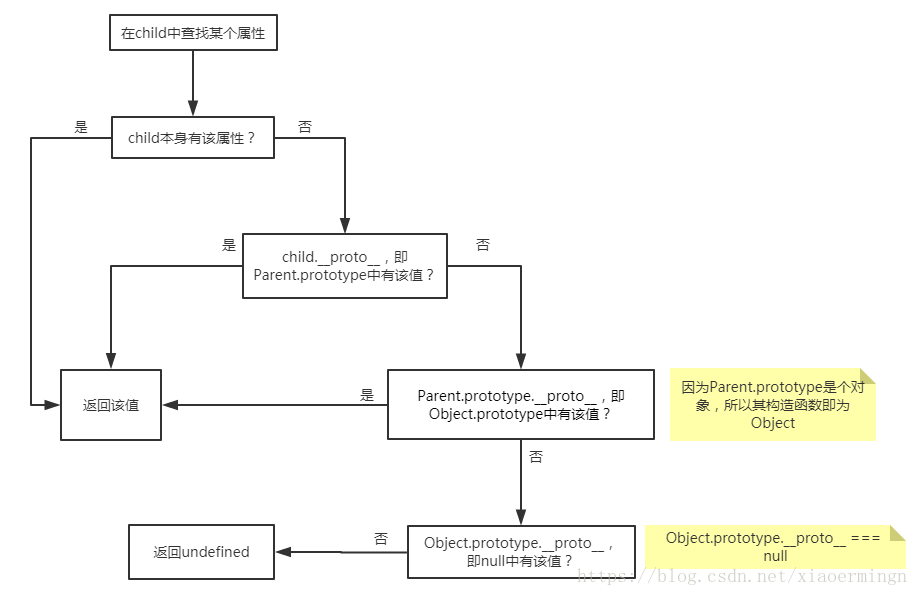
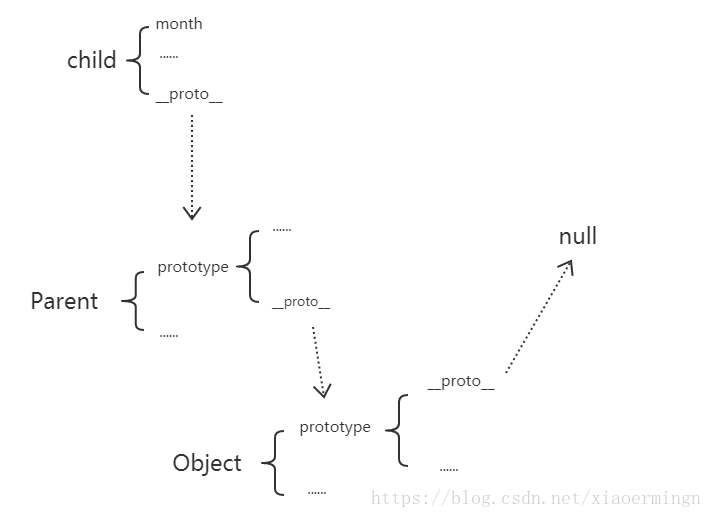
4. 原型链
获取对象属性时,如果对象本身没有这个属性,那就会去他的原型__proto__上去找,如果还查不到,就去找原型的原型,一直找到最顶层Object.prototype为止。Object.prototype对象也有__proto__属性值为null。
这里需要注意的是Object是属原型链的顶层,所有构造函数的的prototype都指向 Object.prototype
























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








