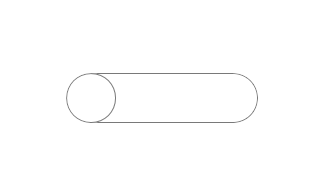
1.拉出两个相同的矩形,重叠在一起,把圆角拉到最大,在拉出一个圆形,直径和矩形的高相同,把两个矩形的颜色设置为#FFFFFF和#00FF00。(矩形的宽度设置在150~100,高度在45~75)

2.将绿色的矩形放置在上方,并隐藏,把圆形放在矩形的左侧,将三个元件组合

3.给组合设置鼠标单击时,添加条件(在绿色的矩形隐藏时触发)。
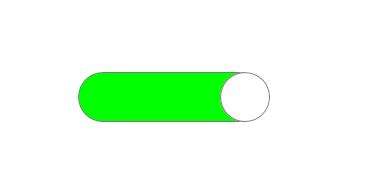
4.显示绿色矩形,设置动画向右滑动时间为500ms。
5.移动圆形,设置相对位置,X=矩形的宽度-圆形的直径Y=0,设置动画线性时间为350ms。

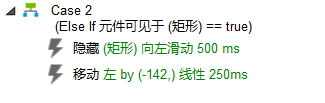
6.给组合设置鼠标单击时,添加条件(在绿色的矩形显示时触发)。
7.隐藏绿色矩形,设置动画向左滑动时间为500ms。
8.移动圆形,设置相对位置,X=-矩形的宽度+圆形的直径Y=0,设置动画线性时间为250ms。

9.完成,预览进行测试与改进。


























 798
798











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








