使用媒体查询,你可以针对不同的媒体类型定义不同的样式。
媒体查询可以针对不同的屏幕尺寸设置不同的样式,特别是如果你需要设置设计响应式的页
面
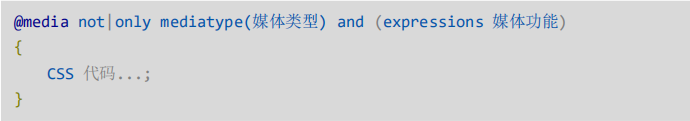
语法:

参数:
not:是用来排除掉某些特定的设备的,比如 @media not print(非打印设备)。
only: 用来指定某种特别的媒体类型。对于支持 Media Queries 的移动设备来说,如
果存在 only 关键字,移动设备的 Web 浏览器会忽略 only 关键字并直接根据后面的表达式
应用样式文件。对于不支持 Media Queries 的设备但能够读取 Media Type 类型的 Web
浏览器,遇到 only 关键字时会忽略这个样式文件。
all: 所有设备,这个应该经常看到。
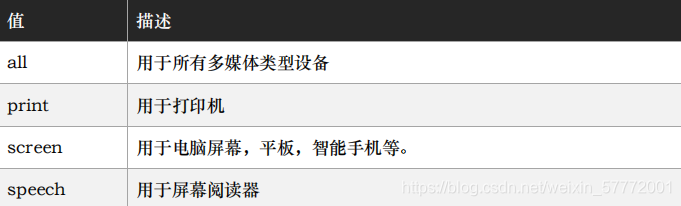
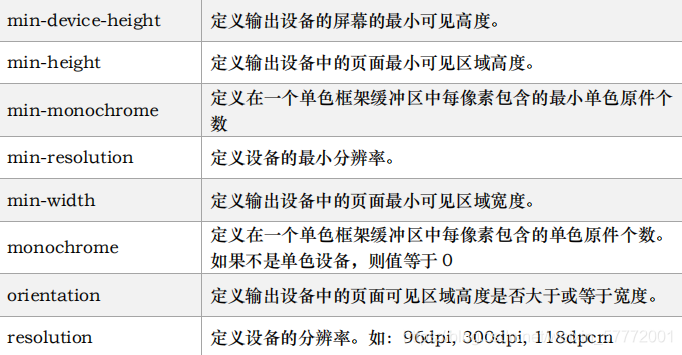
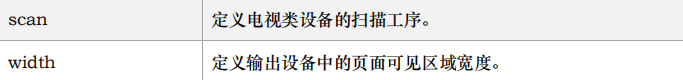
CSS3 多媒体类型

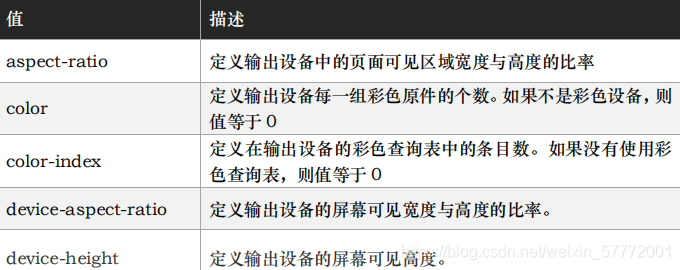
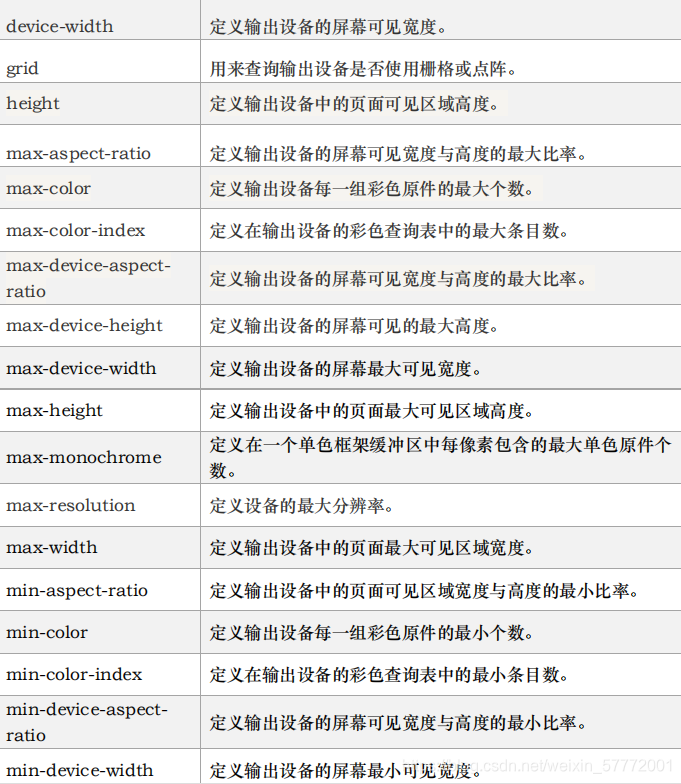
媒体功能
























 7988
7988











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








