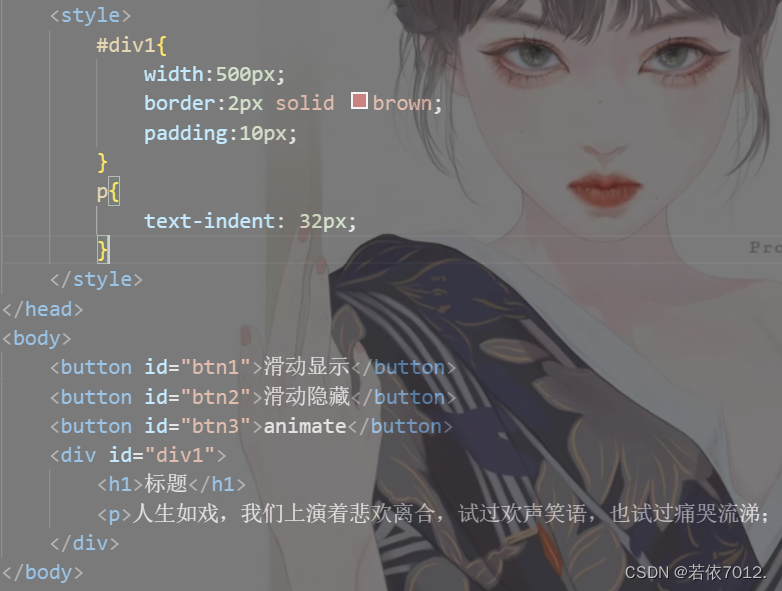
- 我们建立好文件后,首先把静态页面搭建好,把想要的按钮以及内容写出来然后开始写style样式

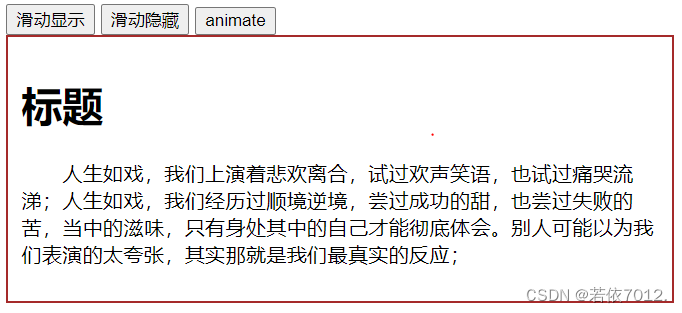
2.静态页面搭建好,现在点击按钮没有任何效果,我们现在开始写它的效果。

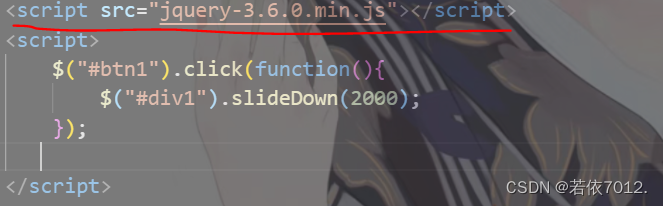
3.我们先把jQuery的一个链接链入进来,然后script标签,给第一个按钮设置点击,点击第一个按钮div1里面的内容向下滑动显示文案,时间2000。slideDown(向下滑动)

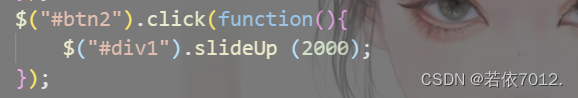
4.滑动隐藏,方法跟滑动显示方法一样,给第二个按钮设置点击,点击第二个按钮div1里面的内容向上滑动隐藏文案,时间2000。slideUp(向上滑动)

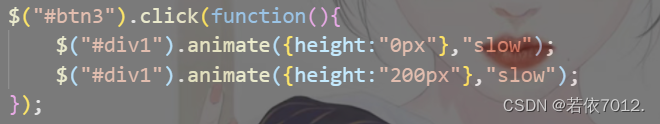
5.设置animate效果,给第三个按钮设置点击,然后设置上下滑动效果,设置高度,点击按钮就会滑动隐藏显示,两个效果就实现了。

6.Animate的滑动显示隐藏就做好了,点击按钮就可以显示隐藏,第三个使用animate方法一个按钮显示两种效果,点击按钮先隐藏再显示。

是我所学到的引用步骤,所以我要分享给你们,希望可以帮助到你们。以上就是我的分享,新手上道,请多多指教。如果有更好的方法或不懂得地方欢迎在评论区教导和提问喔





















 6916
6916











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








