文献种类:专题技术文献;
开发工具与关键技术:
作者:魏钦 ;年级:2003班 ;撰写时间:2022 年 1 月 8 日
文献编号: 归档时间: 年 月 日
~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~~
开发工具与关键技术:DW JS
作者:魏钦
撰写时间:1.8
- 打开DW软件ctrl+n新建HTML骨架。
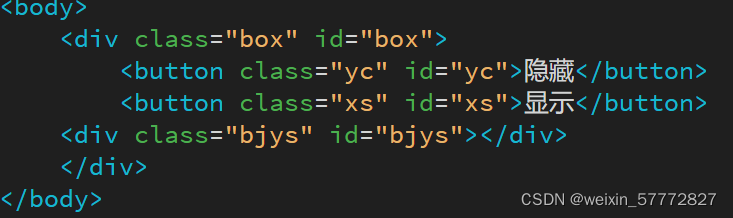
- 在body标签内写上一个div标签作为一个盒子,然后在div标签箭头里面空格放入一个class在两个双引号中间放一个你熟悉的英文然后在最后一个双引号都后面空格然后打上id就会跟前一个差不多的样子跟前一个一样的是也是在俩个双引号中间打上字母可以跟前面那个一样,然后再两个div中间回车换行打出button这个名字叫按钮,操作跟上个div一样,不同的是不用回车换行,然后在俩个button中间放个隐藏,然后复制当前的button按钮,记住是复制整个,然后把复制的button按钮的class改掉也同样把id也改掉,然后再回车换行写个div,操作跟第一个div是一样的,这个div作为显示隐藏的对象,操作布局跟下图一致。

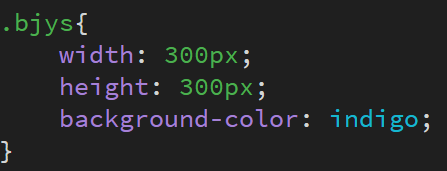
- 然后在body标签上写个style标签这个叫局部样式,然后选取作为显示隐藏对的div的class双引号里面的字母,如果你想选择id的话把点变成#号,不选取id的话开头就是(.)。设置如下图。

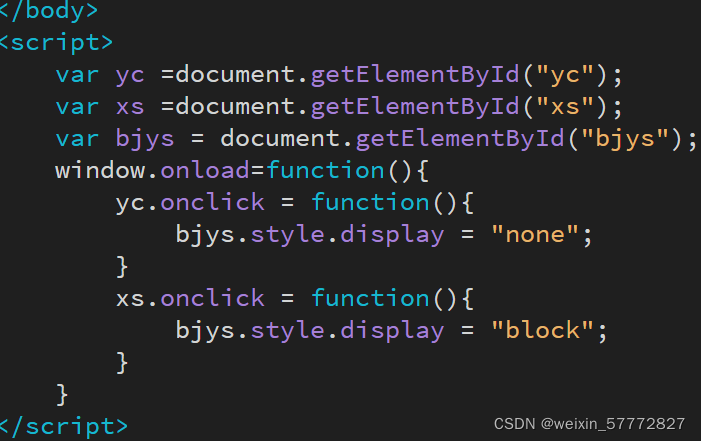
- 在body标签下放script标签这是JS局部样式,设置如下图。





 这篇技术文献详细介绍了如何使用Dreamweaver(DW)创建HTML基本结构,并通过JS实现元素的显示与隐藏功能。作者首先新建HTML文件,然后在body中创建div和button元素,并为它们定义class和id。接着,通过style标签设置CSS样式来控制元素的显示和隐藏状态。最后,在script标签中编写JS代码以实现交互功能。
这篇技术文献详细介绍了如何使用Dreamweaver(DW)创建HTML基本结构,并通过JS实现元素的显示与隐藏功能。作者首先新建HTML文件,然后在body中创建div和button元素,并为它们定义class和id。接着,通过style标签设置CSS样式来控制元素的显示和隐藏状态。最后,在script标签中编写JS代码以实现交互功能。
















 8778
8778

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








