开发工具与关键技术:Visual Studio Code
作者:卢平圣
撰写时间:2022/07/28
1.首先,我们新建一个html的文档

2.新建一个input标签,类型为button,名为为按钮,id名为btn

3.新建一个script标签,把我们所需要的链接链入进去

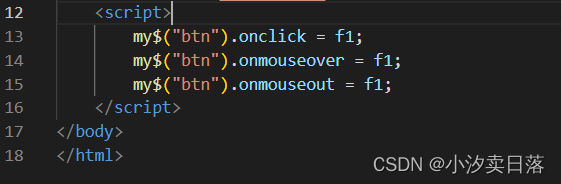
4.在建一个script标签,写我们需要的样式,分别为onclick,onmouseover,onmouseout.

5.接下来用function函数来实书写我们的效果。

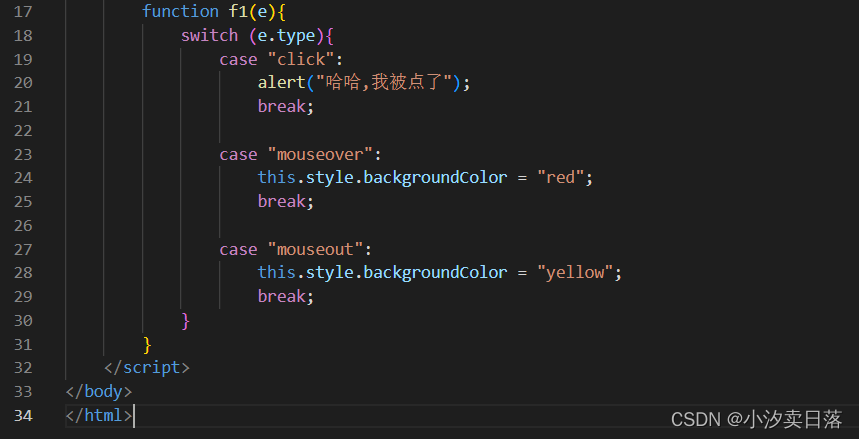
6.在function函数里面使用switch...case语句来操作,并实现效果。

这是我Visual Studio Code所学到用jQuery为同一元素注册不同事件,所以我要分享给你们,希望可以帮助到你们。
以上就是我的分享,新手上道,请多多指教。如果有更好的方法或不懂得地方欢迎在评论区教导和提问喔!






















 140
140











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








