谈到原型的概念就不得不涉及到构造函数
下面声明了一个 Person构造函数,并通过 new 实例化了一个person1对象。
function Person() {
}
let person1 = new Person()
person1.name = '张三'
console.log(person1.name)1.原型
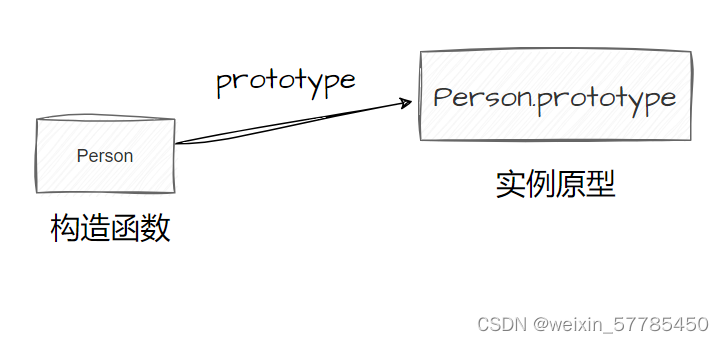
每一个函数(包括构造函数)都会有一个特殊的属性 叫做 prototype,
实际上函数的prototype 是一个对象 ,这个对象就是通过调用构造函数创建的实例的原型

那什么是原型呢?我个人是这么理解的:
每一个 JavaScript 对象(除了 null)在创建时都会与另一个对象关联,这个对象就是我们所说的原型,即它是通过构造函数的 prototype 属性指定的。
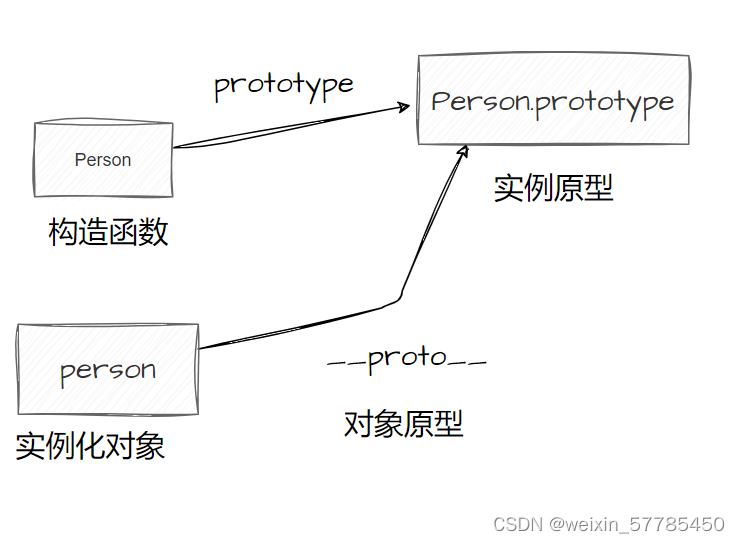
2.__proto__
这是每一个JavaScript对象(除了 null )都具有的一个属性,叫__proto__,这个属性会指向该对象的原型。

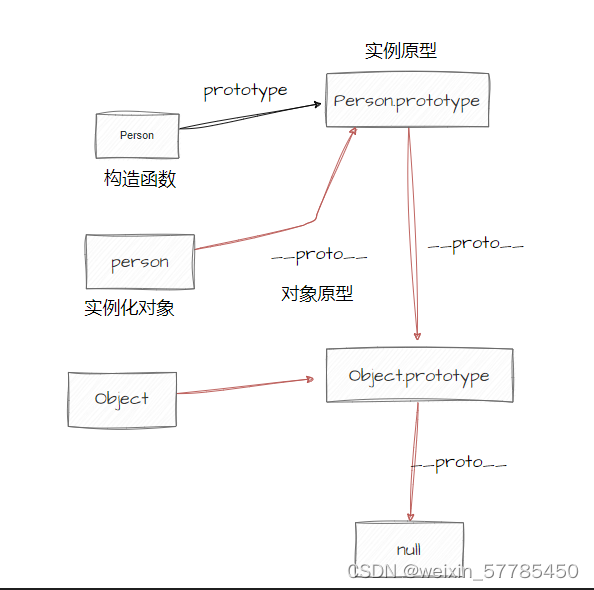
构造函数上的prototype属性也是一个对象所以 prototype上也会有一个__proto__属性,并且会指向 Object.prototype, Object.prototype 上也有 __proto__属性 Object.prototype的 __proto__属性指向 null。如下图:

其中,红色为原型链
3.原型链
原型链是一种机制,用于查找对象的属性和方法。当访问一个对象的属性或方法时,JS 引擎首先在这个对象本身查找,如果找不到,就会沿着对象的 __proto__ 属性指向的原型对象去查找,如果还是找不到就会继续沿着原型链向上查找,直到找到属性或方法或者到达原型链的顶端(即 null)为止。





















 165
165

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








