✅ 作者 : 布克吉(微信公众号同名)
🍎简介 : 专注于前端开发,微信小程序,后台管理(Vue+React)
本博客主要用于分享前端技术知识,更多内容请看下方👇
✨人生态度 :☀️Eventually everything will be fine!☀️
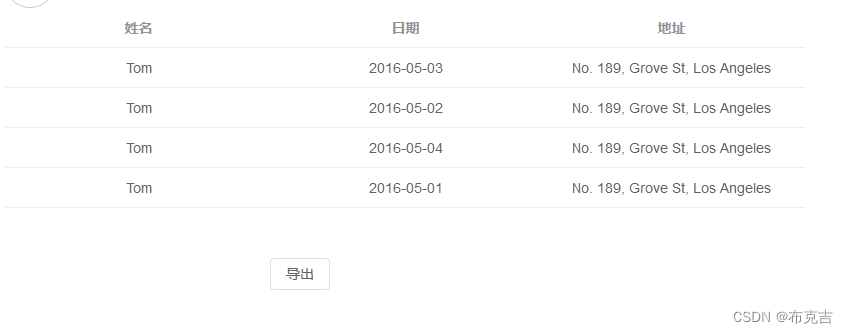
如图实现以下功能:


目录
1.需要用到两个插件:file-saver和xlsx
npm install file-saver xlsx --save2.页面中导入
import * as XLSX from 'xlsx';
import FileSaver from 'file-saver';3.使用的表格数据
const columnData = ref([{
prop: 'name',
label: '姓名'
},
{
prop: 'date',
label: '日期'
},
{
prop: 'address',
label: '地址'
}
])
const tableData = ref([{
date: '2016-05-03',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-02',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-04',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-01',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
])4.关键代码
const exportToExcel = () => {
console.log(resetTableData());
let newTableData = resetTableData()
// 假设 this.tableData 是你的表格数据,每一项是一个对象,对应表格的一行
//处理表格数据得到数据
const worksheet = XLSX.utils.json_to_sheet(newTableData);
const workbook = XLSX.utils.book_new()
XLSX.utils.book_append_sheet(workbook, worksheet, 'Sheet1')
const excelBuffer = XLSX.write(workbook, {
bookType: 'xlsx',
type: 'array'
});
// 将缓冲区转换为 Blob 并保存为文件
const data = new Blob([excelBuffer], {
type: 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet;charset=utf-8'
});
FileSaver.saveAs(data, 'tableData.xlsx');
}
const resetTableData = () => {
const propToLabelMap = new Map(columnData.value.map(item => [item.prop, item.label]));
const restructuredTableData = []
tableData.value.map(row => {
// 使用映射表创建新对象,其中键为label值,值为原对象的相应prop值
const newRow = {};
for (const prop in row) {
if (row.hasOwnProperty(prop) && propToLabelMap.has(prop)) {
newRow[propToLabelMap.get(prop)] = row[prop];
}
}
restructuredTableData.push(newRow)
})
return restructuredTableData
}上面两个函数:exportToExcel和resetTableData
exportToExcel用于将表格数据转为Blob形式,生成表格并下载到本地
resetTableData作用在于使用数据字典重构数据格式,否则生成的表格,表头会有问题:
表头会显示为columnData的prop值,而不是label值。
最后,
完整代码
<template>
<div class="" style="width: 800px;margin:0 auto">
<el-button @click="login">跳转</el-button>
<model-visible :rowData="rowData1" @setTableVisible="setTableVisible"></model-visible>
<el-table :data="tableData">
<el-table-column v-for="(item,index) in columnData" align="center" :key="item.prop" :prop="item.prop"
:label="item.label">
</el-table-column>
</el-table>
</div>
<el-button @click="exportToExcel" style="margin:50px 500px ;">导出</el-button>
</template>
<script setup>
import {
ref,
reactive,
} from 'vue'
import * as XLSX from 'xlsx';
import FileSaver from 'file-saver';
const columnData = ref([{
prop: 'name',
label: '姓名'
},
{
prop: 'date',
label: '日期'
},
{
prop: 'address',
label: '地址'
}
])
const tableData = ref([{
date: '2016-05-03',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-02',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-04',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
{
date: '2016-05-01',
name: 'Tom',
address: 'No. 189, Grove St, Los Angeles',
},
])
const exportToExcel = () => {
console.log(resetTableData());
let newTableData = resetTableData()
// 假设 this.tableData 是你的表格数据,每一项是一个对象,对应表格的一行
//处理表格数据得到数据
const worksheet = XLSX.utils.json_to_sheet(newTableData);
const workbook = XLSX.utils.book_new()
XLSX.utils.book_append_sheet(workbook, worksheet, 'Sheet1')
const excelBuffer = XLSX.write(workbook, {
bookType: 'xlsx',
type: 'array'
});
// 将缓冲区转换为 Blob 并保存为文件
const data = new Blob([excelBuffer], {
type: 'application/vnd.openxmlformats-officedocument.spreadsheetml.sheet;charset=utf-8'
});
FileSaver.saveAs(data, 'tableData.xlsx');
}
const resetTableData = () => {
const propToLabelMap = new Map(columnData.value.map(item => [item.prop, item.label]));
const restructuredTableData = []
tableData.value.map(row => {
// 使用映射表创建新对象,其中键为label值,值为原对象的相应prop值
const newRow = {};
for (const prop in row) {
if (row.hasOwnProperty(prop) && propToLabelMap.has(prop)) {
newRow[propToLabelMap.get(prop)] = row[prop];
}
}
restructuredTableData.push(newRow)
})
return restructuredTableData
}
</script>
觉得有用可以点赞收藏+关注!






















 4004
4004

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








