简要说明
OEA 1.0-2.0 框架中,界面都是以 WPF 技术作为基础平台开发的。我们需要对开发出来的系统进行自动化测试,而 .NET 平台的自动化测试平台在公司内部还没有其它部门完成,所以我们在使用 Ruby + VS UIUnitTest 开发了一个 UI 自动化(UI Automation,以下简称为UIA)框架,估且称其为 UIA 1.0。
使用演示
接下来,简单以我们目前的一个模块来说明一下 OEA 中的 UIA 是如何使用的。
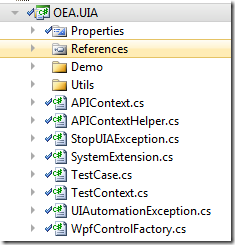
测试人员会在 UIA 相应的工程中加入某个模块的 UIA 测试类,例如下图中的 PBS模板.cs 就是这个模块对应的测试:

其对应的代码如下:
class PBS模板 : GIX4测试用例
{
protected override void 运行()
{
打开当前测试模块("模板管理.PBS模板");
添加();
进入窗口("添加记录", 添加记录窗口 =>
{
属性编辑器("编码").输入("AutoTest01");
属性编辑器("名称").输入("自动化测试-PBS模板");
属性编辑器("备注").输入("测试模板");
点击按钮("确定");
保存();
});
//# 3 编辑PBS树>>>>>等待对树当前行的支持<<<<<
进入页签("PBS", PBS页签 =>
{
树型操作按钮通用测试();
保存();
进入页签("属性", 属性页签 =>
{
树型操作按钮通用测试();
保存();
进入页签("可选值", 可选值页签 =>
{
添加();
列表().当前行().属性编辑器("可选值").输入("AutoTest");
保存();
复制添加();
保存();
按住Ctrl();
列表().选择行(0);
释放Ctrl();
删除();
保存();
});
});
//#6 载入标准模板窗口中各页签
点击按钮("载入标准模板");
进入窗口("载入标准模板", 载入标准模板窗口 =>
{
页签("分部分项").单击();
页签("措施项目").单击();
页签("其它项目").单击();
页签("规费税金").单击();
点击按钮("确定");
});
});
//#6 修改PBS模板信息
点击按钮("修改");
进入窗口("修改", 修改窗口 =>
{
属性编辑器("编码").输入("AutoTest01-1");
属性编辑器("名称").输入("自动化测试-PBS模板-1");
属性编辑器("备注").输入("测试模板-1");
点击按钮("确定");
});
保存();
删除并确定();
}
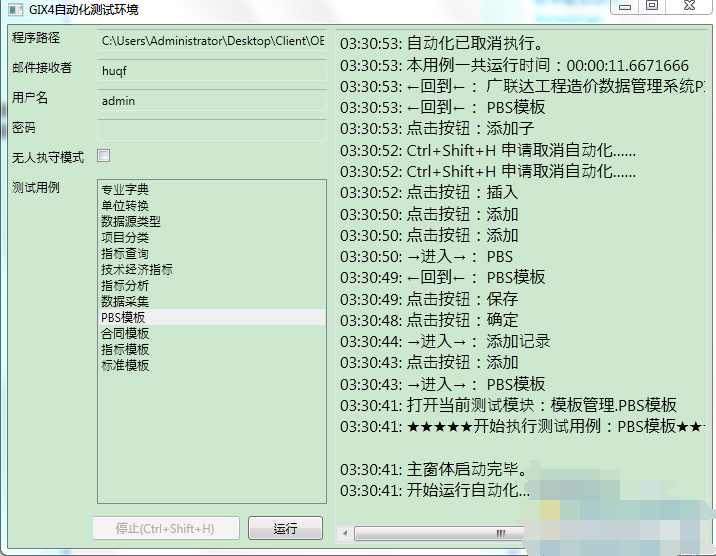
}UIA 测试环境就是一个简单的 WPF Applicatoin:

之前代码对应的软件运行时界面:

UIA 框架结构及相关重点
在整个 OEA 框架中,UIA 框架是一个重要的组成部分。目前只是实现了 WPF 客户端的 UIA,Web 的 UIA 将会在需要时添加:
OEA-UIA 的设计主要是基于 VS CodedUITest 中的核心类库,进行二次封装,提供更方便 OEA、更方便测试人员的的许多接口。引入如下类库:

其中的代码也不复杂,主要是在 WpfControl(继承自 UITestControl)的相关类型上添加一系列扩展方法,以下以一个按钮的点击为例:
public static WpfButton 按钮(this WpfControl context, string title = null)
{
return context.Find<WpfButton>(title);
}
public static WpfControl 单击(this WpfControl control)
{
control.EnsureClickable();
control.WaitForControlEnabled();
Mouse.Click(control);
return control;
}
public static TControl Find<TControl>(this WpfControl context, string title = null)
where TControl : WpfControl, new()
{
//if (TestContext.Current.NeedCancel) Playback.Cancel();
if (TestContext.Current.NeedCancel) throw new StopUIAException("停止自动化测试!");
var control = new TControl();
if (context != null)
{
control.Container = context;
}
if (!string.IsNullOrEmpty(title))
{
control.SearchProperties[WpfControl.PropertyNames.Name] = title;
}
return control;
}
这样,就可以在任何一个 WpfControl 容器上使用(例如页签 A) A.按钮(“添加”).单击() 了。
这里,需要特别说明的是,其实 UIAutomationClient 以及 UIAutomationTypes 并不是 VS CodedUITest 独有的程序集,而是 Windows 平台上的自动化框架程序集,相关的内容,可以看 MSDN 中的《MSDN - Accessibility》。基于这个框架,理论上可以做 windows 平台上所有的应用程序的自动化测试。
在我们 UIA 中,Windows Automation API 用于一些更加底层的控件查找场景。这是因为使用 VS CodedUITest 的类库,有时候并不能找到想要的控件,同时也不能为 OEA WPF 程序做一些深度的定制。OEA 中目前现在开发的 Web 框架,也同样会使用它来构建 UIA。
总结
其实这次重构并没有修改 UIA 1.0 版本的整个结构,主要是修改了语言环境为 .NET 环境,使得可以更加方便地添加各种功能,以及更好地和 OEA 框架整合。
现在我也找了很多测试的朋友,做了一个分享技术的交流群,共享了很多我们收集的技术文档和视频教程。
如果你不想再体验自学时找不到资源,没人解答问题,坚持几天便放弃的感受
可以加入我们一起交流。而且还有很多在自动化,性能,安全,测试开发等等方面有一定建树的技术大牛
分享他们的经验,还会分享很多直播讲座和技术沙龙
可以免费学习!划重点!开源的!!!
qq群号:485187702【暗号:csdn11】最后感谢每一个认真阅读我文章的人,看着粉丝一路的上涨和关注,礼尚往来总是要有的,虽然不是什么很值钱的东西,如果你用得到的话可以直接拿走! 希望能帮助到你!【100%无套路免费领取】


























 1111
1111











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










