前言:
大家在搭建好站点时,是不是有想过把自己的网站封装成apk安装到手机桌面上方便我们随时打开和访问
今天我来介绍一块网站封装工具 Website 2 APK Builder Pro
这个工具是依赖Java环境的,绿色版文件内已经附带一个Java8的安装包,可以直接打开安装
在准备完环境之后,直接双击绿色的图标打开应用即可。
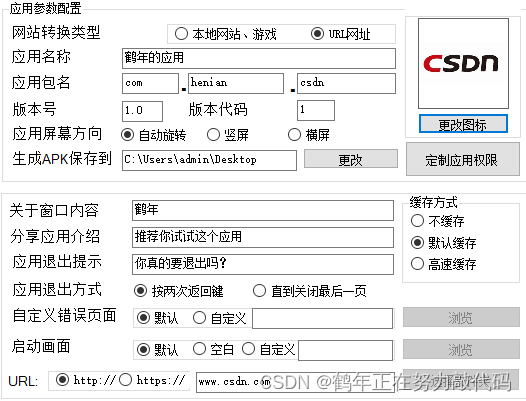
进入应用之后会看到应用主界面。

在左边操作区可以设置应用的名称,应用包名,应用图标.等基础的应用设置
但是要注意的是只认index.html
所以网页名及后缀要改成index.html

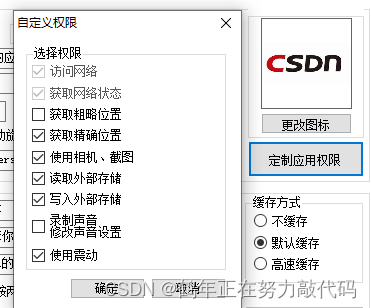
然后它还可以自定义应用权限(你的web需要什么权限就可以在这里开一下)和浏览器缓存的缓存
补充一下什么是浏览器缓存:
浏览器缓存就是把一个已经请求过的Web资源(如html页面,图片,js,数据等)拷贝一份副本储存在浏览器中。 缓存会根据进来的请求保存输出内容的副本。 当下一个请求来到的时候,如果是相同的URL,缓存会根据缓存机制决定是直接使用副本响应访问请求,还是向源服务器再次发送请求

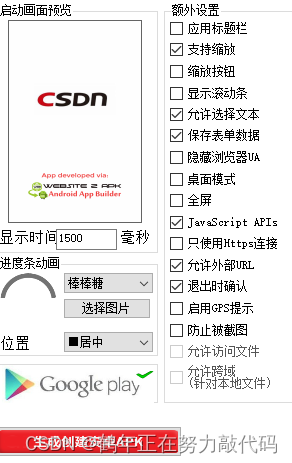
然后在操作台的左侧是设置一些额外设置,大家可以根据需求自行设置
设置完成后点击生成apk就大功告成了,生成的apk就会出现在电脑桌面上啦!!!

这个工具免去了我们封装html界面再去敲代码的麻烦了,图形化界面非常的便利!
平时封装一些H5游戏作为客户端也是非常的方便!!!
Website 2 APK Builde软件官网:
https://websitetoapk.com/






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








