先看效果

1、安装echarts
npm i echarts --save2、 项目main.js中引入Echarts
// 引入 echarts
import * as echarts from 'echarts'
const app = createApp(App)
// 全局挂载 echarts
app.config.globalProperties.$echarts = echartsecharts官网:Examples - Apache ECharts
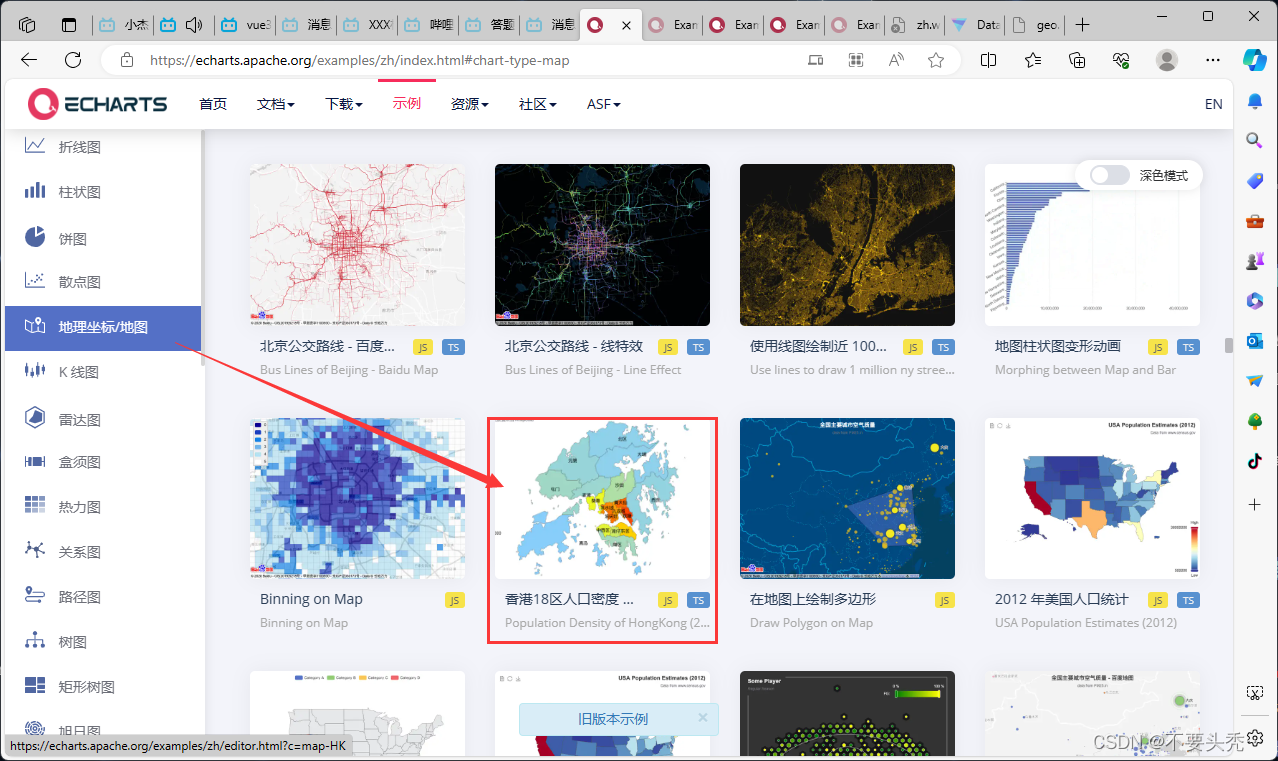
3、找到地理坐标/地图的这个模型
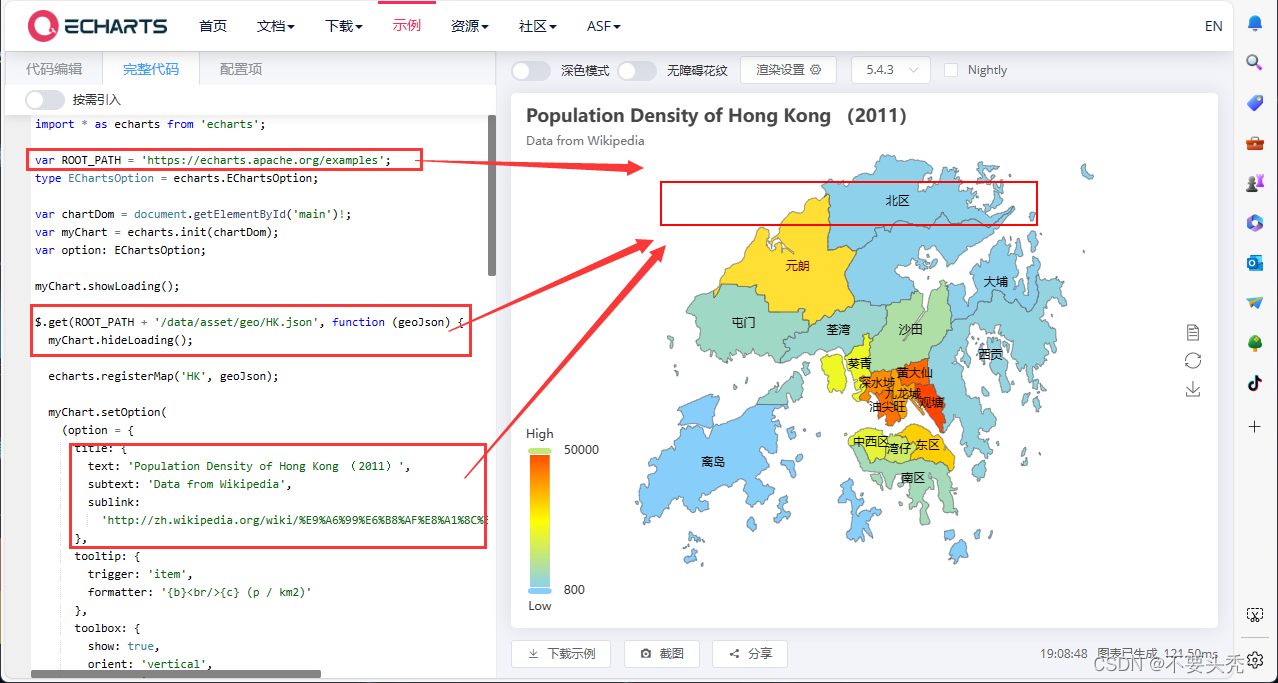
4、修改这个模型 框内的都可以删去,我们自己引入地图json文件

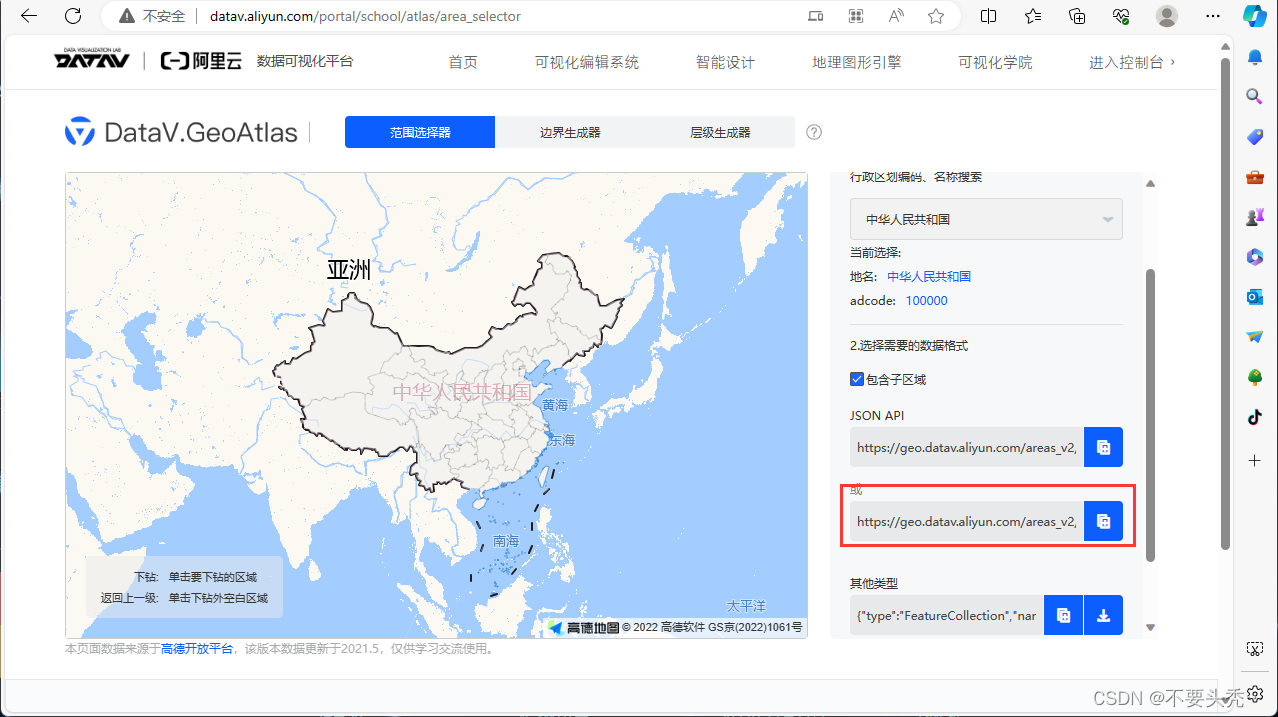
5、引入json文件 首先打开网址 选择需要的json文件
DataV.GeoAtlas地理小工具系列 (aliyun.com)

6、将复制的文件在浏览器打开 复制所有的json代码

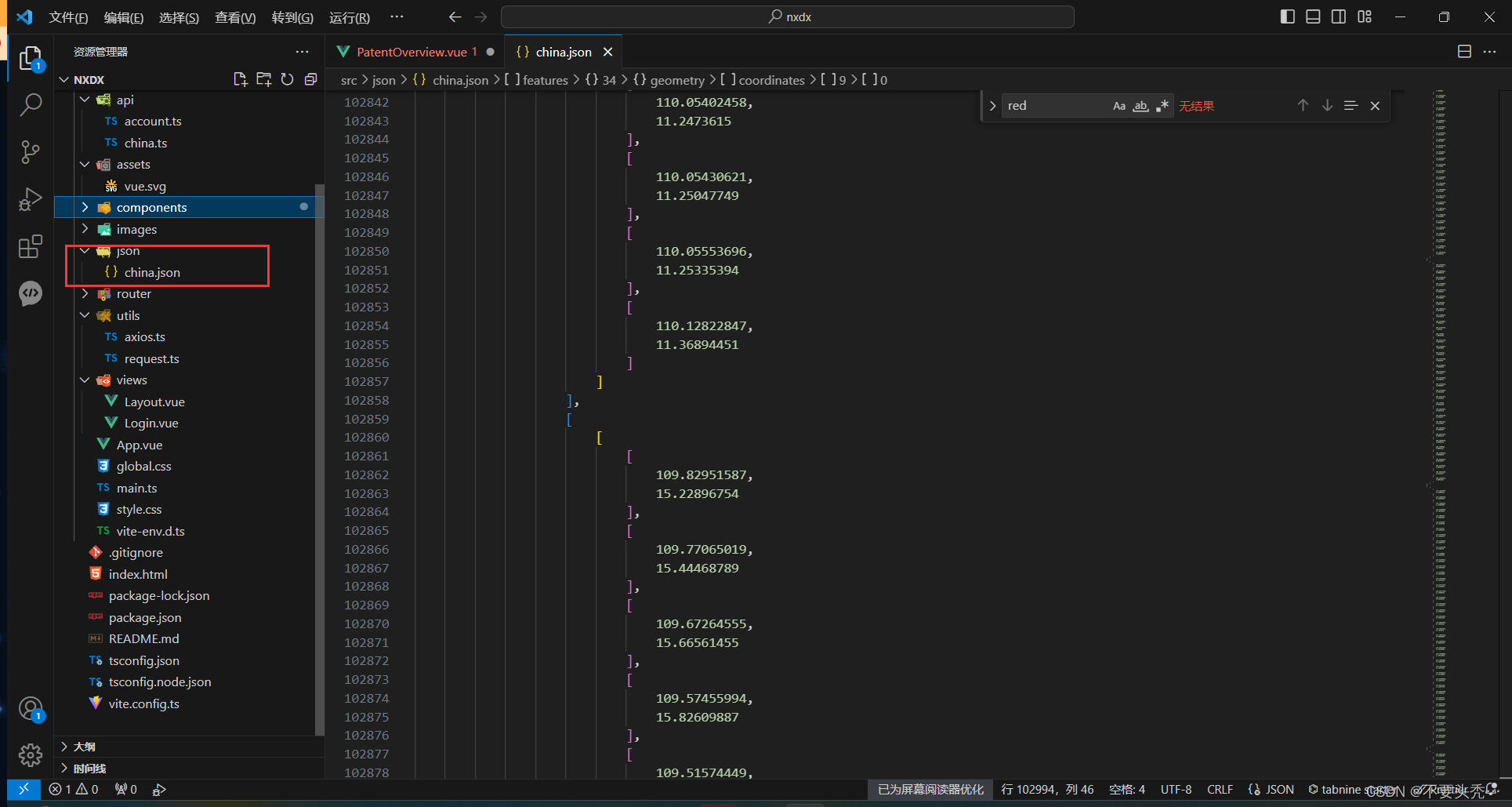
7、在项目中新建一个json文件夹 创建地图json文件 并且将刚才复制的json代码复制到json文件

8、引入json文件(路径一定要对)

最后附上此页面完整代码
<script setup lang="ts">
import * as echarts from "echarts";
import { ref, onMounted } from "vue";
import china from "../json/china.json";
type EChartsOption = echarts.EChartsOption;
onMounted(() => {
let option: EChartsOption;
let mapDom = document.getElementById("map");
let mapChart = echarts.init(mapDom);
//初始化元素
echarts.registerMap("china", china as any);
mapChart.setOption(
(option = {
tooltip: {
trigger: "item",
formatter: "{b}<br/>{c} 111(p / km2)",
},
visualMap: {
type: "piecewise",
pieces: [{ color: "red" }],
},
series: [
{
name: "中国",
type: "map",
map: "china",
label: {
// 省份的名称是否显示
// show: true,
// 未选字体颜色
color: "#fff",
// 字体大小
fontSize: 10,
},
data: [],
itemStyle: {
normal: {
borderColor: "rgba(255, 255, 255, 0.4)",
areaColor: "rgba(18,77,178,0.2)",
borderWidth: 1,
// 虚化程度
shadowBlur: 1,
shadowColor: "rgba(189,243,249)",
},
emphasis: {
show: false,
// 每个区域的颜色
// 鼠标滑过颜色
areaColor: "#97EFF4",
// 鼠标滑过边框颜色
shadowColor: "#05EFF7",
// XY轴的偏移量
shadowOffsetX: 5,
shadowOffsetY: 5,
},
},
},
],
})
);
});
</script>
<template>
<div
class="map"
id="map"
style="height: 55vw; width: 90%; margin-top: 18vw"
></div>
</template>
<style scoped lang="less">
</style>




















 5万+
5万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








