声明
本文根据笔者在自己电脑(Windows10/11 64位操作系统 x64处理器)上的经验总结而来
但vscode配置C/C++总是会出现各种问题让人头痛,因此本文配置也不一定就能完全成功,希望理解。
相关附件:https://www.aliyundrive.com/s/K6AiH2ZQYVg (阿里云盘,提取码:d81l)
By Zongwei Liu
Date: 2022/4/13
安装mingw
建议使用online installer
MinGW-w64 - for 32 and 64 bit Windows - Browse /mingw-w64/mingw-w64-release at SourceForge.net
添加path
我的电脑-> 属性 -> (高级系统属性)-> 环境变量 -> 系统变量 -> 双击path
新建,将自己安装的mingw路径的bin文件夹的路径复制进去

配置vscode C/C++环境
-
安装vscode,建议官网下载
-
下载插件
C/C++Chinese(Simplified)Code Runner

-
重新打开vscode,此时应该换为中文界面
-
创建文件夹,选择一个自己存放代码的地方

-
按
Ctrl+,,进入设置界面 -
搜索 run in terminal,勾选

ctrl+shift+p,输入 Edit Configurations(UI)

- 输入自己gcc的路径

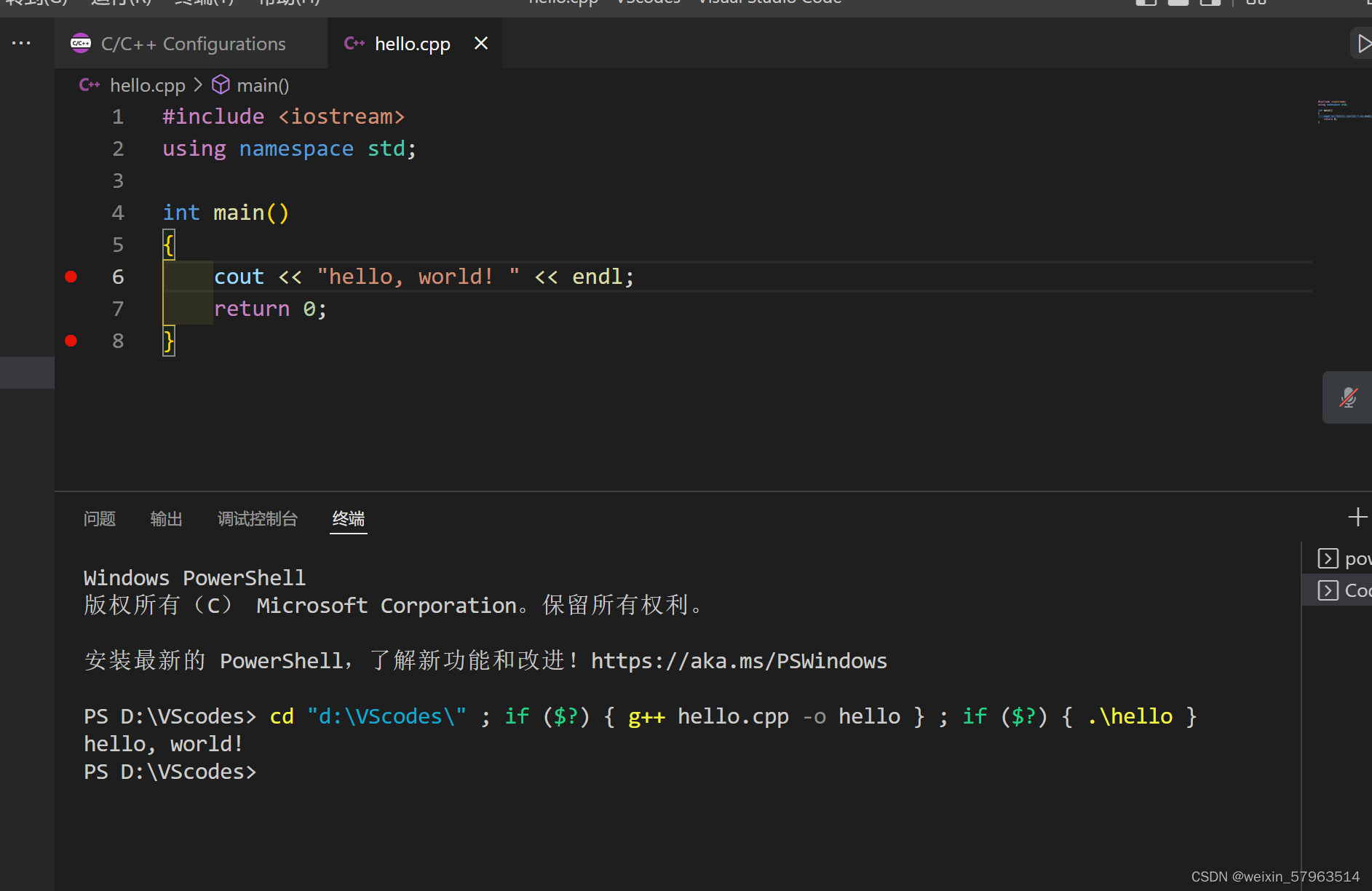
此时在文件夹下创建一个代码文件,hello.cpp (C代码也可以运行,之后再说)
其中输入:
#include <iostream>
using namespace std;
int main()
{
cout << "hello, world! " << endl;
return 0;
}
- 点击run code (右上角启动符号)
- 此时下方终端会显示:

说明配置成功
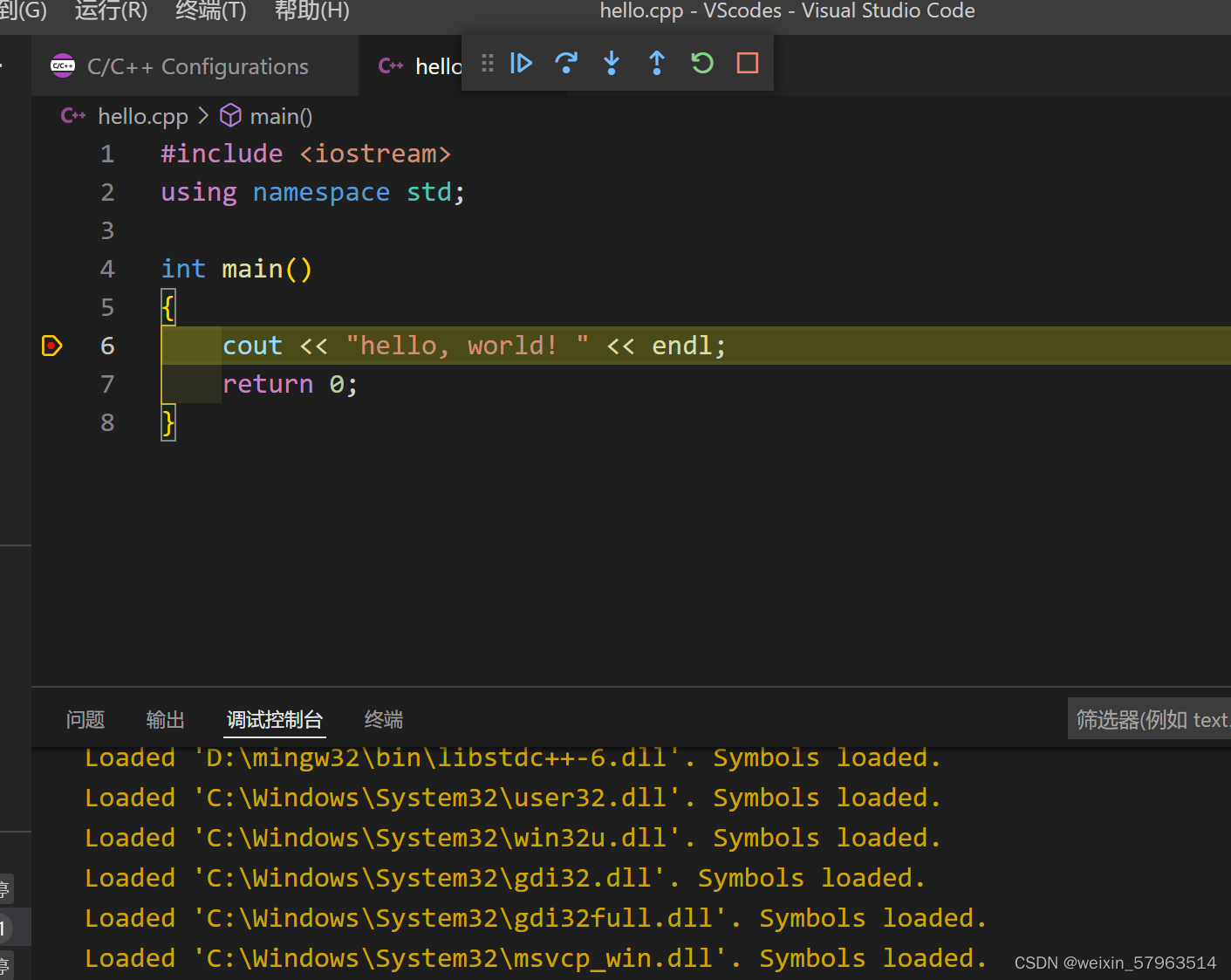
测试debug
序号前面,点击,打上一个断点

- 按
F5,此时如果正常,应显示:

- 如果有其它情况,不能保持这种情况,需要配置json文件
配置json文件
为避免麻烦,就用已经写好的
- 在自己创建的目录下,创建一个文件夹,命名
.vscode(右键hello.cpp,在文件资源管理器中显示) - 其中放入 launch.json tasks.json 文件
- 在vscode中打开这两个文件,在 launch.json文件中,修改miDebuggerPath为自己相应的mingw下gdb.exe的路径

- tasks.json文件中修改command,同理
- 重启vscode再测试debug
测试C
创建hello.c,输入
#include <stdio.h>
int main()
{
printf("hello world! ");
return 0;
}
再同理运行、调试,结果应一致,如不然,如果没有配置过json文件就配置一遍,还不行另说





















 4294
4294











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








