一、初识JavaScript
JavaScript:
- 运行在客户端的脚本语言(脚本语言:不需编译,由js逐行进行解释并执行)。
- 浏览器执行js简介:渲染引擎+js引擎。
- js组成:ECMAScript(javasript语法)、DOM(页面文档对象模型)、BOM(浏览器对象模型)。
js文件:
- 行内 【行内式:单引号;可读性差;特殊情况采用】

- 内嵌 【内嵌式:大量代码都可以写进去,常用】

- 外部 【 外部js文件:利于结构优化,引用外部文件的标签中间不可写代码;适合js代码量较大的情况】

JavaScript注释:
- 单行注释 :行前加两个// 【Ctrl+/】
- 多行注释:/* 中间是文字 */ 【shift + alt+ a 或 vscode中修改多行注释的快捷键:Ctrl+shift+ /】
JavaScript输入输出语句:
- prompt(info) :弹出输入框,用户可输入
- console.log(msg) :浏览器控制台打印输出信息
- alert(msg) :浏览器弹出警示框

二、变量
概述
用于存放数据的容器,通过变量名 获取数据
本质:变量是程序在内存中申请的一块用来存放数据的空间
使用
- 声明变量:var age; 声明一个名称为age的变量
var是js的关键词,(variable变量),使用后,计算机会自动为变量分配内存空间
age是程序员定义的变量名, - 赋值:age=10; 给age这个变量赋值为10
=是赋值的意思,值为保存到空间的值 - 变量的初始化:var age = 18; 声明变量同时赋值为18
变量语法扩展
-
更新变量:最后一次赋值为准

-
同时声明多个变量

-
声明变量特殊情况
只声明不赋值 ,结果是undefined
不声明不赋值,结果会报错
不声明直接赋值使用,结果可用,不提倡
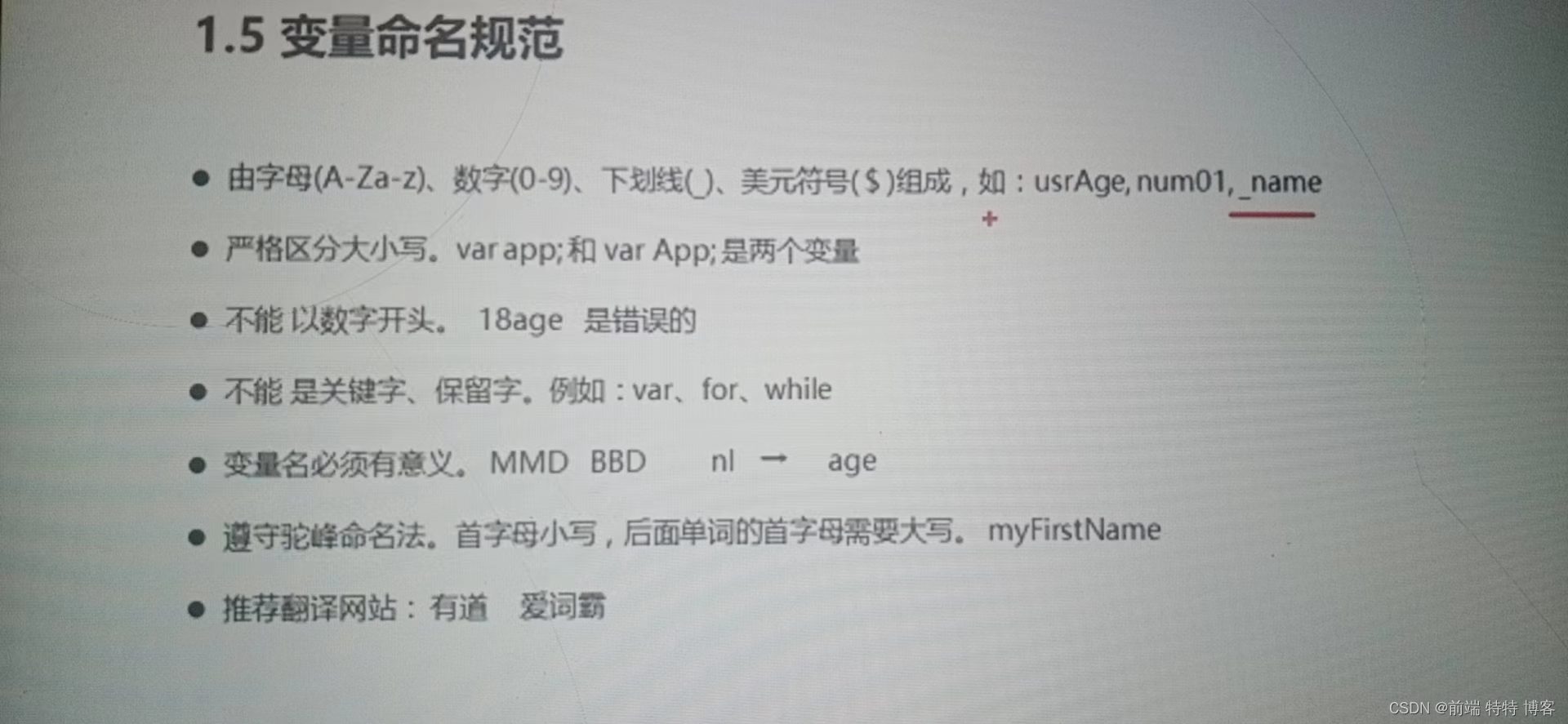
变量命名规范 name默认有含义

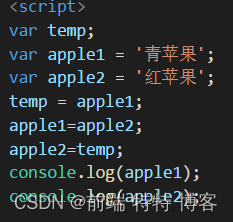
【案例】交换变量案例

- 需要一个临时变量为空,把左手的给他,把右手放到左手,最后将临时变量的放到右手























 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








