一、css基础选择器
标签选择器:
- 元素选择器;
- html标签名称作为选择器;
- 同类型标签统一设置,不能差异化设置。
类选择器:
- 结构需用class属性来调用class(类);
- 可差异化设置不同标签样式;
- 注意:
类名是自定义的但不要起标签名字;
长名称或词组使用中横线命名;
不要使用纯数字、中文命名,尽量英文命名;
见名知意,及其他规范。 - 多类名:标签元素相同的样式当道一个类里;都可以调用公共的类。

ID选择器
- 唯一性的元素上,经常和js配合使用;
- 口诀:样式#定义,结构id调用,只能调用一次,别人切勿使用;
- ID和类选择器区别:
类可以有多个名字,ID只有一个名字;
使用次数不同,类可以多次,ID只能调用一次。
通配符选择器
- 不需要调用,自动给所有元素使用样式,特殊情况才使用。

二、css复合选择器
后代选择器/包含选择器 (重要)
- 元素1 元素2 {样式声明}
- 父子级、父孙等 后代元素;
- 元素1、2可以是任意基础选择器。

子选择器 (重要)
- 元素1>元素2{样式声明}
- 父子级(大儿子)。

并集选择器 (重要)
- 元素1,元素2 {样式声明}
- 选择多组标签,同时定义相同的样式;
- 通常用于集体声明。

伪类选择器:
- 向某些选择器添加特殊效果,用 ; 表示,种类多,如链接伪类、结构伪类等。
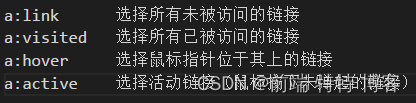
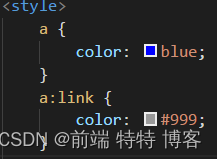
- 链接伪类:

注意事项:1、按照LVHA顺序写;2、给链接单独指定样式。
开发中写法:先给链接设置,再设置伪类。

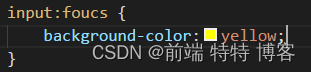
- focus伪类选择器 :focus 获得焦点的表单元素。
一般,input表单元素才能获取。























 1595
1595











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








