1.找到命令控制符以管理员的身份运行
2.切换到指定路径
① 如果路径在桌面就直接
cd C:\Users\11\Desktop②如果在D盘或者其他盘,执行
D: // 切换到D盘
cd a // a是文件的名字3.执行
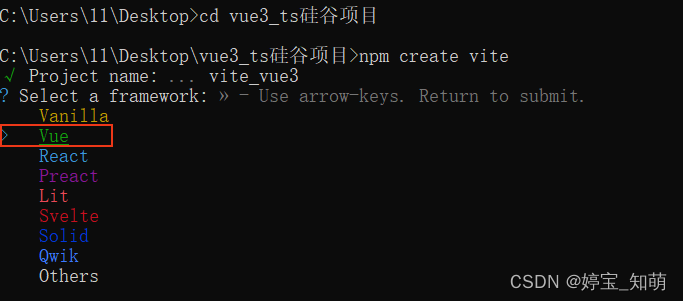
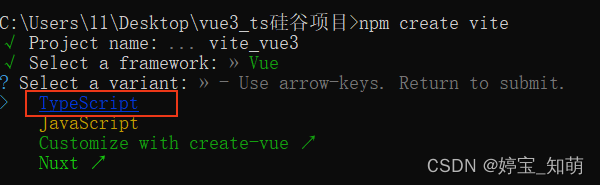
npm create vite自己设置的项目名称,选择需要用到的框架

4.

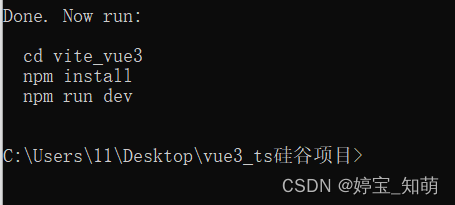
5.执行

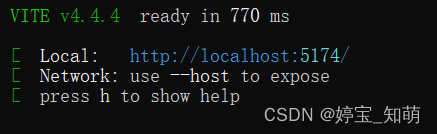
6. 执行完成上面的三个命

出现了上面的路径将路径复制在浏览器打开,

7.将文件放到vscode 中
8.在App.vue中快速生成vue3+ts的代码片段
①点击vscode左下角的设置——用户代码片段
②在输入框出入 vue3
③复制下面的代码配置代码模板
{
"Print to console": {
"scope": "vue",
"prefix": "v3",
"body": [
"<!-- $1 -->",
"<template>",
"$0 <div>",
"$4",
"$0 </div>",
"</template>",
"",
"<script setup lang=\"ts\">",
"$4",
"</script>",
"$4",
"<style lang=\"scss\" scoped>",
"$4",
"</style>"
],
"description": "vue3"
}
}





















 476
476











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








