一、创建表格
HTML表格标签由<table>标签进行定义,里面嵌套<tr>行标签,在行标签里面嵌套表头单元格标签<th>、数据单元格标签<td>来进行表格的创建。
tr: 是 table row 的缩写,表示表格的一行。
td:是 table data 的缩写,表示表格的数据单元格。
th:是 table header的缩写,表示表格的表头单元格,自带居中加粗的效果
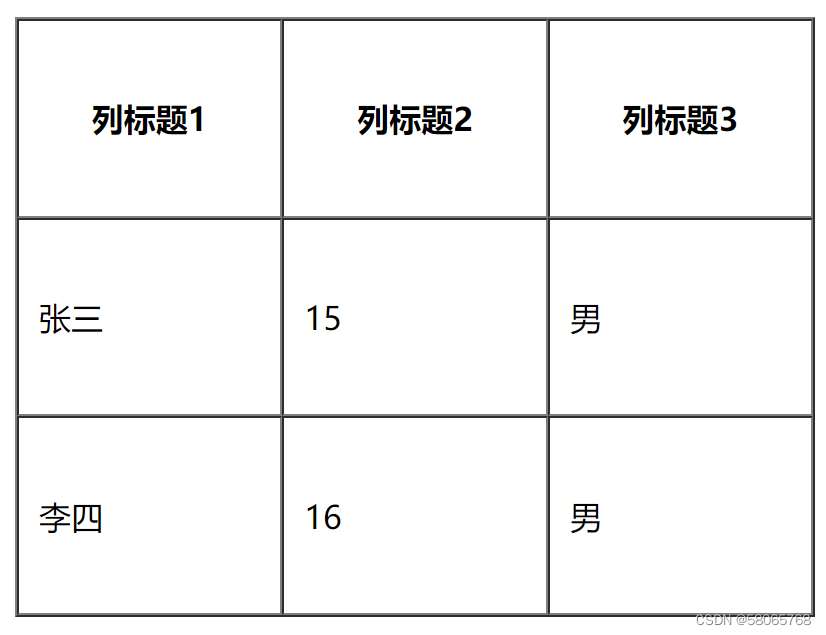
例1:如下是创建一个表格的基本框架:
<body>
<table border="1">
<tr>
<th>列标题1</th>
<th>列标题2</th>
<th>列标题3</th>
</tr>
<tr>
<td>张三</td>
<td>15</td>
<td>男</td>
</tr>
<tr>
<td>李四</td>
<td>16</td>
<td>男</td>
</tr>
</table>
</body>
图1.
二、表格的属性
1、border:代表表格边框厚度,如果不定义边框属性,表格将不显示边框。我们一般将border设置为1,即border="1"意思是边框为1像素。
2、width、height:设置表格宽高,即width="300px" height="400px"
3、align:可以给<table> <tr> <td> 设置水平方向的对齐方式,默认值是left(水平靠左) , 还可以设置为center(居中)、right(水平靠右)。
4、valign:可以给<tr> <td>设置垂直方向的对齐方式 ,默认值是middle(中间)、top(顶部)、bottom(底部)。
5、cellspacing:设置单元格到单元格的距离,例:cellspcaing=" 0 ";
6、cellpadding:设置单元格文字到单元格边框的距离,例:cellpadding=" 5 ";
7、bgcolor:用于设置表格的背景颜色,<table>、<tr>、<td>都可以使用;
8、background:可以给表格设置背景图片 background=" ";
在例1的基础上进行表格属性的设置:
1、为整个表格设置宽高分别为400px、300px,让整个表格在页面中水平居中,单元格到单元格的距离为0,单元格文字到单元格边框的距离为10:
<table border="1" width="400px" height="300px" align="center" cellspacing="0" cellpadding="10">
<tr>
<th>列标题1</th>
<th>列标题2</th>
<th>列标题3</th>
</tr>
<tr>
<td>张三</td>
<td>15</td>
<td>男</td>
</tr>
<tr>
<td>李四</td>
<td>16</td>
<td>男</td>
</tr>
</table>
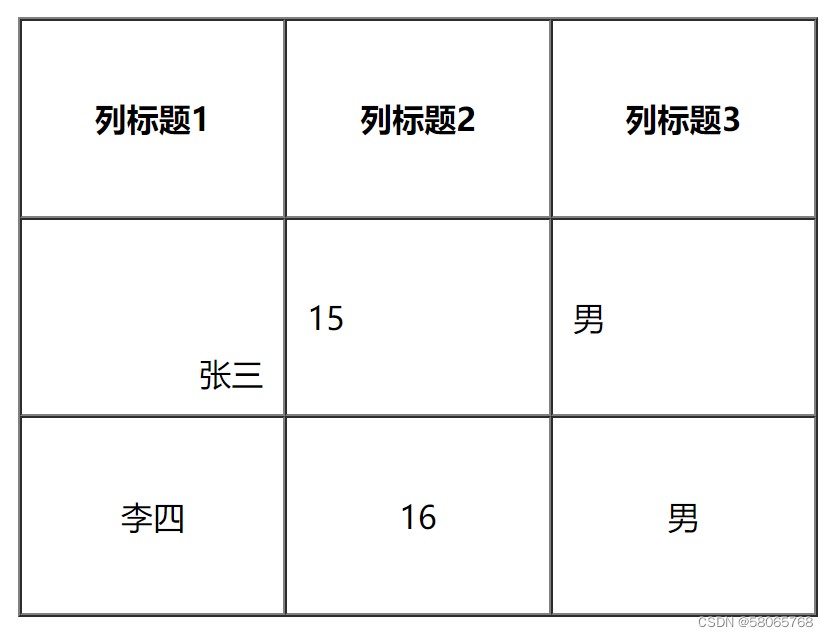
2、为“张三”设置水平对齐方式为靠右,垂直对齐方式为底部,设置“李四”一整行水平对齐方式为居中对齐:
<table border="1" width="400px" height="300px" align="center" cellspacing="0" cellpadding="10">
<tr>
<th>列标题1</th>
<th>列标题2</th>
<th>列标题3</th>
</tr>
<tr>
<td align="right" valign="bottom">张三</td>
<td>15</td>
<td>男</td>
</tr>
<tr align="center">
<td>李四</td>
<td>16</td>
<td>男</td>
</tr>
</table>
三、细线表格
由于设置border为1时,表格边框出现的是两条实线描绘成的表格边框,若想要是实现边框呈现的是一条实线的样式,则需要设置表格的背景颜色为黑色,即bgcolor="black",单元格到单元格之间的距离为1,即cellspacing="1",设置数值越大,边框越粗;设置行标签的背景颜色为白色,即bgcolor="white"。
<!-- 细线表格 -->
<table bgcolor="black" cellspacing="1">
<tr bgcolor="white">
<td>姓名</td>
<td>年龄</td>
<td>性别</td>
</tr>
<tr bgcolor="white">
<td>张三</td>
<td>12</td>
<td>男</td>
</tr>
</table>
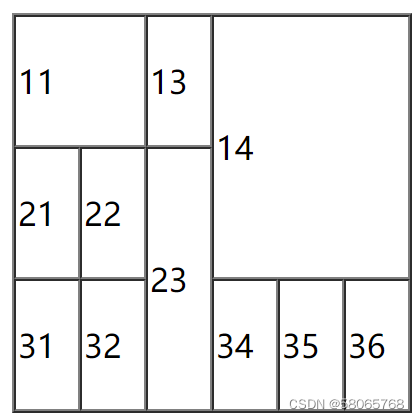
四、单元格合并
跨行合并:rowspan = ' number ',写在起始合并的单元格上;
跨列合并:colspan = ' number ',写在起始合并的单元格上;
合并完后,需要把已经被合并的单元格隐藏掉,否则会出现错误。
<body>
<table border="1" cellspacing="0" align="center" width="300px" height="300px">
<tr>
<td colspan="2">11</td>
<td>13</td>
<td colspan="3" rowspan="2">14</td>
</tr>
<tr>
<td>21</td>
<td>22</td>
<td rowspan="2">23</td>
</tr>
<tr>
<td>31</td>
<td>32</td>
<td>34</td>
<td>35</td>
<td>36</td>
</tr>
</table>
</body>

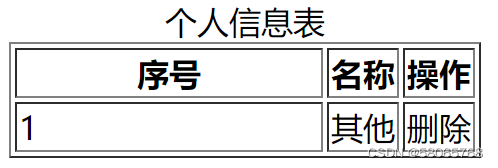
五、表格的完整结构
表格的完整结构由:表格<table>、表格的标题标签<caption>、表头<thread>、表体<tbody>、表脚<tfoot>、行标签<tr>、表头单元格标签<th>、数据单元格标签<td>构成。
(不写tbody浏览器是会自动补全的)。
<table border="1">
<!-- 表格的标题标签 -->
<caption>个人信息表</caption>
<!-- 表头 -->
<thread>
<tr>
<th>序号</th>
<th>名称</th>
<th>操作</th>
</tr>
</thread>
<!-- 表体 -->
<!-- 不写tbody浏览器是会自动补全 -->
<tbody>
<tr>
<td width="150px">1</td>
<td>其他</td>
<td>删除</td>
</tr>
</tbody>
<!-- 表脚 -->
<tfoot>
</tfoot>
</table>





















 788
788











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








