目录
前言
路由是什么?
路由是一种将数据包从源节点转发到目标节点的技术或过程。在计算机网络中,路由器是实现路由功能的设备。它通过查看数据包的目标地址,并根据预先配置的路由表选择合适的输出接口,将数据包转发到下一跳节点,直到最终到达目标节点。
通过路由,计算机网络可以实现数据的快速传输和分发,确保数据包能够有效地传递到目标节点。路由器根据网络中的拓扑结构和路由协议,动态地更新和维护路由表,以适应网络拓扑的变化和实现最佳的数据传输路径。
路由技术在互联网和局域网中广泛应用,它是实现网络通信的基础,保证网络的稳定和高效运行。
路由跳转又是什么?
路由跳转(Hop)是指在数据包从源节点到目标节点的过程中,经过的中间节点数量。每经过一个中间节点,就称为一次路由跳转。
在计算机网络中,路由跳转用于衡量数据包经过的路径长度和传输延迟。一次路由跳转可以被看作是数据包从一个节点到另一个节点的一次传输步骤。每跳一次,数据包都会被转发到下一个节点,直到最终到达目标节点。
路由跳数可以影响数据包传输的时延和网络负载。一般来说,跳数越少,数据包传输的延迟越低,网络负载也相对较小。因此,在设计网络拓扑和优化网络性能时,需要考虑最小化路由跳数,以提高数据传输的效率和可靠性。
除了路由跳数,数据包传输的时延还受其他因素的影响,例如网络带宽、拥塞情况、网络拓扑结构等。因此,在实际应用中,需要综合考虑多个因素来优化数据传输的性能。
一、登录界面的路由跳转
在登录界面中,路由跳转通常用于将用户的登录请求发送到服务器进行验证,并在验证成功后跳转到用户的个人主页或其他特定页面。下面是一种常见的登录界面路由跳转的流程:
-
用户打开登录界面。通常用户在浏览器中输入网址或点击登录链接,进入登录页面。
-
用户输入用户名和密码。在登录界面,用户需要填写用户名和密码等身份验证信息。
-
用户点击登录按钮。用户填写完毕后,点击登录按钮触发登录操作。
-
路由跳转到服务器。登录按钮点击后,浏览器会将用户名和密码等信息发送到服务器进行验证。这个跳转通常是通过表单提交或Ajax请求来实现。
-
服务器验证用户身份。服务器接收到登录请求后,会对用户名和密码进行验证,以确定用户的身份是否合法。这个过程通常包括对用户信息的查询、密码加密和比对等操作。
-
身份验证成功。如果服务器验证用户身份成功,表示用户输入的用户名和密码正确,服务器会返回一个身份验证成功的响应。
-
路由跳转到用户的个人主页。一旦身份验证成功,服务器会将用户跳转到用户的个人主页或其他特定页面。这个跳转操作通常是通过服务端向浏览器发送跳转指令或返回跳转地址进行实现。
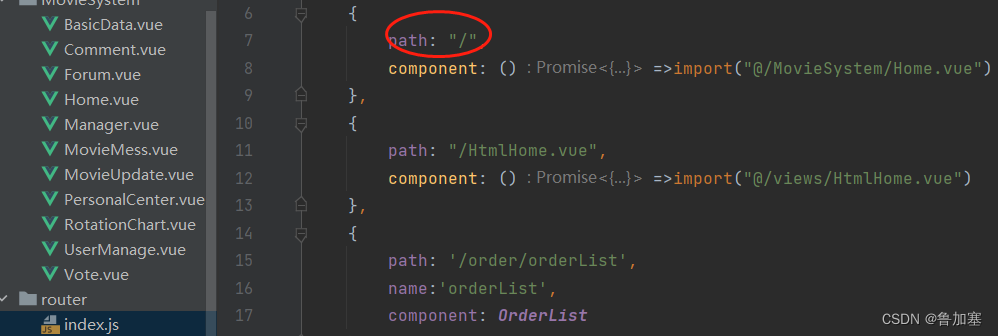
在methods中写入跳转方法jump,并在判断用户名和密码都正确的情况下用this.router.push语句实现路由跳转(注意:括号内填的是路由中的path地址)
登录界面用路由实现跳转的代码如下:


二、主页中退出登录的实现
通过路由和localStorage.removeItem去除localStorage中token的值的可以快速实现退出登录的功能,代码如下:

三、路由全局守护
通过路由全局守护可以实现登录页面浏览器中输入网址也跳转不到主页的效果,只有通过正确输入用户名和密码才能成功跳转到主页。代码如下:

四、最终效果图


五、登录页面全代码
登录页面代码如下:
<template>
<div id="app" style="background: url('/img/background008.png') 0 0 no-repeat;background-size: cover;height: 100%;width: 100%;overflow: hidden;">
<div style="width: 1600px;height: 700px;">
<h1 style="margin-left: 680px;margin-top: 30px">登录界面</h1>
<!-- <img src="" style="width: 1500px;height: 650px;margin-top: -50px;">-->
</div>
<div>
<el-card class="box-card" style="width: 400px;height:200px;margin-top: -500px;margin-left: 550px;">
<template #header>
<div style="margin-left: 30px">
<div>
<h2 style="font-family: 楷体">用户名<input type="text" v-model="account"></h2>
</div>
<div>
<h2 style="margin-top: 35px;font-family: 楷体;text-align: left;padding-left: 22px">密码<input type="text" v-model="password"></h2>
</div>
</div>
<div>
<!-- <el-button class="button" text>确认登录</el-button>-->
<input type="button" value="确认登录" @click="jump" style="margin-left: 280px;font-family: 楷体;font-size: 16px;border-radius: 5px">
</div>
</template>
</el-card>
</div>
</div>
</template>
<script>
export default {
name: `Login`,
data(){
return{
token:"123",
openA:true,
account:"",
password:"",
TrueAccount:"123456",
TruePassword:"123456"
}
},
methods:{
jump:function () {
if (this.account == this.TrueAccount && this.password == this.TruePassword){
localStorage.setItem("user-token",this.token)
this.$router.push("/")
}else{
alert("您输入的用户名或者密码有误,请重新输入")
}
}
}
}
</script>
<style scoped>
#app{
position: absolute;
bottom: 0;
right: 0;
margin: 0;
padding: 0;
}
</style>总结
需要注意的是,路由跳转的具体实现方式和技术取决于使用的开发框架和技术栈。常见的方式有后端服务器返回跳转地址或跳转指令、前端使用JavaScript实现页面跳转等。
路由跳转和路由全局守卫都是实现登录页面跳转的好工具好方法,希望这篇博客能给各位朋友们带来帮助,最后请来过的朋友们留下你们宝贵的三连以及关注,感谢你们!






















 4868
4868











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








