在很多的时候都登录成功都需要回跳,比如 在未登录的情况下将商品加入购物车,会提示先登录.那么登录成功这时就不单止是登录到首页,应该是将页面重新回跳到购物车页面.
登录我这边是放到pinia去管理的

以下是回跳的解决方案:
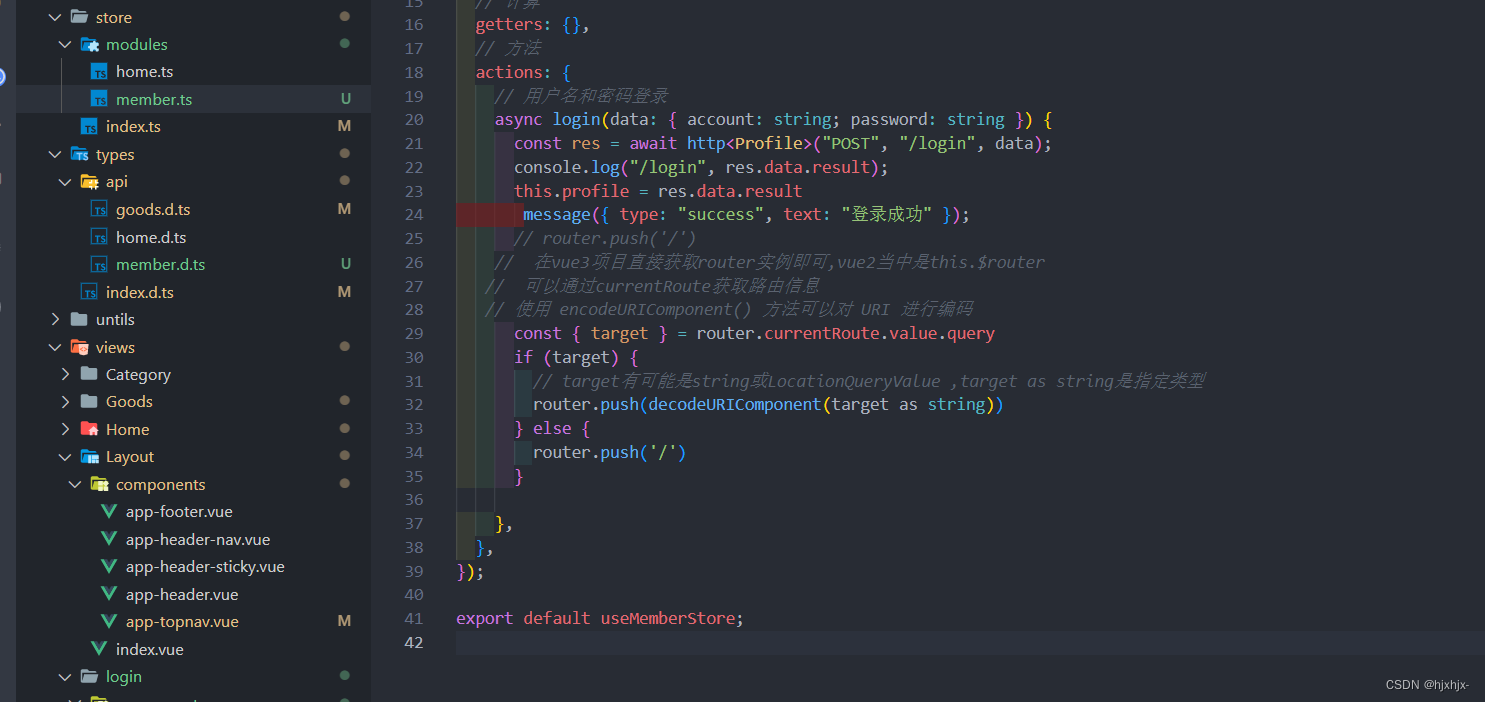
actions: {
// 用户名和密码登录
async login(data: { account: string; password: string }) {
const res = await http<Profile>("POST", "/login", data);
console.log("/login", res.data.result);
this.profile = res.data.result
message({ type: "success", text: "登录成功" });
// router.push('/')
// 在vue3项目直接获取router实例即可,vue2当中是this.$router
// 可以通过currentRoute获取路由信息
// 使用 encodeURIComponent() 方法可以对 URI 进行编码
const { target } = router.currentRoute.value.query
if (target) {
// target有可能是string或LocationQueryValue ,target as string是指定类型
router.push(decodeURIComponent(target as string))
} else {
router.push('/')
}
},
},





















 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








