目录
一、组件名
推荐查阅官方文档 :


注册组件 命名时 :
要么单词 首字母 都 大写 ( 大驼峰 ) ,
要么都 小写 用 短横线 - 连接 -
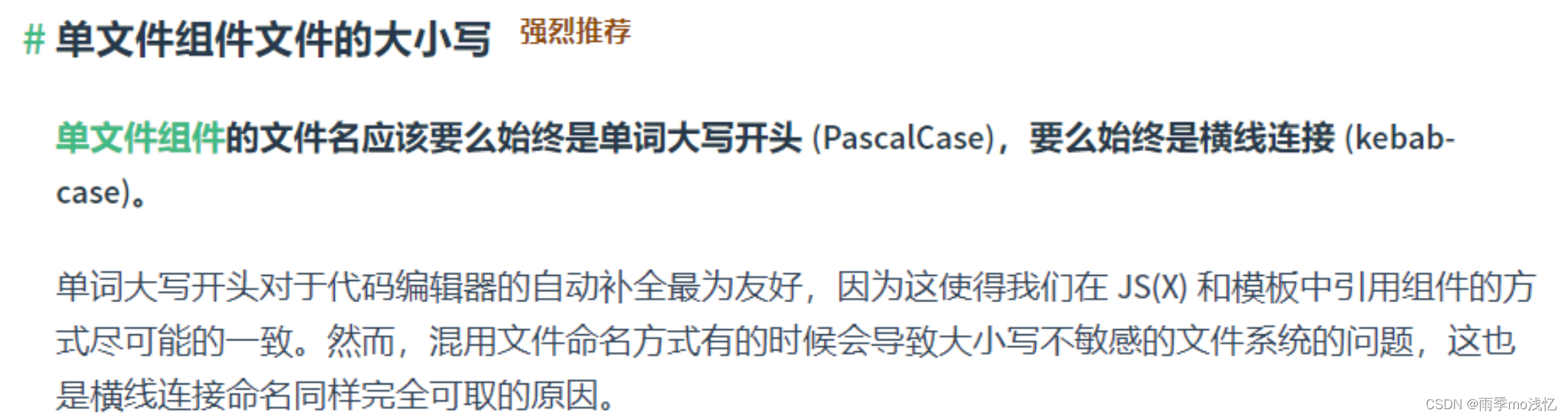
二、单文件组件命名

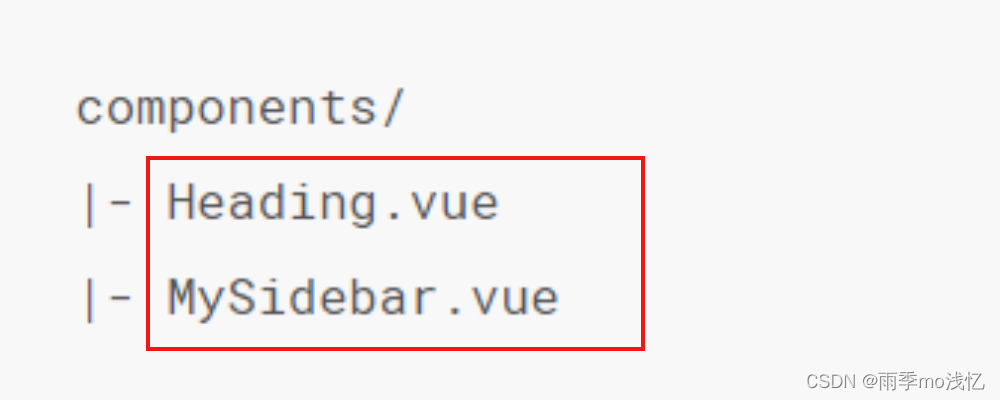
正例 :

反例 :

拆分 单文件 组件 命名 时 :
要么 单词 首字母 都 大写 ( 大驼峰 ) ,
要么都 小写 用 短横线 - 连接 -
三、基础组件命名
应用特定样式 和 约定 的 基础组件 ( 也就是 展示类的、无逻辑的 或 无状态的组件 )
应该全部 以一个特定的 前缀 开头,比如 Base、App 或 V。像 button icon 这类的
正例 :

反例 :

四、单例组件名
只应该拥有 单个活跃 实例的组件应该以 The 前缀命名,以示其 唯一性 。
像 sidebar navbar 这样的
这不意味着组件只可用于一个单页面,而是 每个页面 只使用一次。
这些组件永远不接受任何 prop ,因为它们是为你的应用定制的 ,
而不是它们在你的应用中的 上下文 。
如果你发现有必要添加 prop ,那就表明这实际上是一个 可复用 的组件,
只是 目前 在每个页面里只使用一次 。
正例 :

反例 :

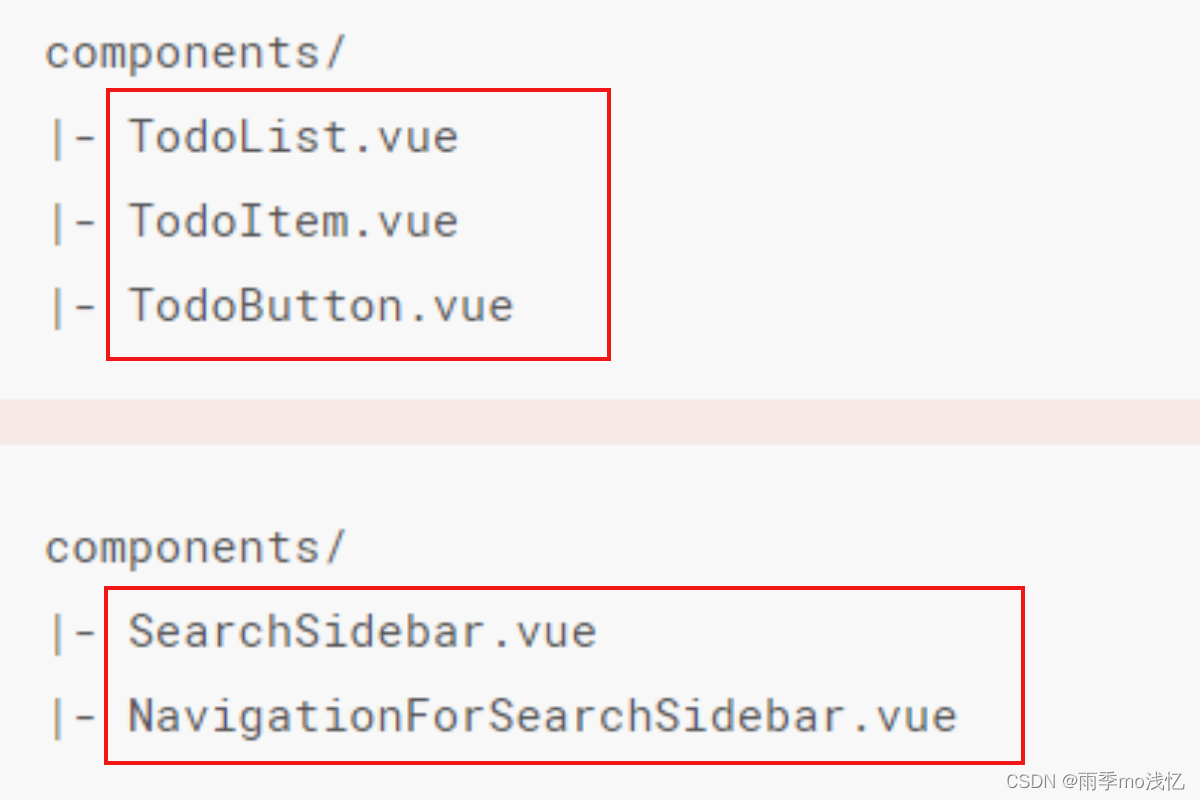
五、紧密耦合的组件名
和 父组件 紧密耦合 的 子组件 应该以 父组件名 作为 前缀 命名 。
因为编辑器通常会按字母顺序组织文件,所以这样做可以把相关联的文件排在一起。
正例 :

反例 :


























 1万+
1万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








