viewBinding
1.module下的build.gradle,在闭包android{ }里面添加
viewBinding {
enabled = true
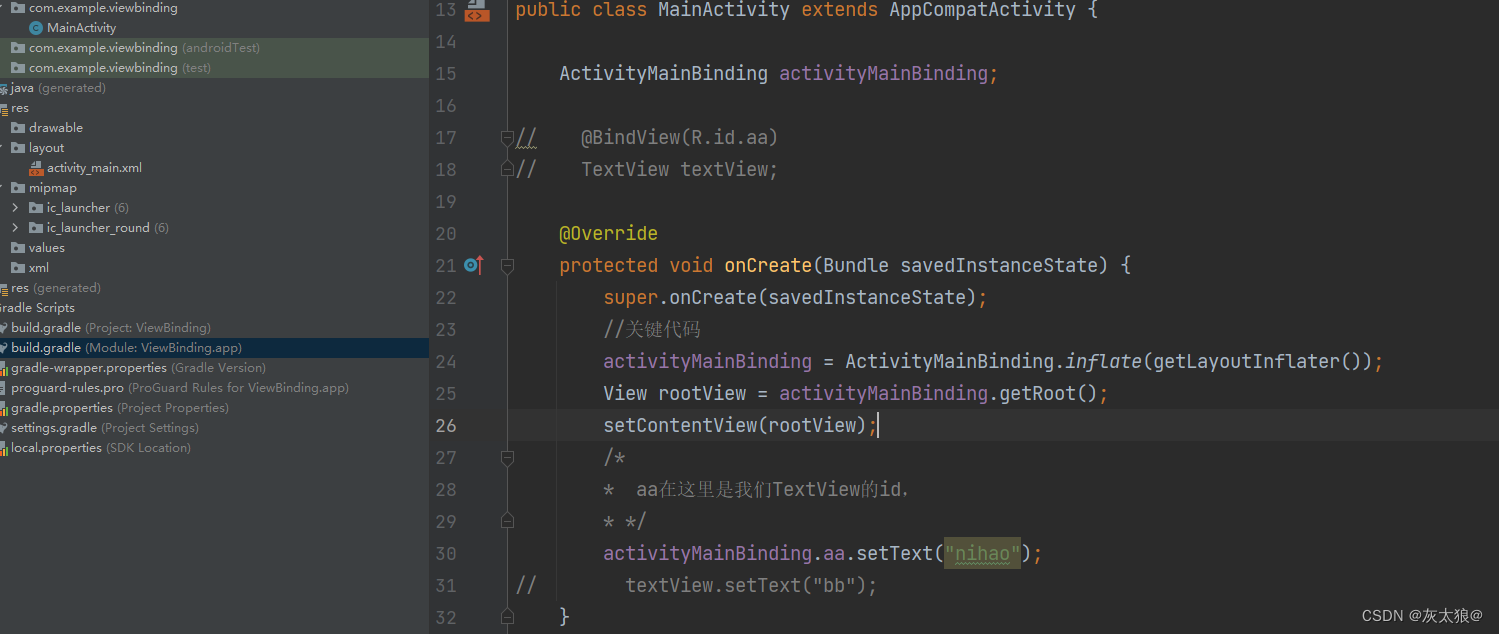
}2.使用方法
用视图绑定功能后,系统会为该模块中包含的每个 XML 布局文件生成一个绑定类。这个类的类名是以xml布局文件名去掉下换线后,单词首字母大写加上Binding命名的。如activity_main.xml生成的类ActivityMainBinding.

@BindView
1.先在module下的build.gradle文件下添加依赖
api 'com.jakewharton:butterknife:10.2.3'
annotationProcessor 'com.jakewharton:butterknife-compiler:10.2.3'
2.使用使用BindView可以快速绑定控件,少去了findViewById这个步骤
public class MainActivity2 extends AppCompatActivity {
@BindView(R.id.bb)
Button button;
// private Button button;
@Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main2);
ButterKnife.bind(this);//添加
button.setOnClickListener(view -> {
});
// button = findViewById(R.id.bb);
// button.setOnClickListener(view -> {
//
// });
}




















 1209
1209











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








