今天来做一个简单的拖动效果的案例!!
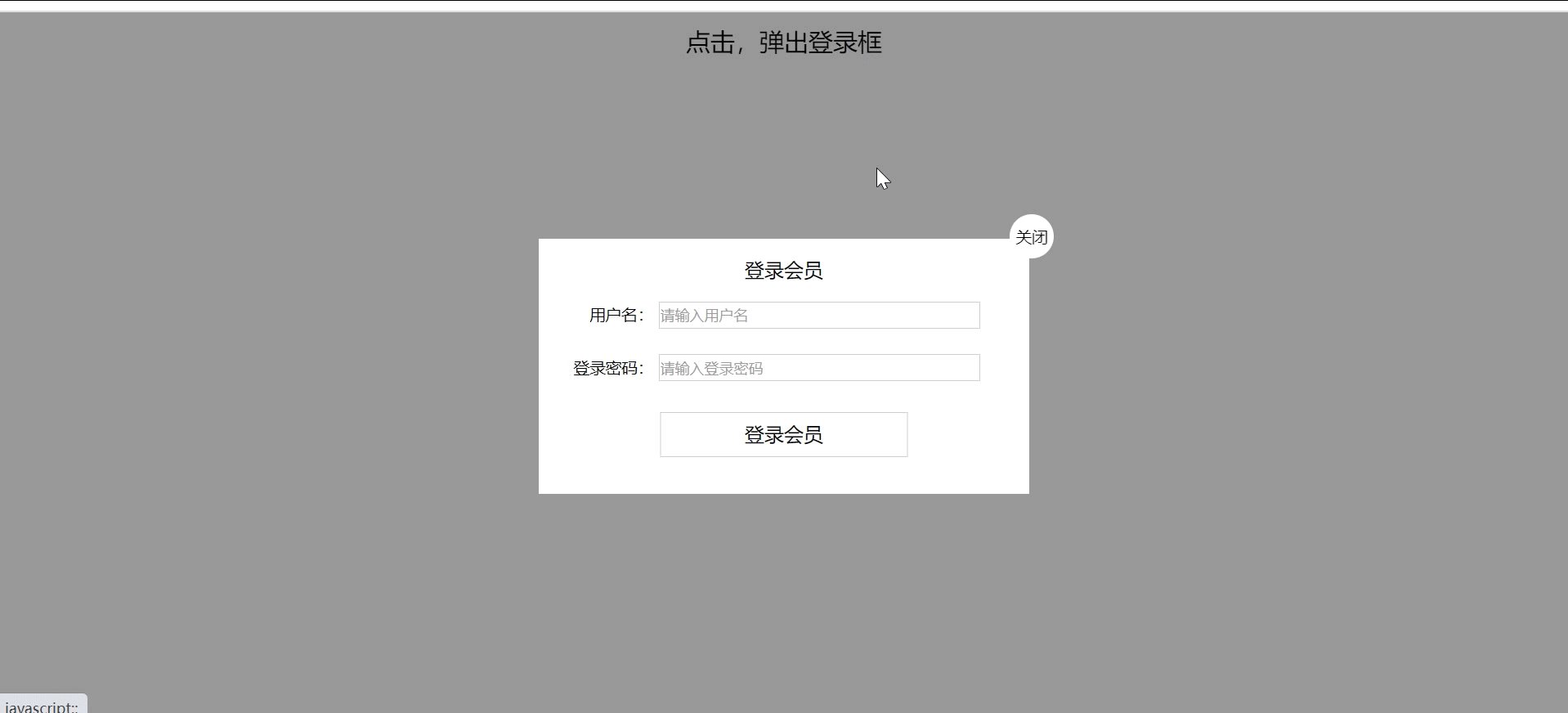
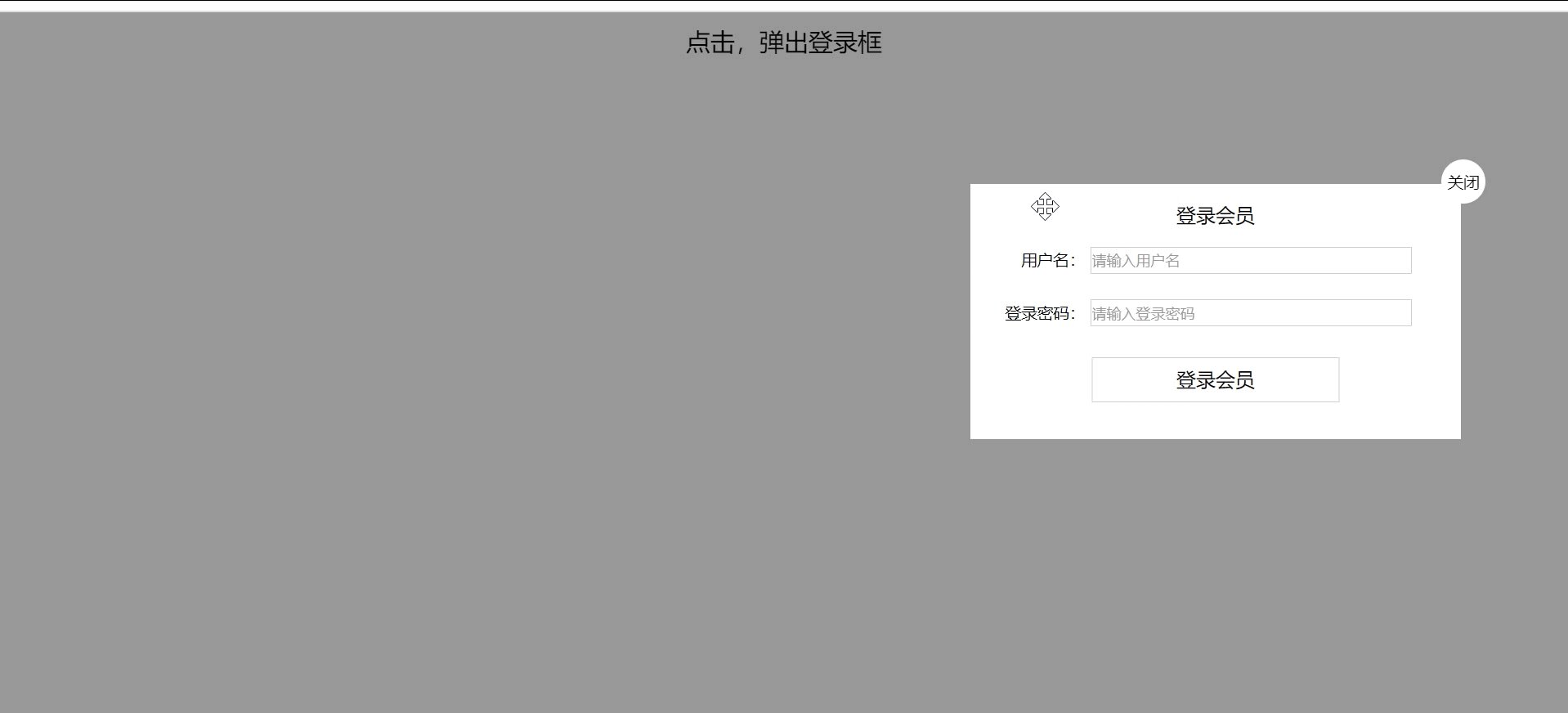
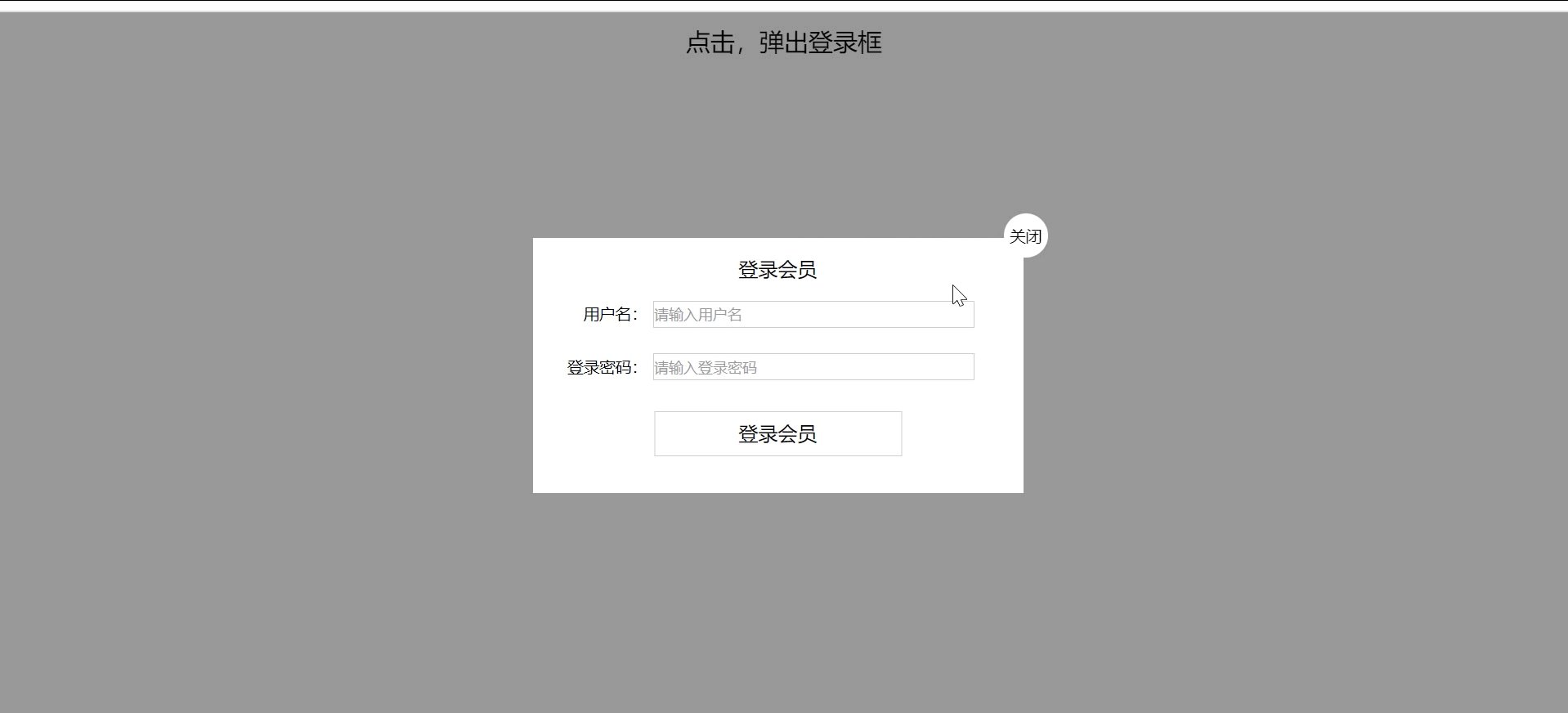
具体实现功能效果如下所示:
要想做好这个案例首先分为三个部分:html 框架和 css 样式、JavaScript 的交互效果(点击弹出和关闭的隐藏效果、最后就是一个拖动的效果)!
首先就是html框架和css渲染的样式
html框架:
<div class="w"><a href="javascript:;">点击,弹出登录框</a></div>
<div class="box">
<div class="first">登录会员</div>
<a href="JavaScript:;" class="close">关闭</a>
<div class="second">
<label for="">用户名:</label>









 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 1729
1729











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








