},
]
2.3、实例化
const router = new VueRouter({
mode: “history”, //设置模式
routes
});
2.4、挂载路由
到 main.js 中,vue 实例化中,把 router 挂载的 vue 上。
let app = new Vue({
el:‘#app’,
data:{},
// 挂载到vue上面
router,
})
2.5、页面上添加 router-link 和 router-view
首页
关于
router-link 默认会被渲染成 a 标签,如:
首页
// 渲染成
router-view 是用来占位的,将路由对应的组件展示到该位置。
3、router 的模式
路由模式有两种,hash 和 history 模式。
3.1、hash 模式
vue-router 默认使用的是 hash 模式。
hash 的 url 中锚点就是 #xx 号后的内容,通过锚点作为路由地址,我们通常改变的是#号后的内容,实现浏览器渲染指定的组件,锚点发生改变会触发 onhashchange 事件。
3.2、history 模式
history就是正常的 url,没有#号,使用的时候需要服务器进行配置。history模式下,对应的方法与上述 5 个方法是一样的。
vue-router 中可以指定需要的模式:
const router = new VueRouter({
mode:‘history’
})
4、router-link的属性
router-link 默认会渲染成 a 标签,但是有时候你想渲染成别的标签也是可以的。
4.1、tag 属性
tag属性是用来设置 router-link 标签渲染类型的,如我们想把 router-link 渲染成 button,如:
首页
查看渲染后的元素,发现变成 button 标签了,对应的 to 添加的属性值就会失效。此时点击无法跳转到对应内容,可继续阅读下边跳转方式。
除了 button ,tag 的属性值还可以是其他任意标签,router-link 自动渲染成对应的标签。
4.2、replace 属性
replace与上边 history 模式中的 replaceState 对应,跳转的时候不会留下 history 记录,指定replace 的情况下,不能返回上一页。
首页
4.3、active-class
active-class 设置 router-link 点击当前选中的类名,默认情况下类名为:router-link-active
<a href=“#/”
aria-current=“page”
class=“router-link-exact-active router-link-active”>
首页
设置当前元素样式需要设置到:router-link-active。
设置 active-class ,如:
首页
// router-link-active 类名会被替换成 active
如果需要把全局的 router-link 的选择类名都修改成自定义的,一个一个单独设置工作量太大,可以在 router 中统一设置。
const router=new VueRouter({
routes,
mode: ‘hash’,
linkActiveClasss: ‘active’ //统一设置类名
})
5、vue-Rrouter 页面跳转方式
5.1、router-link 实现
// 简单写法
首页
//使用动态的path
可以使用path 也可以使用name
//带传参跳转1
<router-link :to="
{ name:‘home’, params:{ id:‘123’ , name:‘gq’ }}
">
//带传参跳转
<router-link :to="
{ path:‘/’, query:{ id:‘123’ , name:‘gq’ }}
">
5.2、通过 js 实现跳转
// 简单写法
this.$router.push({ path:‘/’ })
// push 与history.pushState 一样
//带参跳转
this.$router.push({
name: ‘home’ , params: { id:‘123’ , name:‘gq’ }
})
//带多种参数
this.$router.push({
name: ‘home’ ,
params: { id:‘123’ , name:‘gq’ },
query: { plan:‘private’ }
})
6、动态路由
在某些情况下,一个页面的 path 路径可能是不确定的,如:希望的路径为 /user/123或 /user/456 。后边的值为用户 id 或其他值。
配置路由
routers:[
{
path: ‘/user/:id’,
component:()=>{ import(‘…/views/user.vue’) }
}
]
添加路由
user:123
user:456
//动态设置后边id值
user:{{ id }}
获取后边动态值
this.$route.params.id
此处的 id 是配置路由处设置的 id ,只要保持一致就可以了
方式二:使用 query 进行传参
//取值时
this.$route.query.id
另外,this.$router.addRoutes([]) 也可以添加动态路由,里面传的是一个数组,与 routes 配置一样。
7、路由的懒加载
懒加载通俗的讲就是使用的时候再加载,不使用的时候不加载。
打包构建应用程序的时候,js包会变得很大,影响加载速度,如果我们能把不同路由对应的组件分割成不同的代码块,然后访问路由的时候才加载对应的组件,这样就更加高效了。
**路由懒加载到底做了什么呢?**主要作用就是将路由对应的组件打包成一个js代码块,只有路由访问的时候,才加载对应的 js 。
//直接引用的
import Home from ‘./component/home’
const routes = [
{
path:‘/home’,
component:Home
}
]
//懒加载
const routes = [
{
path:‘/home’,
component:()=>{ import(‘./component/home’) }
}
]
8、嵌套路由
实际应用中,通常由多层嵌套的组件组合而成。
实现步骤:
第一:创建对应的子组件,并且在路由映射中配置对应的子路由。
第二:组件内部使用 router-view 标签
{
path: “/body”,
component: ()=> import( “…/components/bodyLayout.vue”),
children:[
{
path: “manager”,
component: ()=> import( “…/components/blankView.vue”),
children:[
{
path: “user”,
component: ()=> import( “…/views/manager/user.vue”)
},
]
},
]
}
访问 user 组件时,路由为:/body/manager/user
注意:嵌套路由设置 path 时,不能添加 “/”,否则路由就变了。
{
path: “/user”,
component: ()=> import( “…/views/manager/user.vue”)
}
//此时访问路由就变成了 " /user "
9、router 与 route 区别
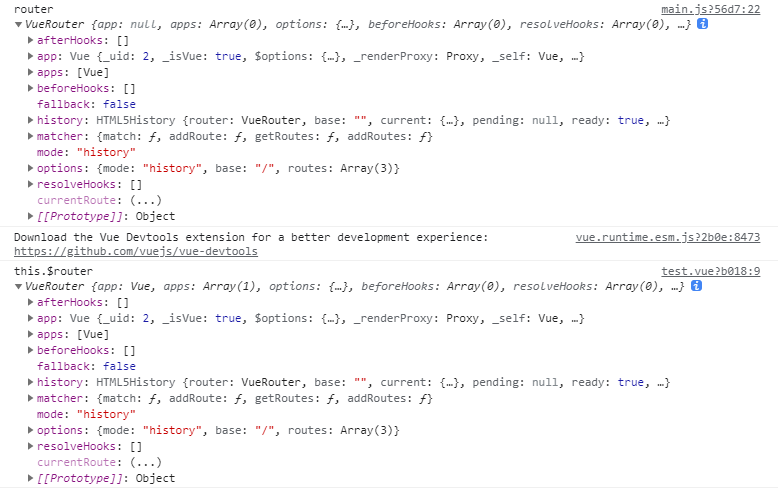
试着在main.js 打印 router 在任意组件内打印 this.$router,打印结果如图:

我们发现两个结果是一模一样的。这样我们就不难理解下面的意思了。
router 为 VueRouter 实例,拥有自己的方法,如:使用 new VueRouter创建的实例,想要导航到不同url,可以使用 router.push ,跳转方式中有介绍。
route 为当前活跃状态路由对象,有当前路由的信息,可以通过该对象,获取 path、params参数、query参数、name、matched、hash
10、路由守卫
为什么使用导航守卫?我们来考虑一个需求:在 SPA应用中,网页标题跟着页面切换如何变动?
// 在对应的组件内添加
created(){
document.title=“测试”
}
访问该组件时,标题自动切换为 ”测试“
如果使用上述方法,那么对应已开发的组件有多少个,我们就得添加多少次,实在是太麻烦了,所以我们要借助路由守卫,统一修改,也便于维护。
10.1、全局守卫
1>、使用 router.beforeEach 注册一个全局前置守卫,只要路由变动时,都会经过它。beforeEach 接收的参数是一个函数,包含的参数有三个。
router.beforeEach((to,from,next)=>{
// 路由从 from 跳转到 to
// 我们只需要在路由上增加一个 name属性就可以了
document.title = from.name
next()
})
注意:上述三个参数顺序不能改变。next 不能丢,必须添加,否则页面跳转的时候没法到下一步,卡在空白区域。
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数前端工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Web前端开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上前端开发知识点,真正体系化!
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注前端)

总结一下
面试前要精心做好准备,简历上写的知识点和原理都需要准备好,项目上多想想难点和亮点,这是面试时能和别人不一样的地方。
还有就是表现出自己的谦虚好学,以及对于未来持续进阶的规划,企业招人更偏爱稳定的人。
万事开头难,但是程序员这一条路坚持几年后发展空间还是非常大的,一切重在坚持。
为了帮助大家更好更高效的准备面试,特别整理了《前端工程师面试手册》电子稿文件。


前端面试题汇总

JavaScript

性能

linux

前端资料汇总

前端工程师岗位缺口一直很大,符合岗位要求的人越来越少,所以学习前端的小伙伴要注意了,一定要把技能学到扎实,做有含金量的项目,这样在找工作的时候无论遇到什么情况,问题都不会大。
7eb42479e02d6d64c0c81891.png)

前端面试题汇总

JavaScript

性能

linux

前端资料汇总

前端工程师岗位缺口一直很大,符合岗位要求的人越来越少,所以学习前端的小伙伴要注意了,一定要把技能学到扎实,做有含金量的项目,这样在找工作的时候无论遇到什么情况,问题都不会大。






















 2万+
2万+











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








