大部分解决方法在其他地方都可以查到。而这里讲一种具体的情况。
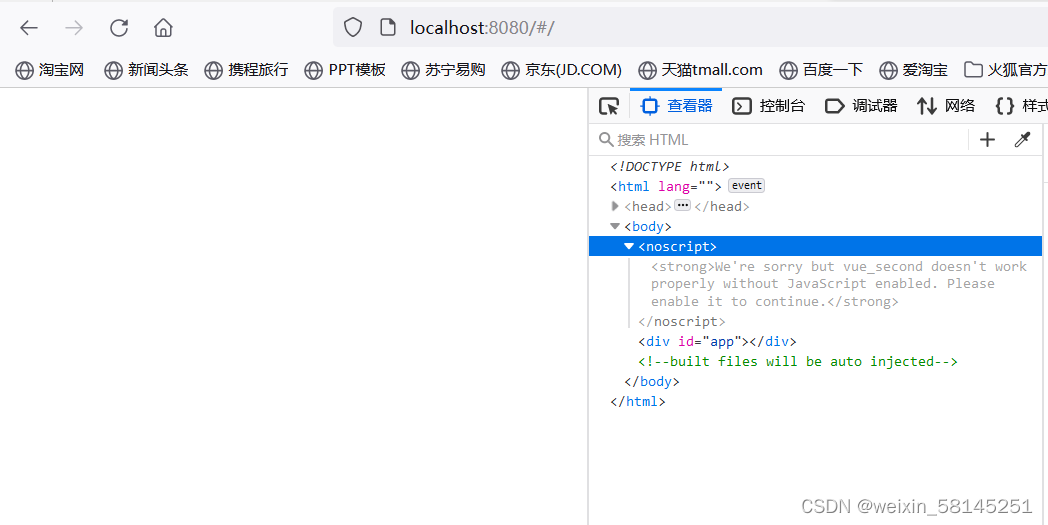
出现如下app.vue无法显示内容的情况。

但是APP.vue上明明已经写了内容且各种内容都不能显示

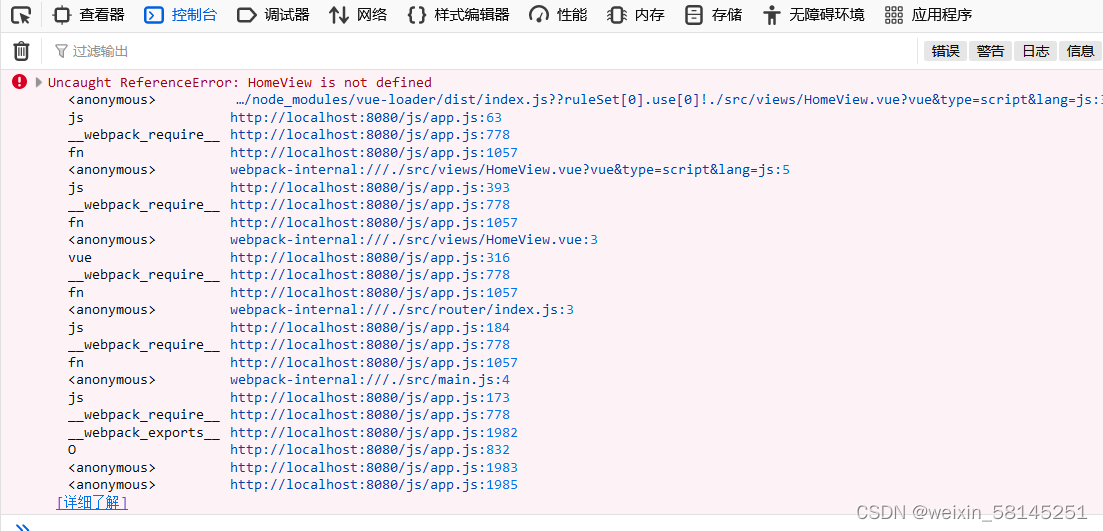
并且不报错,但控制台给了一堆信息

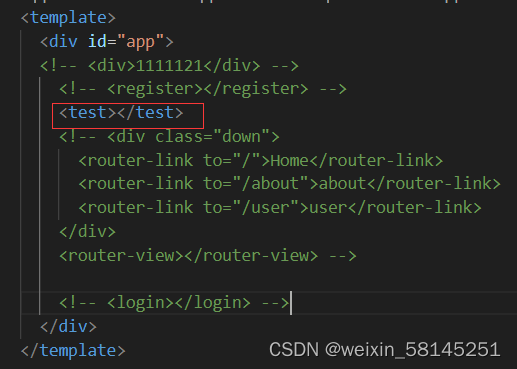
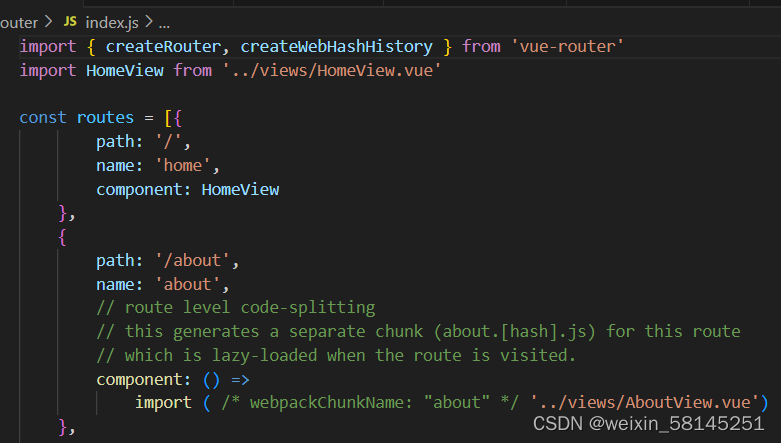
先说解决方法,删除下面框框的name。命名问题出现冲突。因为我这个HomeView是在index.js上引入,没有在APP.vue引入。


export命令对外接口是有名称时,import命令引入时,从模块导入的变量名与被导入模块对外接口的名称需要相同。
当然删除是最方便的方法。
实际上,就是个玄学方法,我也不清楚原理。先写下,慢慢再研究。





















 2230
2230











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








