blueGiftImage = document.getElementById(“blue_gift”);
bombImage = document.getElementById(“bomb”);
bangImage = document.getElementById(“bang”);
var x = canvas.width/2;
var y = canvas.height-30;
var dx = 2;
var dy = -2;
const elfHeight = 70;
const elfWidth = 55;
var elfX = (canvas.width-elfWidth)/2;
const elfSpeed = 10;
var rightPressed = false;
var leftPressed = false;
var spacePressed = false;
var spawnInterval;
var spawnTimer = 50;
var gifts = [];
var maxGift = 0;
const giftWidth = 40;
const giftHeight = 40;
var timer = 0;
var giftRotation = 0;
const TO_RADIANS = Math.PI/180;
var score = 0;
var health = 3;
const bombChance = 5;
var elfRotation = 0;
var bangX;
var bangTime;
var snowHeight = 6;
var spawnTimeChangeInterval = 3000;
var titleColours = [];
// snowflake stuff
var snowflakes = [];
const maxSnowflakes = 80;
const snowflakeSize = 3;
const snowflakeMinSpeed = 1;
const snowflakeMaxSpeed = 4;
const snowflakeColours = [“rgba(255,255,255,0.95)”, “rgba(255,255,255,0.65)”,“rgba(255,255,255,0.4)”];
const gameModes = {
TITLE: ‘title’,
PLAYING: ‘playing’,
GAMEOVER: ‘gameover’
};
var gameMode = gameModes.TITLE;
document.addEventListener(“keydown”, keyDownHandler, false);
document.addEventListener(“keyup”, keyUpHandler, false);
function keyDownHandler(e) {
if(e.key == “Right” || e.key == “ArrowRight”) {
rightPressed = true;
}
else if(e.key == “Left” || e.key == “ArrowLeft”) {
leftPressed = true;
} else if(e.code == “Space”) {
spacePressed = true;
}
}
function keyUpHandler(e) {
if(e.key == “Right” || e.key == “ArrowRight”) {
rightPressed = false;
}
else if(e.key == “Left” || e.key == “ArrowLeft”) {
leftPressed = false;
} else if(e.code == “Space”) {
spacePressed = false;
}
}
function draw() {
ctx.clearRect(0, 0, canvas.width, canvas.height);
drawSnow();
timer++;
switch (gameMode) {
case gameModes.TITLE:
titleScreen();
break;
case gameModes.GAMEOVER:
gameOver();
break;
case gameModes.PLAYING:
gameLoop();
break;
}
}
function titleScreen() {
if (timer > titleColours.length) timer=0;
ctx.font = “50px Arial”;
ctx.fillStyle = titleColours[timer];
ctx.fillText(圣诞抓礼物!, 0, 50);
ctx.fillStyle = “yellow”;
ctx.font = “30px Arial”;
ctx.fillText(请按空格键开始!, 65, 140);
var highScore = getHighScore();
if (highScore != -1) ctx.fillText(High Score: ${highScore}, 90, 220);
drawRotatedImage(elfImage, canvas.width/2 - elfWidth/2, 330, elfRotation, 200);
elfRotation+=2;
if (elfRotation > 359) elfRotation = 0;
if (spacePressed && timer > 5) {
setGameMode(gameModes.PLAYING);
}
}
function gameLoop() {
drawSnowPerson();
spawnGifts();
processGifts();
drawFloor();
drawHUD();
drawElf();
drawBang();
if(rightPressed) {
elfX += elfSpeed;
if (elfX + elfWidth > canvas.width){
elfX = canvas.width - (elfWidth + 5);
}
}
else if(leftPressed) {
elfX -= elfSpeed;
if (elfX < -15){
elfX = -15;
}
}
}
function gameOver() {
ctx.font = “50px Arial”;
ctx.fillStyle = “yellow”;
ctx.fillText(GAME OVER!, 80, 200);
ctx.font = “30px Arial”;
ctx.fillText(Final score: ${score},130, 240);
ctx.fillText(‘Press space to continue’,80, 280);
if (spacePressed && timer > 5) {
initialiseGame();
setGameMode(gameModes.TITLE);
}
}
function processGifts() {
gifts.forEach((g) => {
if (g && g.alive) {
// draw gift
drawGift(g);
if (g.y > canvas.height) {
g.alive = false;
if (!g.bomb) score–;
}
// move gift
g.y+=g.speed;
// rotate gift
g.rotation+=5;
if ( g.rotation > 359) g.rotation = 0;
// check for collision
if ((g.y + (giftHeight/2)) >= ((canvas.height - elfHeight - snowHeight) + 20)
&& (g.y<canvas.height-snowHeight+20)) {
if ((elfX + 25) <= (g.x + (giftWidth/2)) && ((elfX+20) + (elfWidth)) >= g.x )
{
g.alive = false;
if (!g.bomb) {
score+=5;
} else {
doBombCollision();
}
}
}
}
});
}
function drawGift(g) {
switch (g.colour) {
case 1:
drawColouredGift(greenGiftImage, g);
break;
case 2:
drawColouredGift(redGiftImage, g);
break;
case 3:
drawColouredGift(blueGiftImage, g);
break;
case 4:
drawRotatedImage(bombImage, g.x, g.y, 180, 45);
break;
}
}
function drawColouredGift(colourImage, g) {
drawRotatedImage(colourImage, g.x, g.y, g.rotation, 35);
}
function doBombCollision() {
health–;
bangX=elfX;
bangTime = 5;
if (health == 0) {
setHighScore();
自我介绍一下,小编13年上海交大毕业,曾经在小公司待过,也去过华为、OPPO等大厂,18年进入阿里一直到现在。
深知大多数Python工程师,想要提升技能,往往是自己摸索成长或者是报班学习,但对于培训机构动则几千的学费,着实压力不小。自己不成体系的自学效果低效又漫长,而且极易碰到天花板技术停滞不前!
因此收集整理了一份《2024年Python开发全套学习资料》,初衷也很简单,就是希望能够帮助到想自学提升又不知道该从何学起的朋友,同时减轻大家的负担。






既有适合小白学习的零基础资料,也有适合3年以上经验的小伙伴深入学习提升的进阶课程,基本涵盖了95%以上Python开发知识点,真正体系化!
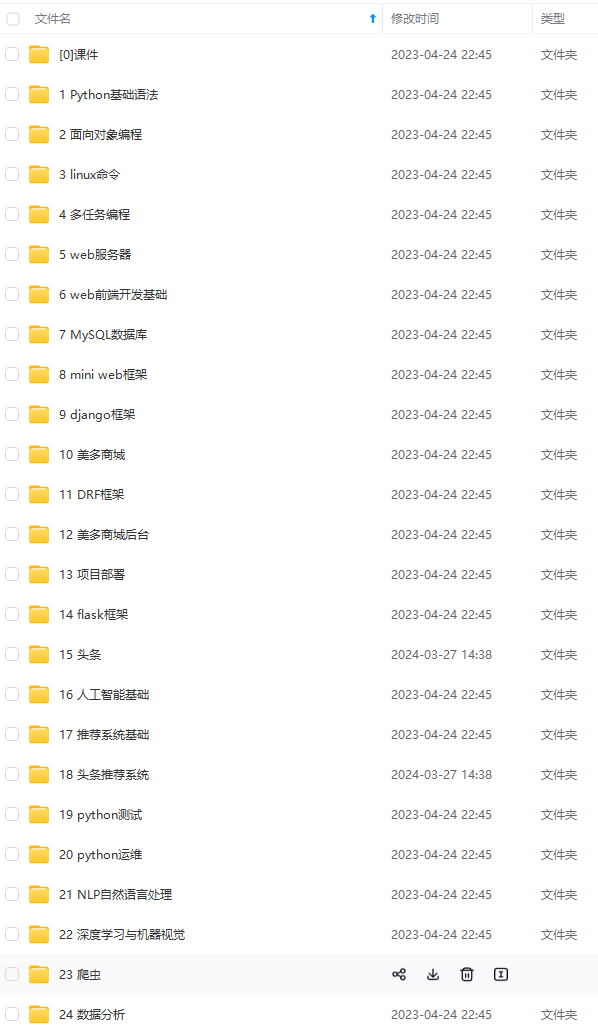
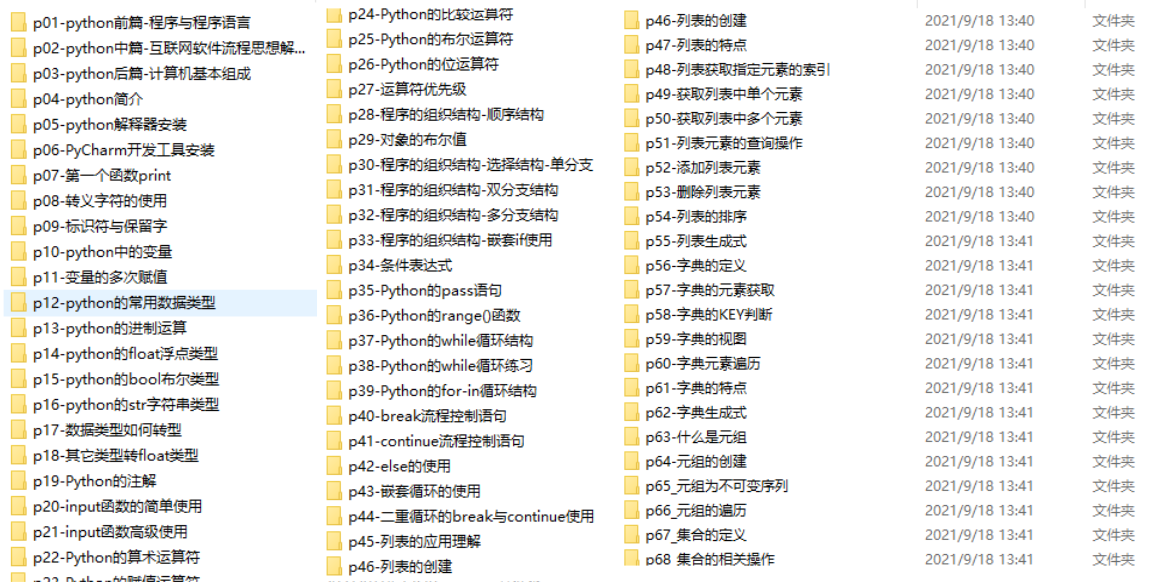
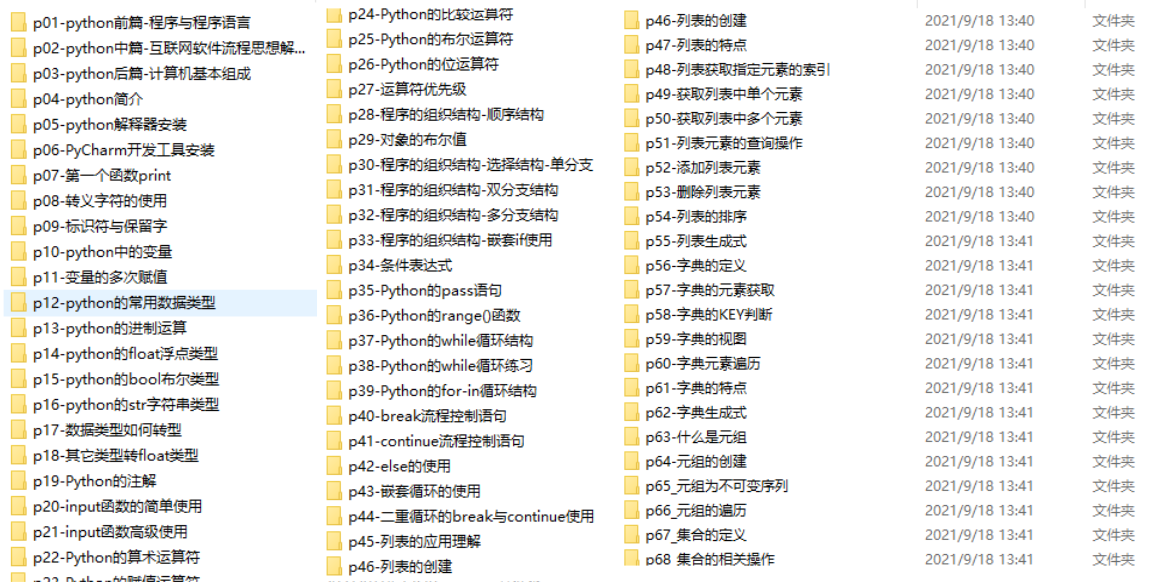
由于文件比较大,这里只是将部分目录大纲截图出来,每个节点里面都包含大厂面经、学习笔记、源码讲义、实战项目、讲解视频,并且后续会持续更新
如果你觉得这些内容对你有帮助,可以添加V获取:vip1024c (备注Python)

现在能在网上找到很多很多的学习资源,有免费的也有收费的,当我拿到1套比较全的学习资源之前,我并没着急去看第1节,我而是去审视这套资源是否值得学习,有时候也会去问一些学长的意见,如果可以之后,我会对这套学习资源做1个学习计划,我的学习计划主要包括规划图和学习进度表。
分享给大家这份我薅到的免费视频资料,质量还不错,大家可以跟着学习

一个人可以走的很快,但一群人才能走的更远。如果你从事以下工作或对以下感兴趣,欢迎戳这里加入程序员的圈子,让我们一起学习成长!
AI人工智能、Android移动开发、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算
图和学习进度表。
分享给大家这份我薅到的免费视频资料,质量还不错,大家可以跟着学习

一个人可以走的很快,但一群人才能走的更远。如果你从事以下工作或对以下感兴趣,欢迎戳这里加入程序员的圈子,让我们一起学习成长!
AI人工智能、Android移动开发、AIGC大模型、C C#、Go语言、Java、Linux运维、云计算、MySQL、PMP、网络安全、Python爬虫、UE5、UI设计、Unity3D、Web前端开发、产品经理、车载开发、大数据、鸿蒙、计算机网络、嵌入式物联网、软件测试、数据结构与算法、音视频开发、Flutter、IOS开发、PHP开发、.NET、安卓逆向、云计算






















 708
708











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








