1.项目搭建
1.1 新建项目
- 创建项目
vue create -p dcloudio/uni-preset-vue dnpicture - 安装 sass依赖
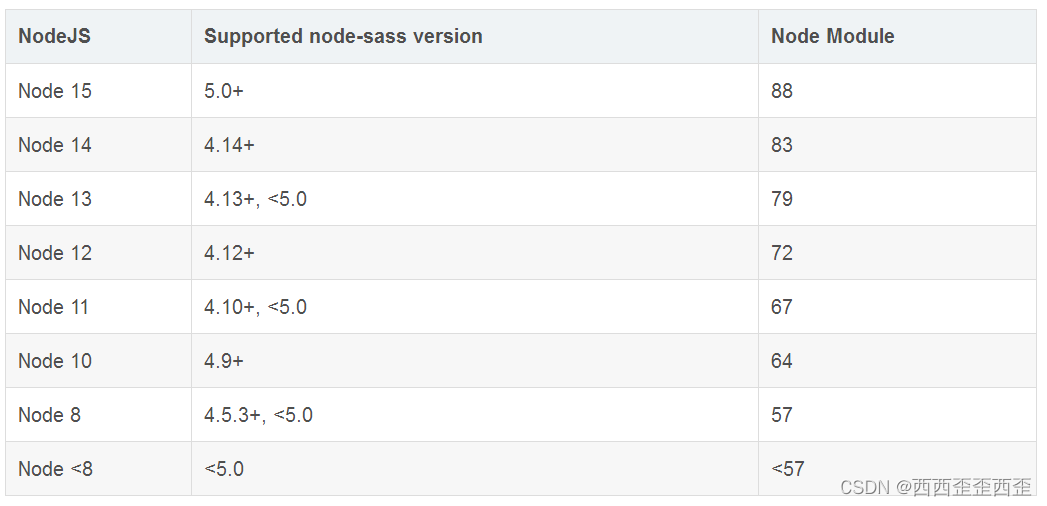
npm install sass-loader@7.3.1 npm install node-sass@4.14.1node -v查看自己的node版本根据node和node-sass版本关系按照相应的sass依赖

-
运行项目并导入微信开发者工具
npm run dev:mp-weixin
1 新增 tabbar 页面
{
"path": "pages/home/index",
"style": {
"navigationBarTitleText": "首页"
}
},
{
"path": "pages/horizontal/index",
"style": {
"navigationBarTitleText": "横屏"
}
},
{
"path": "pages/video/index",
"style": {
"navigationBarTitleText": "精美视频"
}
},
{
"path": "pages/search/index",
"style": {
"navigationBarTitleText": "搜索"
}
},
{
"path": "pages/mine/index",
"style": {
"navigationBarTitleText": "我的"
}
},"tabBar": {
"color": "#8a8a8a",
"selectedColor": "#d4237a",
"backgroundColor": "#fff",
"position": "bottom",
"borderstyle": "black",
"list": [
{
"pagePath": "pages/home/index",
"text": "首页",
"iconPath": "./static/icon/1.png",
"selectedIconPath": "./static/icon/-1.png"
},
{
"pagePath": "pages/horizontal/index",
"text": "横屏",
"iconPath": "./static/icon/2.png",
"selectedIconPath": "./static/icon/-2.png"
},
{
"pagePath": "pages/video/index",
"text": "精美视频",
"iconPath": "./static/icon/3.png",
"selectedIconPath": "./static/icon/-3.png"
},
{
"pagePath": "pages/search/index",
"text": "搜索",
"iconPath": "./static/icon/4.png",
"selectedIconPath": "./static/icon/-4.png"
},
{
"pagePath": "pages/mine/index",
"text": "我的",
"iconPath": "./static/icon/5.png",
"selectedIconPath": "./static/icon/-5.png"
}
]
}1.2 引入字体图标
- 字体图标使用的是 iconfont
Iconfont-阿里巴巴矢量图标库:https://www.iconfont.cn
从 阿里巴巴矢量图标库 下载到本地的,但是uni-app不支持本地iconfont.css,报错
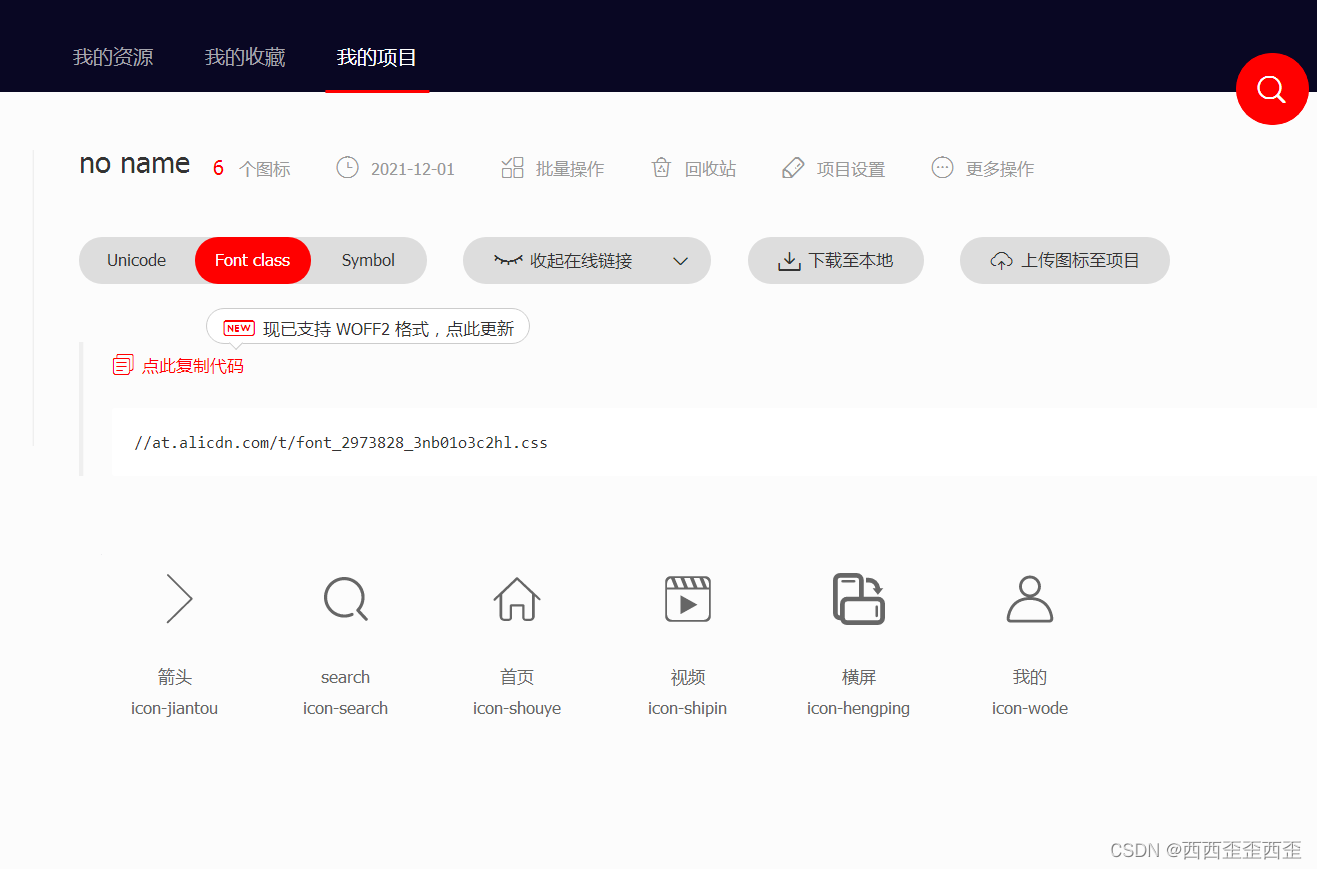
解决方案:从阿里巴巴矢量图标库 获取在线连接
然后复制代码粘贴到自己新建的iconfont.css文件里面
@font-face {
font-family: "iconfont"; /* Project id 2973828 */
src: url('https://at.alicdn.com/t/font_985780_km7mi63cihi.eot?t=1545807318834');
src: url('https://at.alicdn.com/t/font_985780_km7mi63cihi.eot?t=1545807318834#iefix') format('embedded-opentype'),
}
.iconfont {
font-family: "iconfont" !important;
font-size: 16px;
font-style: normal;
-webkit-font-smoothing: antialiased;
-moz-osx-font-smoothing: grayscale;
}
.icon-jiantou:before {
content: "\e662";
}
.icon-search:before {
content: "\e600";
}
.icon-shouye:before {
content: "\e64f";
}
.icon-shipin:before {
content: "\e644";
}
.icon-hengping:before {
content: "\e671";
}
.icon-wode:before {
content: "\e602";
}
在 App.vue中 全局引入
<style>
@import "./styles/iconfont.css";
</style>在home/index.vue中使用
<template>
<view class="iconfont icon-search"></view>
</template>1.3 uni-ui
- uni-app官网
-
uni-ui 是 DCloud 提供的一个跨端 ui 库,它是基于vue组件的,flex布局的,无dom 的跨全端 ui 框架
-
uni-ui 不包括基础组件,它是基础组件的补充
-
数字角标,日历,卡片,折叠面板,倒计时,抽屉,悬浮按钮,收藏按钮,底部购物导航,宫格,图标,索引列表,加载更多,自定义导航栏,通告栏,数字输入框,分页器,弹出层,评分,搜索栏,分段器,步骤条,滑动操作,轮播图指示点,标签
2 uni-








 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 2102
2102











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








