
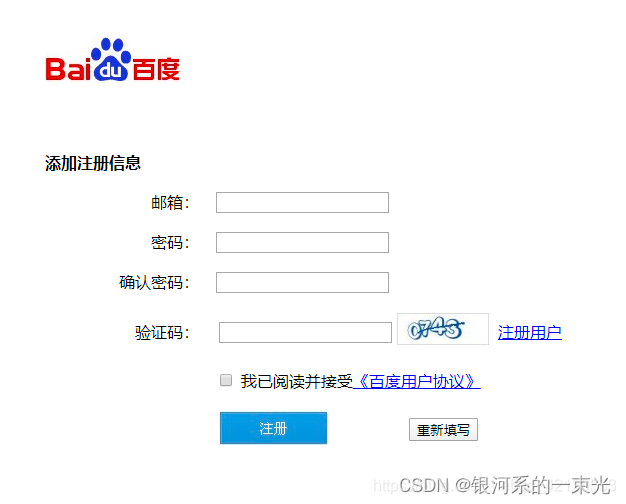
代码案例
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<form>
<table border="0" align="center" width="600" cellspacing="15">
<tr height="150">
<td>
<img src="images/logo_baidu.jpg" />
</td>
<td></td>
</tr>
<tr>
<td><strong>添加注册信息</strong></td>
<td></td>
</tr>
<tr>
<td align="right">邮箱:</td>
<td><input type="text" name="" /></td>
</tr>
<tr>
<td align="right">密码:</td>
<td><input type="text" name="" /></td>
</tr>
<tr>
<td align="right">确认密码:</td>
<td><input type="text" name="" /></td>
</tr>
<tr>
<td align="right">验证码:</td>
<td>
<table>
<tr>
<td><input type="text" name="" /></td>
<td><img src="images/yz.jpg" /><td>
<td><a href="#">注册用户</a></td>
</tr>
</table>
</td>
</tr>
<tr>
<td></td>
<td><input type="checkbox" name="">
我已阅读并接受<a href="#">《百度用户协议》</a>
</td>
</tr>
<tr>
<td></td>
<td>
<table width="80%">
<tr>
<td><input type="image" src="images/button.jpg" name=""></td>
<td><input type="reset" name="" value="重新填写"></td>
</tr>
</table>
</td>
</tr>
</table>
</form>
</body>
</html>
案例2
4、青春不常在
1)青春不常在的表单.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="0" align="center" width="600" >
<caption><h3>青春不常在,抓紧谈恋爱</h3></caption>
<!-- 第一行 -->
<tr>
<td>性别:</td>
<td>
<input type="radio" name="sex" /><img src="images/man.jpg">男
<input type="radio" name="sex" /><img src="images/women.jpg">女
</td>
</tr>
<!-- 第二行 -->
<tr>
<td>生日:</td>
<td>
<select>
<option>请选择年</option>
<option>1998</option>
<option>1999</option>
<option>2000</option>
</select>
<select>
<option>请选择月</option>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
<select>
<option>请选择日</option>
<option>1</option>
<option>2</option>
<option>3</option>
</select>
</td>
</tr>
<!-- 第三行 -->
<tr>
<td>所在地区:</td>
<td>
<input type="text" name="" value="北京" />
</td>
</tr>
<!-- 第四行 -->
<tr>
<td>婚姻状况:</td>
<td>
<input type="radio" name="marry">未婚
<input type="radio" name="marry">已婚
<input type="radio" name="marry">离婚
</td>
</tr>
<!-- 第5行 -->
<tr>
<td>学历:</td>
<td>
<input type="text" name="" value="小学" />
</td>
</tr>
<!-- 第6行 -->
<tr>
<td>月薪:</td>
<td>
<input type="text" name="" value="100000" />
</td>
</tr>
<!-- 第7行 -->
<tr>
<td>手机号:</td>
<td>
<input type="text" name="" value="" />
</td>
</tr>
<!-- 第8行 -->
<tr>
<td>昵称:</td>
<td>
<input type="text" name="" value="" />
</td>
</tr>
<!-- 第9行 -->
<tr>
<td>喜欢的类型:</td>
<td>
<input type="checkbox" name="love">妩媚
<input type="checkbox" name="love">柔美
<input type="checkbox" name="love">可爱
<input type="checkbox" name="love">小鲜肉
<input type="checkbox" name="love">型男
<input type="checkbox" name="love">气质
</td>
</tr>
<!-- 第十行 -->
<tr>
<td>自我介绍:</td>
<td>
<textarea>
</textarea>
</td>
</tr>
<!--第11行-->
<tr>
<td></td>
<td>
<input type="image" src="images/btn(1).png" name="">
</td>
</tr>
<!--第12行-->
<tr>
<td></td>
<td>
<input type="checkbox" name="agree" checked="checked">我同意注册条款和会员加入标准
</td>
</tr>
<!--第13行-->
<tr>
<td></td>
<td>
<a href="会员登录页面.html">我是会员,立即登录</a>
</td>
</tr>
<!--第14行-->
<tr>
<td></td>
<td>
<h3>我承诺</h3>
<ul>
<li>年满18岁、单身</li>
<li>抱着严肃的态度</li>
<li>真诚寻找另一半</li>
</ul>
</td>
</tr>
</table>
</body>
</html>
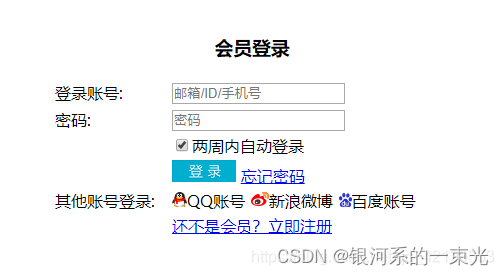
2)会员登录表单.html
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<table border="0" align="center" width="400">
<caption><h3>会员登录</h3></caption>
<!-- 第一行 -->
<tr>
<td>登录账号:</td>
<td>
<input type="text" name="" placeholder="邮箱/ID/手机号" />
</td>s
</tr>
<!-- 第2行 -->
<tr>
<td>密码:</td>
<td>
<input type="text" name="" placeholder="密码" />
</td>
</tr>
<!-- 第3行 -->
<tr>
<td></td>
<td>
<input type="checkbox" name="" checked="checked" />两周内自动登录
</td>
</tr>
<!-- 第4行 -->
<tr>
<td></td>
<td>
<input type="image" src="images/login.png" name="" checked="checked" />
<a href="#">忘记密码</a>
</td>
</tr>
<!-- 第5行 -->
<tr>
<td>其他账号登录:</td>
<td>
<input type="image" src="images/ico1.png" name="" />QQ账号
<input type="image" src="images/ico2.png" name="" />新浪微博
<input type="image" src="images/ico3.png" name="" />百度账号
</td>
</tr>
<!-- 第6行 -->
<tr>
<td></td>
<td>
<a href="#">还不是会员?立即注册</a>
</td>
</tr>
</table>
</body>
</html>

效果图

6、小说排行榜
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<title></title>
</head>
<body>
<!--8行6列的表格-->
<table border="1" width="500" height="300" cellspacing="0" align="center">
<caption><h3>小说排行榜</h3></caption>
<!--第一行-->
<tr>
<th>排名</th>
<th>关键词</th>
<th>趋势</th>
<th>今日搜索</th>
<th>最近七日</th>
<th>相关链接</th>
</tr>
<!--第2行-->
<tr>
<td>1</td>
<td>鬼吹灯</td>
<td><img src="images/down.jpg"></td>
<td>345</td>
<td>123</td>
<td>
<a href="">贴吧</a>
<a href="images/guichuideng.jpg">图片</a>
<a href="">百科</a>
</td>
</tr>
<!--第3行-->
<tr>
<td>2</td>
<td>盗墓笔记</td>
<td><img src="images/down.jpg"></td>
<td>124</td>
<td>675432</td>
<td>
<a href="">贴吧</a>
<a href="">图片</a>
<a href="">百科</a></td>
</tr>
<!--第4行-->
<tr>
<td>3</td>
<td>西游记</td>
<td><img src="images/up.jpg"></td>
<td>212</td>
<td>7654</td>
<td>
<a href="">贴吧</a>
<a href="">图片</a>
<a href="">百科</a></td>
</tr>
<!--第5行-->
<tr>
<td>4</td>
<td>东游记</td>
<td><img src="images/up.jpg"></td>
<td>23</td>
<td>75645</td>
<td>
<a href="">贴吧</a>
<a href="">图片</a>
<a href="">百科</a></td>
</tr>
<!--第6行-->
<tr>
<td>5</td>
<td>甄嬛传</td>
<td><img src="images/down.jpg"></td>
<td>121</td>
<td>7676</td>
<td>
<a href="">贴吧</a>
<a href="">图片</a>
<a href="">百科</a></td>
</tr>
<!--第7行-->
<tr>
<td>6</td>
<td>水浒传</td>
<td><img src="images/up.jpg"></td>
<td>576576</td>
<td>1231421</td>
<td>
<a href="">贴吧</a>
<a href="">图片</a>
<a href="">百科</a></td>
</tr>
<!--第8行-->
<tr>
<td>7</td>
<td>三国演义</td>
<td><img src="images/up.jpg"></td>
<td>234</td>
<td>7686</td>
<td>
<a href="">贴吧</a>
<a href="">图片</a>
<a href="">百科</a></td>
</tr>
</table>
</body>
</html>
效果图






















 1228
1228

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








