第一步在html
<!-- 循环图片数组进行切图片 在data里定义imgIndex为0 imgArr放图片的数组-->
<div v-for="(item, index) in imgArr" class="frame-loading"
:class="imgIndex == index ? 'frame-show ' : 'frame-hide'" :key="index">
<img :src="item" />
</div>
css
.frame-show {
opacity: 1;
}
.frame-hide {
opacity: 0;
}
第二步
imgTime() {
setInterval(() => {
this.imgIndex = this.imgIndex + 1;
//这里图片有几张写几张
if (this.imgIndex == 38) {
this.imgIndex = 0
}
}, 1000 / 16);
},
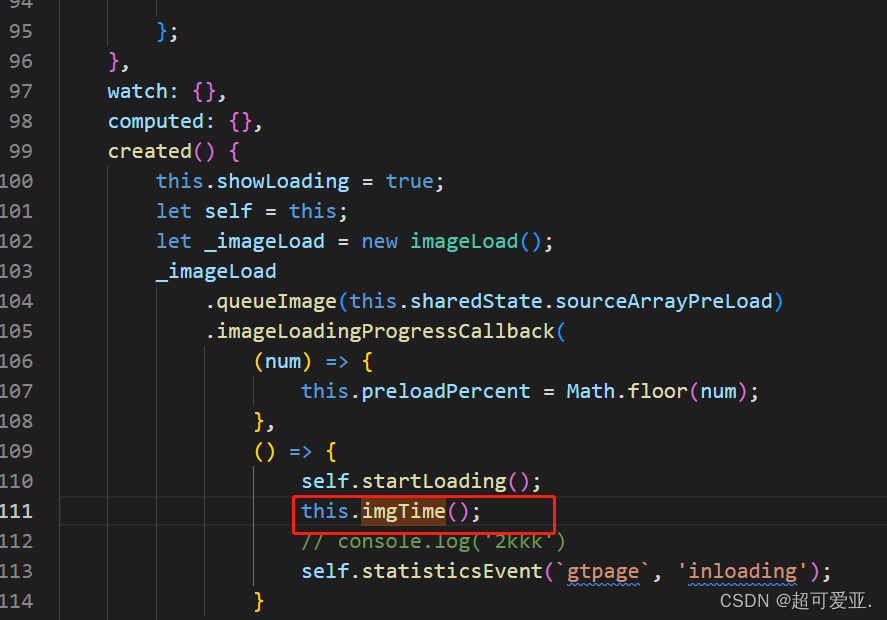
第三步






















 1601
1601











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








