情景:纯HTML引入过Vue2,但是不能使用 import Vue from 'vue',这种引入方式
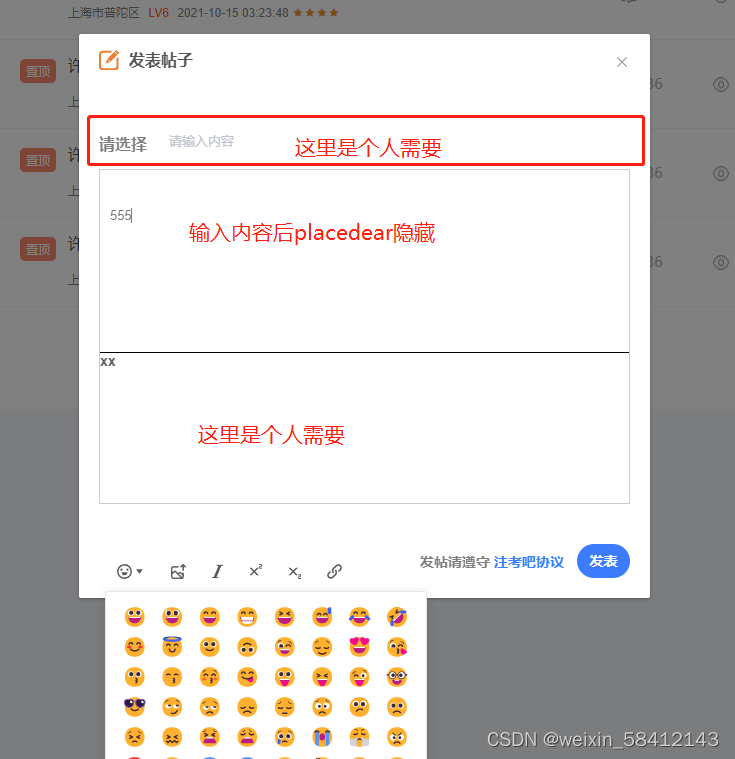
根据官网整理,效果如下:(若想工具栏在上方,调换HTML的div位置即可)
(上传图片还未配置)

1、HTML
<div id="editor—wrapper">
<div id="editor-container">
<!-- 编辑器 -->
</div>
<div id="toolbar-container">
<!-- 工具栏 -->
</div>
</div>2、引入css+js
<link href="https://unpkg.com/@wangeditor/editor@latest/dist/css/style.css" rel="stylesheet">
<script src="https://unpkg.com/@wangeditor/editor@latest/dist/index.js"></script>
3\书写位置
<script>
// var E = window.wangEdi







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 996
996











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








