<el-cascader
style="width: 260px;"
v-model="sspvalue"
:options="options"
:props="{label:'name',value:'name',children:'items' }"
placeholder="请选择地区"
@change="handleChange"
></el-cascader>options: [],
sspvalue: [], // 获取省市区数据
companyssq() {
get("/xxx/xxx/ssq").then(res => {
this.options = res.items;
});
}, //选中的地区
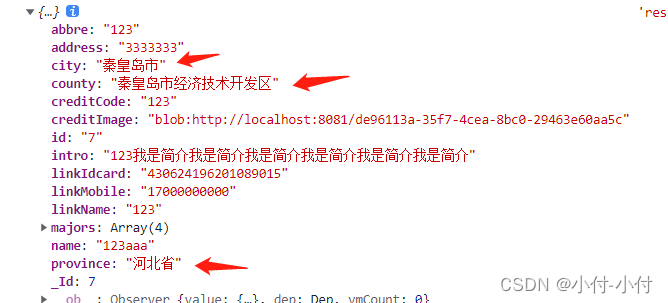
handleChange(value) {},回显:点击编辑后端返回的数据格式

在详情接口请求成功下处理,把获取到的省市区字段循环出来保存到一个新的数组里
for (let i in res.companyInfo) {
var arr = []; //声明一个新的数组
arr.push({
province: res.companyInfo.province, //把省份保存到新的数组里
city: res.companyInfo.city, //把市保存到新的数组里
county: res.companyInfo.county //把区保存到新的数组里
});
}
console.log(arr); //{province: '浙江省', city: '温州市', county: '永嘉县'}
//进一步处理成可以回显的数据
let arrone = arr.map(item => {
return item.province + "," + item.city + "," + item.county;
});
console.log(arrone); //['浙江省,温州市,永嘉县']
this.sspvalue = arrone.join(",").split(",");
console.log(this.sspvalue);//['浙江省', '温州市', '永嘉县']赋值:
companyInfo:{
province:'',
city:'',
county:''
} handleChange(value) {
this.companyInfo.province = value[0];
this.companyInfo.city = value[1];
this.companyInfo.county = value[2];
}




















 3290
3290











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








