前端学习之HTML基础
1.列表标签
1.1 无序列表:列表的每一项前默认显示圆点标识
ul:表示无序列表的整体,用于包惠li标签 (ul标签中只允许包含li标签)
li:表示无序列表的每一项,用于包含每一行的内容 (li标签可以包含任意内容)
<ul>
<li>榴莲</li>
<li>香蕉</li>
<li>苹果</li>
<li>大鸭梨</li>
</ul>
运行结果:

1.2 有序列表:列表的每一项前默认显示序号标识
ol:表示有序列表的整体,用于包裹li标签 (ol标签中只允许包含li标签)
li:表示有序列表的每一项,用于包含每一行的内容 (li标签可以包含任意内容)
<ol>
<li>张三:100</li>
<li>王五:97</li>
<li>王八:95</li>
<li>王久:92</li>
</ol>
运行结果:

1.3 自定义列表:dd前默认显示缩进效果
dl:表示自定义列表的整体,用于包裹dt/dd标签 (dl标签中只允许包含dt/dd标签)
dt:表示自定义列表的主题
dd:表示自定义列表的针对主题的每一项内容 (dt/dd标签可以包含任意内容)
<dl>
<dt>帮助中心</dt>
<dd>购物中心</dd>
<dd>购物指南</dd>
</dl>
运行结果:

2.表格标签
表格基本标签:嵌套关系:table>tr>td
table:表格整体,可用于包裹多个tr
tr:表格每行,可用于包裹td
td:表格单元格,可用于包裹内容
表格相关属性:实际开发中针对样式效果推荐使用CSS设置
border:边框宽度
width:表格宽度
height:表格高度
<table border="1" width="500" height="300">
<tr>
<td>姓名</td>
<td>成绩</td>
<td>评语</td>
</tr>
<tr>
<td>小明</td>
<td>100</td>
<td>真棒</td>
</tr>
<tr>
<td>小红</td>
<td>99</td>
<td>不错</td>
</tr>
<tr>
<td>小刚</td>
<td>67</td>
<td>继续努力</td>
</tr>
</table>
运行结果:

表格标题和表头单元格标签
caption(表格大标题):表示表格整体大标题,默认在表格整体顶部居中位置显示(caption标签书写在table标签内部)
th(表头单元格):表示一列小标题,通常用于表格第一行,默认内部文字加粗井居中显示(th标签书写在tr标签内部(用于替换td标签))
<table border="1" >
<caption><strong>学生成绩单</strong></caption>
<tr>
<th>姓名</th>
<th>成绩</th>
<th>评语</th>
</tr>
<tr>
<td>小明</td>
<td>100</td>
<td>真棒</td>
</tr>
<tr>
<td>小红</td>
<td>99</td>
<td>不错</td>
</tr>
<tr>
<td>小刚</td>
<td>67</td>
<td>继续努力</td>
</tr>
</table>
运行结果:

表格结构标签:表格结构标签内部用于包裹tr标签,可省略
thead:表格头部
tbody:表格主体
tfoot:表格底部
<table border="1" >
<caption><strong>学生成绩单</strong></caption>
<thead>
<tr>
<th>姓名</th>
<th>成绩</th>
<th>评语</th>
</tr>
</thead>
<tbody>
<tr>
<td>小明</td>
<td>100</td>
<td>真棒</td>
</tr>
<tr>
<td>小红</td>
<td>99</td>
<td>不错</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>总结</td>
<td>真好</td>
<td>继续努力</td>
</tr>
</tfoot>
</table>
运行结果:

合并单元格:将水平或垂直多个单元格合并成一个单元格
合并单元格步骤:
1.明确合并哪几个单元格
2.通过左上原则,确定保留谁删除谁
上下合并 -> 只保留最上的,删除其他
左右合并 -> 只保留最左的,删除其他
3.给保留的单元格设置: 跨行合并 (rowspan)或者跨列合并 (colspan)–属性值为合井单元格的个数
rawspan:跨行合并,将多行的单元格垂直合并
colspan:跨列合并,将多列的单元格水平合并
注意:只有同一个结构标签中的单元格才能合并,不能跨结构标签合并 (不能跨: thead、tbody、tfoot)
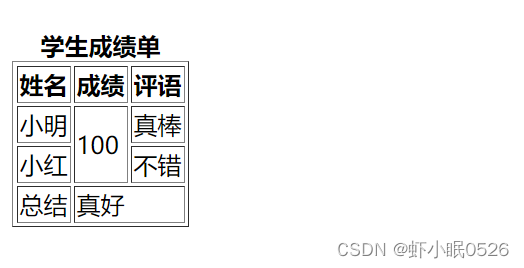
<table border="1" >
<caption><strong>学生成绩单</strong></caption>
<thead>
<tr>
<th>姓名</th>
<th>成绩</th>
<th>评语</th>
</tr>
</thead>
<tbody>
<tr>
<td>小明</td>
<td rowspan="2">100</td>
<td>真棒</td>
</tr>
<tr>
<td>小红</td>
<td>不错</td>
</tr>
</tbody>
<tfoot>
<tr>
<td>总结</td>
<td colspan="2">真好</td>
</tr>
</tfoot>
</table>
运行结果:

3.表单标签
3.1 input系列标签
input系列标签:通过type属性值的不同展示不同效果
text:文本框,用于输入单行文本
password:密码框,用于输入密码
radio:单选框,用于多选
name:分组。有相同name属性值的单选框为一组,一组中同时只能有一个被选中
checked:默认选中
checkbox:多选框,用于多选多
file:文件选择,用于之后上传文件
multiple:多文件选择
submit:提交按钮,用于提交
reset:重置按钮,用于重置
button:普通按钮,默认无功能,之后配合jis添加功能
placeholder:占位符。提示用户输入内容的文本(加在属性值后面)
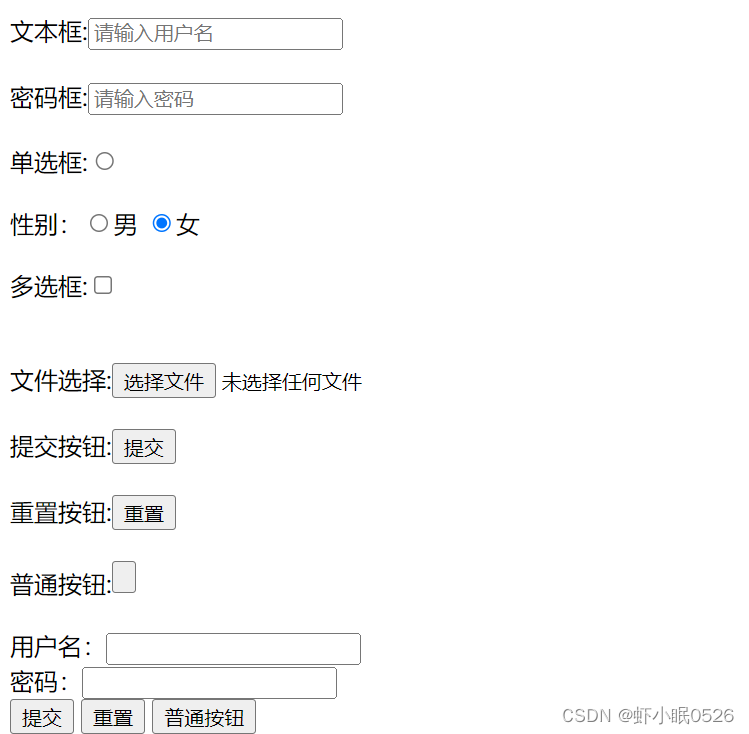
文本框:<input type="text" placeholder="请输入用户名">
<br>
<br>
密码框:<input type="password" placeholder="请输入密码">
<br>
<br>
单选框:<input type="radio">
<br>
<br>
性别:<input type="radio" name="sex">男 <input type="radio" name="sex" checked>女
<br>
<br>
多选框:<input type="checkbox">
<br>
<br>
<br>
文件选择:<input type="file" multiple>
<br>
<br>
提交按钮:<input type="submit">
<br>
<br>
重置按钮:<input type="reset">
<br>
<br>
普通按钮:<input type="button">
<br>
<form action="">
用户名:<input type="text">
<br>
密码:<input type="password">
<br>
<input type="submit">
<input type="reset">
<input type="button" value="普通按钮">
</form>
运行结果:

3.2 button按钮标签
button按钮标签,双标签
submit:提交按钮。点击之后提交数据给后端服务器
reset:重置按钮。点击之后恢复表单默认值
button:普通按钮。默认无功能,之后配合js添加功能
<button>我是按钮</button>
<button type="submit">提交按钮</button>
<button type="reset">重置按钮</button>
<button type="button">普通按钮</button>
运行结果:

3.3 select下拉菜单标签
select下拉菜单标签
select标签:下拉菜单的整体
option标签:下拉菜单的每一项
常见属性:selected:下拉菜单的默认选中
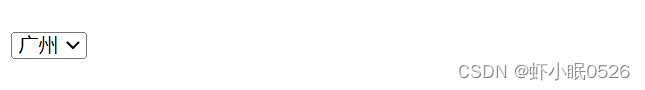
<select >
<option >北京</option>
<option >上海</option>
<option selected>广州</option>
<option >深圳</option>
</select>
运行结果:

3.4 textarea文本域标签
textarea文本域标签
常见属性:
cols:规定了文本域内可见宽度
rows: 规定了文本域内可见行数
注意点:
右下角可以拖拽改变大小
实际开发时针对于样式效果推荐用CSS设置
<textarea cols="60" rows="30"> </textarea>
运行结果:

3.5 label标签
label标签:常用于绑定内容与表单标签的关系
使用方法1:
1)使用label标签把内容 (如: 文本)包裹起来
2)在表单标签上添加id属性
3)在label标签的for属性中设置对应的id属性值
使用方法2:
1)直接使用label标签把内容 (如: 文本)和表单标签一起包裹起来
2)需要把label标签的for属性删除即可
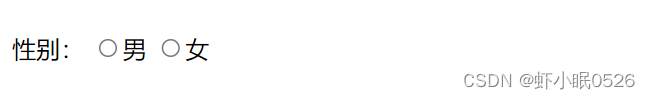
性别:
<input type="radio" name="sex" id="nan"><label for="nan">男</label>
<label for=""><input type="radio"name="sex">女</label>
运行结果:

4. 语义化标签
4.1 没有语义的标签:
div标签:一行只显示一个 (独占一行)
span标签:一行可以显示多个
4.2 有语义的布局标签:HTML5新版,主要供手机端应用
header:网页头部
nav:网页导航
footer:网页底部
aside:网页侧边栏
section:网页区块
article:网页文章
<div>这是div标签</div>
<div>这是div标签</div>
<span>这是span标签</span>
<span>这是span标签</span>
<header>网页头部</header>
<nav>网页导航</nav>
<footer>w网页底部</footer>
<aside>网页侧边栏</aside>
<section>w网页区块</section>
<article>网页文章</article>
运行结果:

5. 字符实体
字符实体:在网页中显示特殊符号
网页不认识多个空格,只认识一个
结构:&英文;
努力 学习
运行结果:

常见字符实体:
























 971
971











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?










