JavaScript基础语法
1. 前端页面的组成
- HTML 表示了你的页面内有什么,组成页面的骨架 (结构层)
- CSS 表示了你的页面中每一个内容是什么样子的(样式层)
- JavaScript(简称js) 表示了你的页面中每一个内容如何发生变化, 有什么行为内容(行为层)
2.JavaScript
是一种基于对象和事件驱动并具有相对安全性的客户端脚本语言。同时也是一种广泛用于客户端Web开发的脚本语言,常用来给HTML网页添加动态功能,比如响应用户的各种操作。
JavaScript的组成
1.ECMASCRIPT: 定义了javascript的语法规范,描述了语言的基本语法和数据类型
2.BOM (Browser Object Model): 浏览器对象模型
- 有一套成熟的可以操作浏览器的 API,通过 BOM 可以操作浏览器。比如: 弹出框、浏览器跳转、获取分辨率等
3.DOM (Document Object Model): 文档对象模型
- 有一套成熟的可以操作页面元素的 API,通过 DOM 可以操作页面中的元素。比如: 增加个 div,减少个 div,给 div 换个位置等
JavaScript代码的书写位置
书写方式分为三种:1.内嵌式 2.行链式 3.外联式
内嵌式 JS 代码
<!-- 在 html 页面书写一个 script 标签,标签内部书写 js 代码 -->
<script type="text/javascript">
alert('我是一个弹出层')
</script>
<!--
注:script 标签可以放在 head 里面也可以放在 body 里面
-->
行内式 JS 代码(不推荐)
<!-- 写在 a 标签的 href 属性上 -->
<a href="javascript:alert('我是一个弹出层');">点击一下试试</a>
<!-- 写在其他元素上 -->
<div onclick="alert('我是一个弹出层')">点一下试试看</div>
<!--
注:onclick 是一个事件(点击事件),当点击元素的时候执行后面的 js 代码
-->
外链式 JS 代码(推荐)
- 外链式 js 代码只要引入了 html 页面,就会在页面打开的时候直接触发
- 新建一个 .js后缀的文件,在文件内书写 js 代码,把写好的 js 文件引入 html 页面
<html>
<!-- 通过 script 标签的 src 属性,把写好的 js 文件引入页面 -->
<script src="index.js"></script>
<!-- 一个页面可以引入多个 js 文件 -->
<script src="index1.js"></script>
<script src="index2.js"></script>
<script src="index3.js"></script>
</html>
JS 中的注释
单行注释
- 可以直接写两个 / ,也可以按 ctrl+/
样式
//123
//var a=123
多行注释
- 可以直接写 /**/然后在两个星号中间写注释,也可以按 shift+alt+a
样式
/*
var a='这是一个注释'
*/
JS 中的输出方式
1.window.alert() 浏览器弹出一个弹窗
样式
<script>
window.alert('我是一个弹窗')
</script>

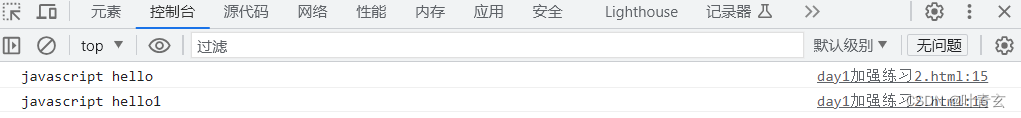
2.console.log() 控制台打印
样式
<script>
var a = 'javascript hello'
console.log(a)
console.log('javascript hello1')
</script>

3.document.write() 在页面上书写
样式
<script>
var a = 'javascript hello<br>'
document.write(a)
document.write('javascript hello')
</script>

document.write()可以写入html中的语言
变量
- 变量指的是在程序中保存数据的一个容器
- 变量是计算机内存中存储数据的标识符,根据变量名称可以获取到内存中存储的数据
- 语法:
var 变量名 = 值
注意
- 一个变量名只能存储一个值
- 当再次给一个变量赋值的时候,前面一次的值就没有了
- 变量名称区分大小写(JS 区分大小写)
// 定义一个变量
var num;
// 给一个变量赋值
num = 10;
// 定义一个变量的同时给其赋值
var num2 = 20;






















 750
750











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








