new Vue
1.new Vue({}),创建一个vm实例,然后通过vm.$mount('#app')挂载到app div上。
Vue.extend
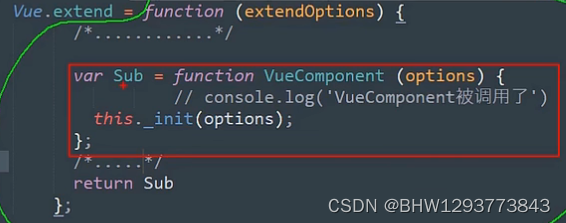
1.Vue.extend({}),创建一个组件,组件的本质是一个VueComponent构造函数。
2.cosnt s = Vue.extend({options})可以简写为const s = {options}。简写也调用了Vue.extend。
3.写组件标签时<school></school>,就会创建school组件实例对象,相当于
new VueComponent({options})。
4.每次调用Vue.extend,返回的都是一个新的VueComponent。
内部sub变量接收VueComponent函数,返回sub。

vc是可复用的vm。el是vm特有的。
VueComponent.prototype.__proto__ === Vue.prototype
所以vc能够访问的Vue原型上的方法。
Vue.component
1.创建一个组件,并全局注册。
2.获取一个组件。
而Vue.extend,创建一个组件。需要在app组件中用components局部注册。

1.Vue.component其实内部是调用Vue.extend创建的子类构造方法,并且创建后放入Vue.options.components里面,以实现全局注册。而Vue.extend仅仅是创建子类构造方法,不放入Vue.options.components。其他细节和应用可看官方文档和网上文章。
// Vue.extend扩展子类
var subExtendClass = Vue.extend({
name: 'SubExtendClass',
data: function() {
return {
name: 'php'
};
},
template: "<p>hi {{name}}, I'm dclnet</p>"
});
window.subExtendClass = subExtendClass;
console.log('Vue.extend class: subExtendClass ', subExtendClass);
// -----------------------------------------------
// Vue.component注册组件
var subComponent = Vue.component('SubComponent', {
data: function() {
return {
name: 'java'
};
},
template: "<p>hello {{name}}, I'm dclnet</p>"
});
window.subComponent = subComponent;
console.log('Vue.component class: subComponent ', subComponent);
// ===============================================
// html中使用组件
<div id="dclnet">
<sub-component></sub-component>
<sub-extend-class></sub-extend-class>
</div>
window.app = new Vue({
el: '#dclnet',
// 注意:这里直接放components里面,局部注册 <<<<<
components: {'sub-extend-class': subExtendClass}
});





















 278
278











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








