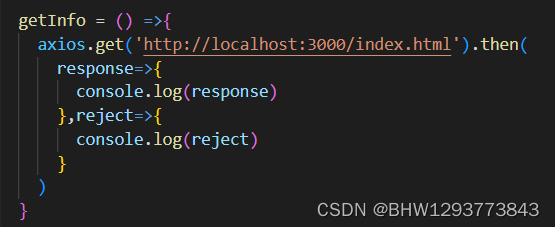
解决跨域问题
类似于vue,代理服务器
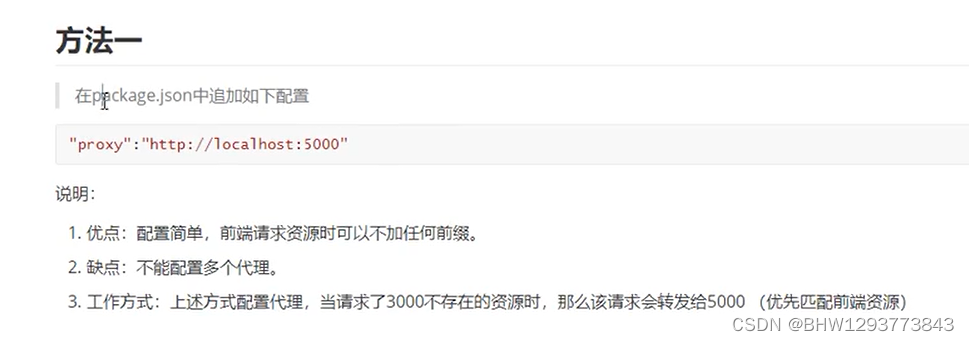
配置代理服务器
服务器在5000端口,本地在3000端口
若请求本地有的资源,则不再转发请求

"proxy":"http://localhost:5000"



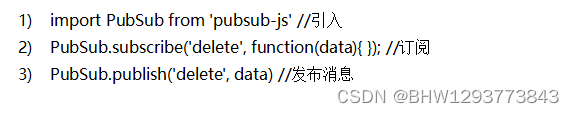
消息订阅-发布机制
- 工具库: PubSubJS
- 下载: npm install pubsub-js --save
- 使用:

// create a function to subscribe to topics
var mySubscriber = function (msg, data) {
console.log( msg, data );
};
// add the function to the list of subscribers for a particular topic
// we're keeping the returned token, in order to be able to unsubscribe
// from the topic later on
var token = PubSub.subscribe('MY TOPIC', mySubscriber);
// publish a topic asynchronously
PubSub.publish('MY TOPIC', 'hello world!');
// publish a topic synchronously, which is faster in some environments,
// but will get confusing when one topic triggers new topics in the
// same execution chain
// USE WITH CAUTION, HERE BE DRAGONS!!!
PubSub.publishSync('MY TOPIC', 'hello world!');React路由
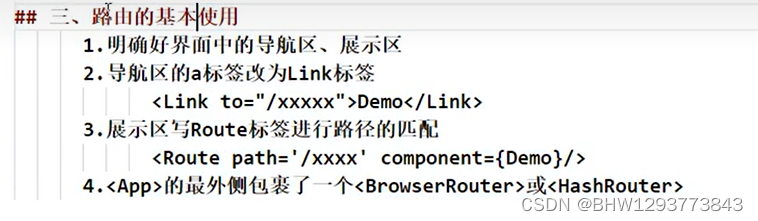
react-router-dom的理解
- react的一个插件库。
- 专门用来实现一个SPA应用。
- 基于react的项目基本都会用到此库。

<BrowserRouter>
<div>
<Link to='/About'>About</Link>
<hr />
<Link to=







 最低0.47元/天 解锁文章
最低0.47元/天 解锁文章















 349
349











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








