第一步:安装插件
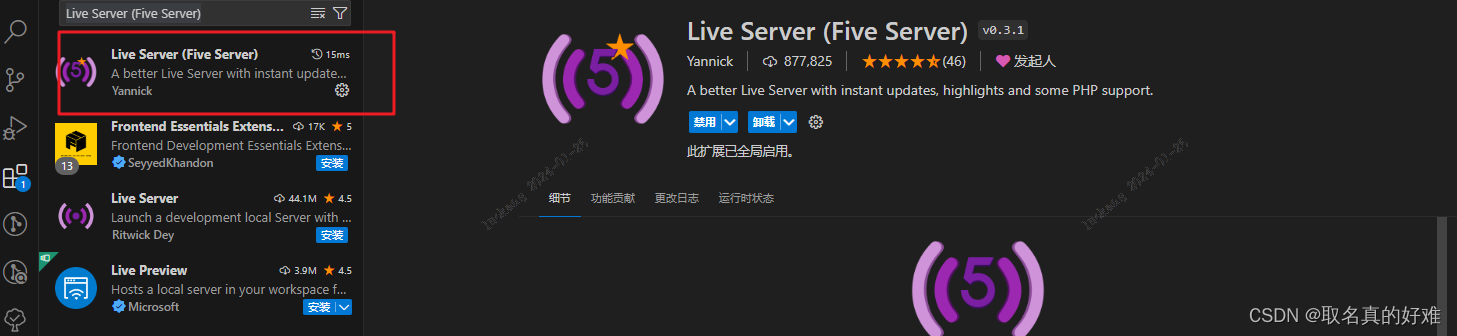
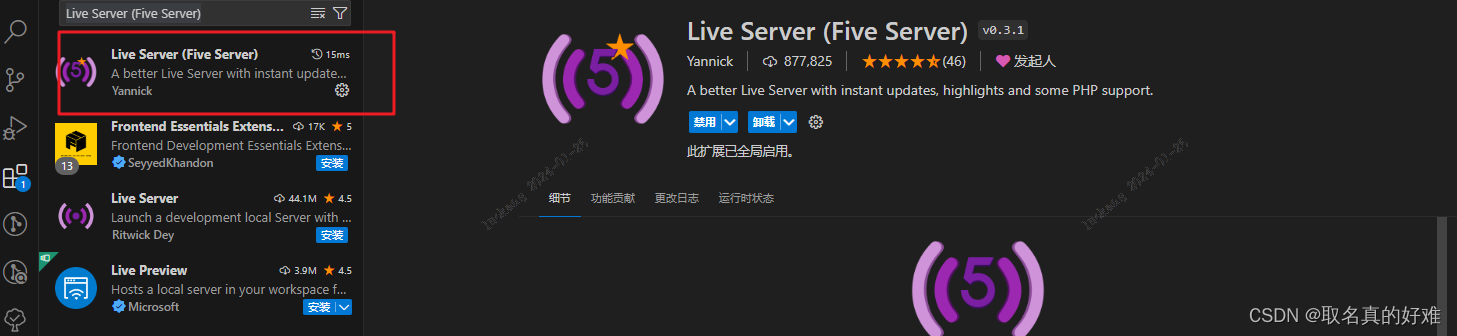
我们在vsCode,应用商店搜索 “Live Server (Five Server)”

第一个就是,安装完。
第二步:打包项目
此时我们在package.json寻找打包命令
我们这里打生产包。
执行 npm run build:prod
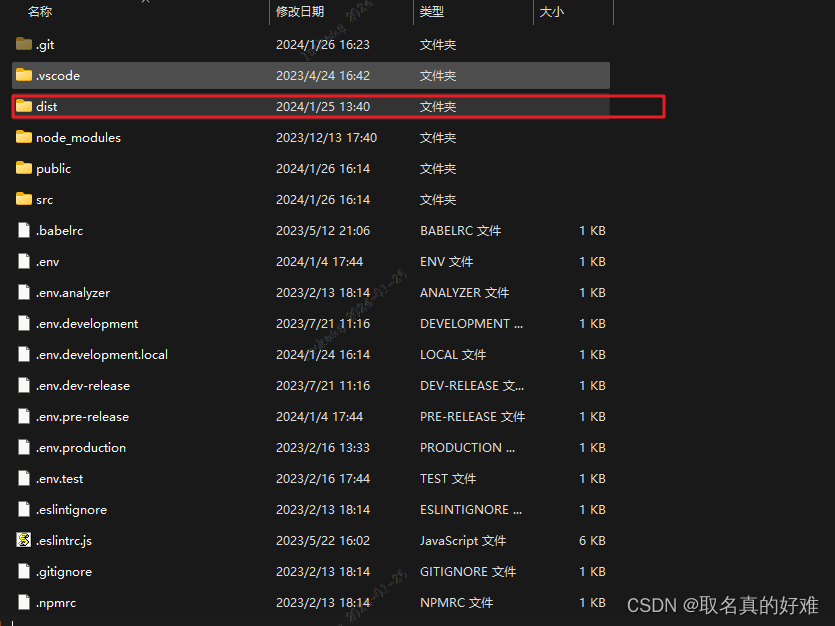
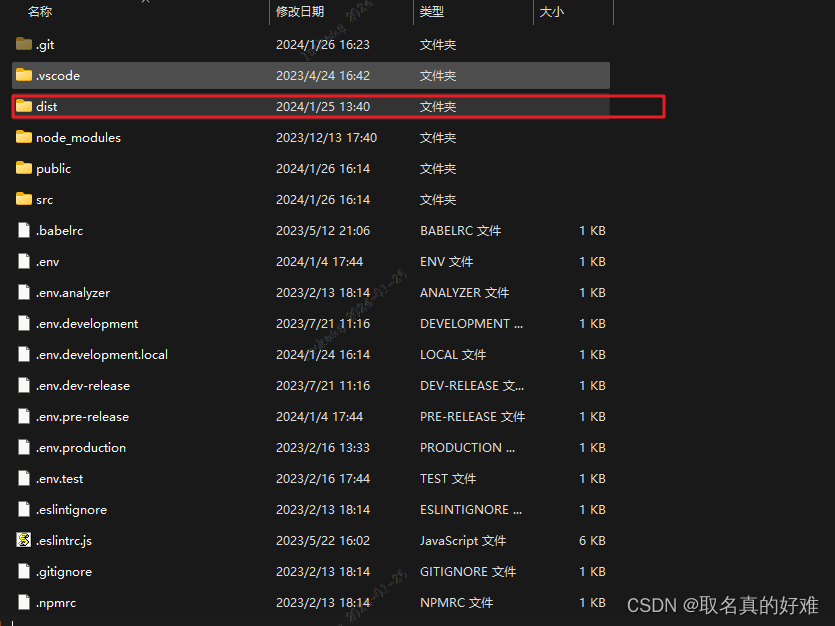
打包完成我们在当前项目的文件夹中找到dist文件

第三步:导入项目
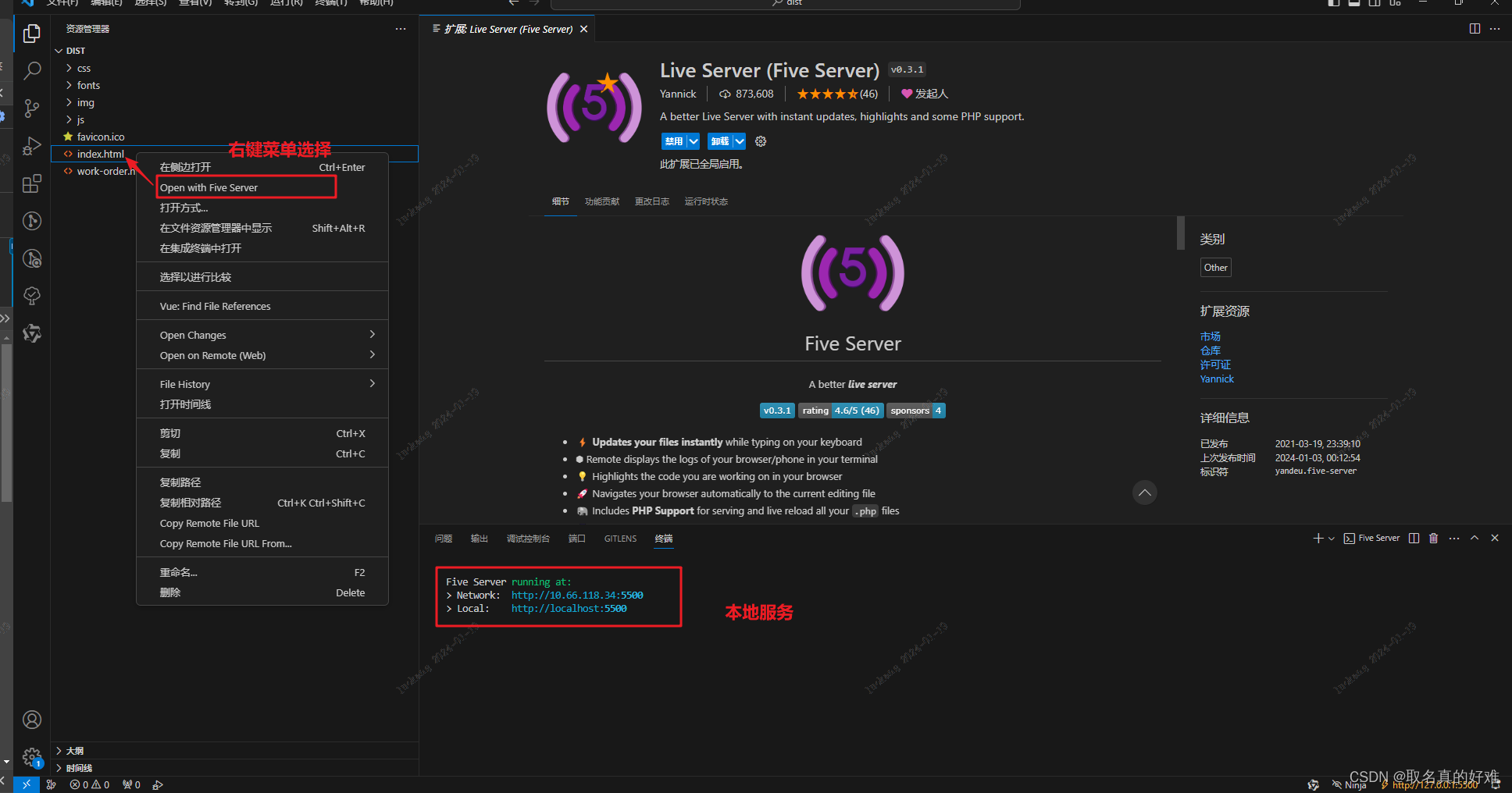
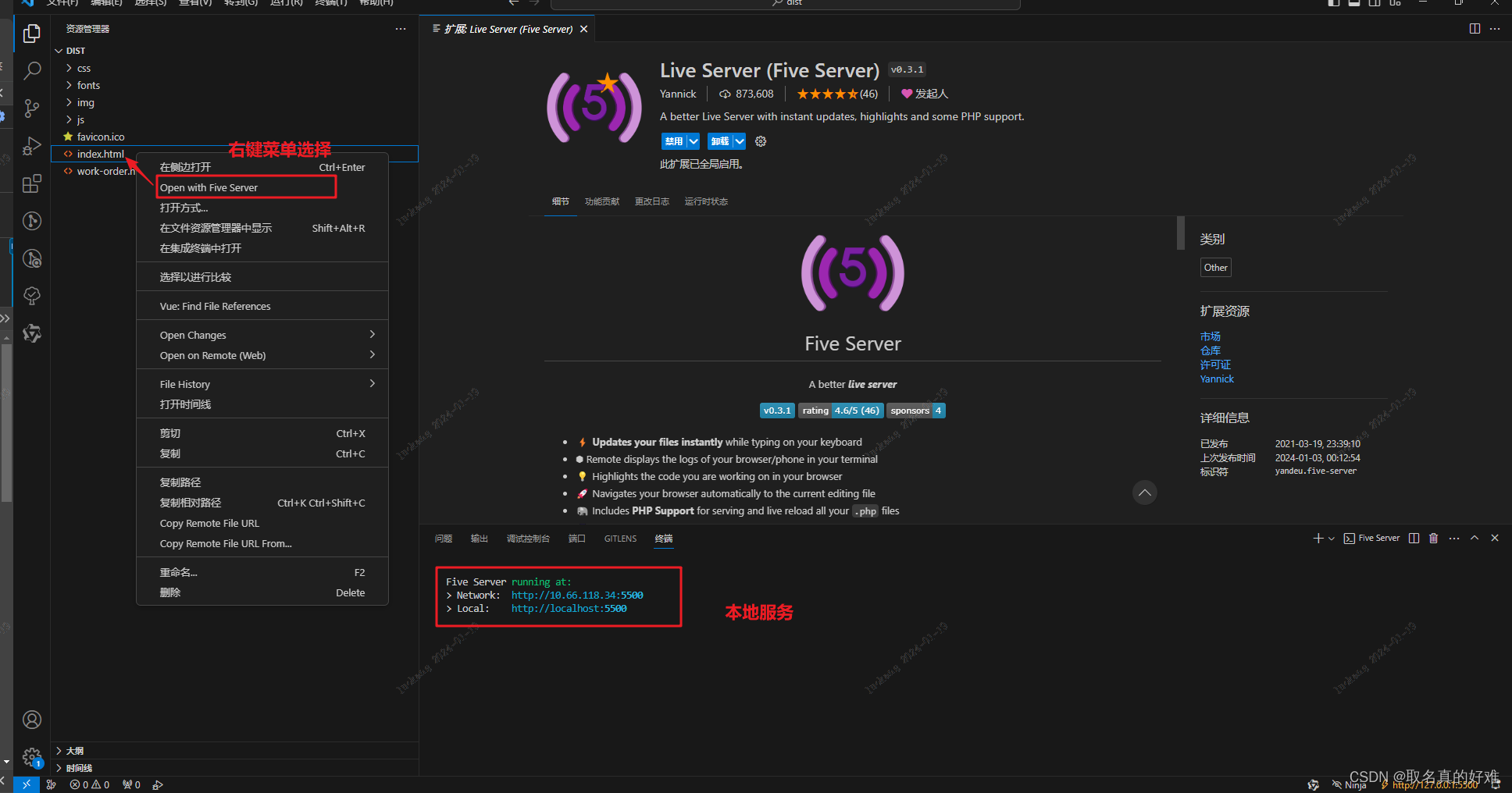
新开一个vscode的窗口,导入我们这个dist文件。执行一下的操作

本地启用成功,就可以调试了,此时我们看接口也是调用的生产域名的接口。

我们在vsCode,应用商店搜索 “Live Server (Five Server)”

第一个就是,安装完。
此时我们在package.json寻找打包命令
我们这里打生产包。
执行 npm run build:prod
打包完成我们在当前项目的文件夹中找到dist文件

新开一个vscode的窗口,导入我们这个dist文件。执行一下的操作

本地启用成功,就可以调试了,此时我们看接口也是调用的生产域名的接口。

 3656
3656
 4888
4888

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?


