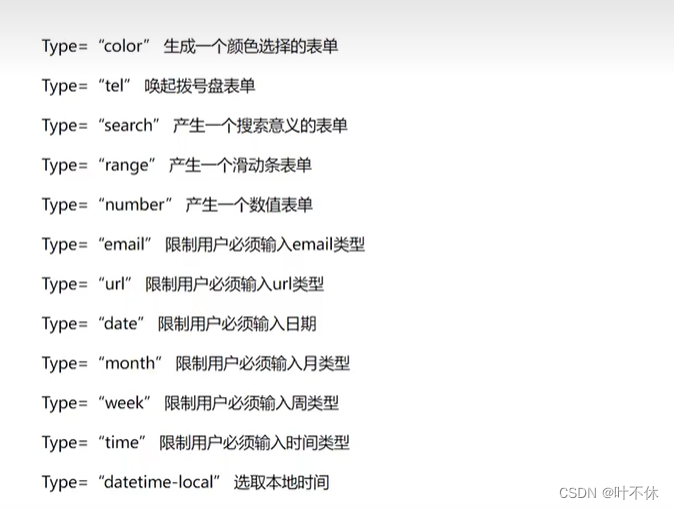
h5增强表单---input
min="0" max="100":最小值0,最大值100
step:步长
添加一个name值方便提交后端

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
</head>
<body>
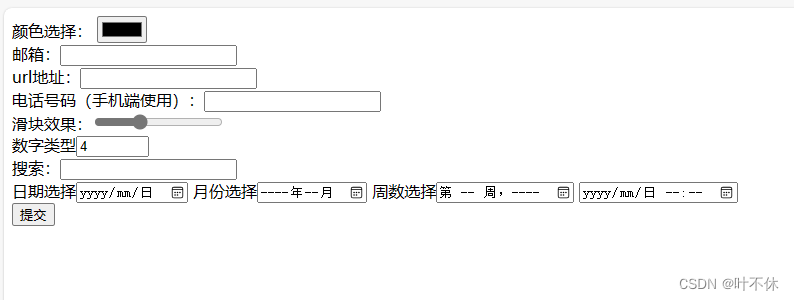
<form action="">
<div>
颜色选择:
<input type="color" name="color" id="">
</div>
<div>
邮箱:<input type="email" name="email">
</div>
<div>
url地址:<input type="url" name="url">
</div>
<div>
电话号码(手机端使用):<input type="tel">
</div>
<div>
滑块效果:<input type="range" name="range" min="100" max="500" value="100">
</div>
<div>
数字类型<input type="number" min="0" max="100" value="4" step="3" name="age">
</div>
<div>
搜索:<input type="search">
</div>
<div>
日期选择<input type="date">
月份选择<input type="month">
周数选择<input type="week">
<input type="datetime-local" name="datename">
</div>
<input type="submit">
</form>
</body>
</html>代码运行效果






















 71
71











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








