弹性盒设置主侧轴对齐方式
1.默认 justify-content: flex-start

2.justify-content: flex-end

3.justify-content: center

4.justify-content: space-between; 两端对齐

5.justify-content: space-around; 距离环绕

调整侧轴上中下
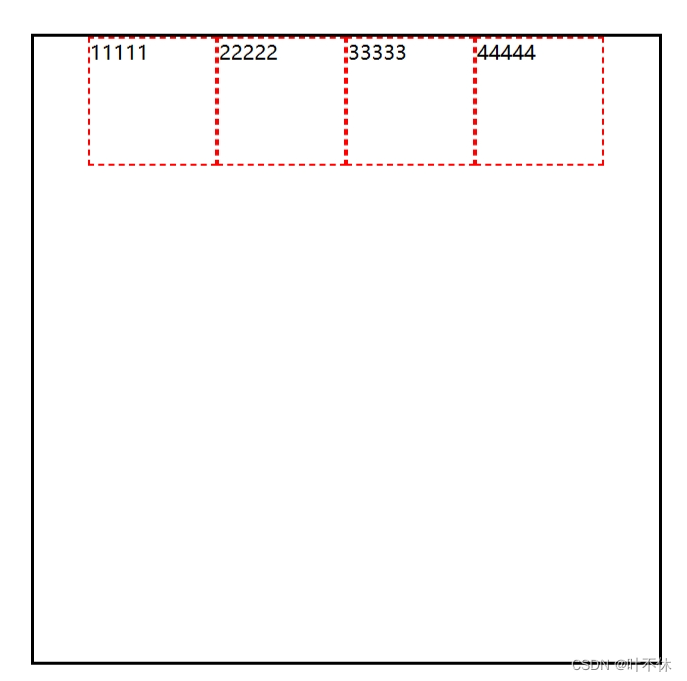
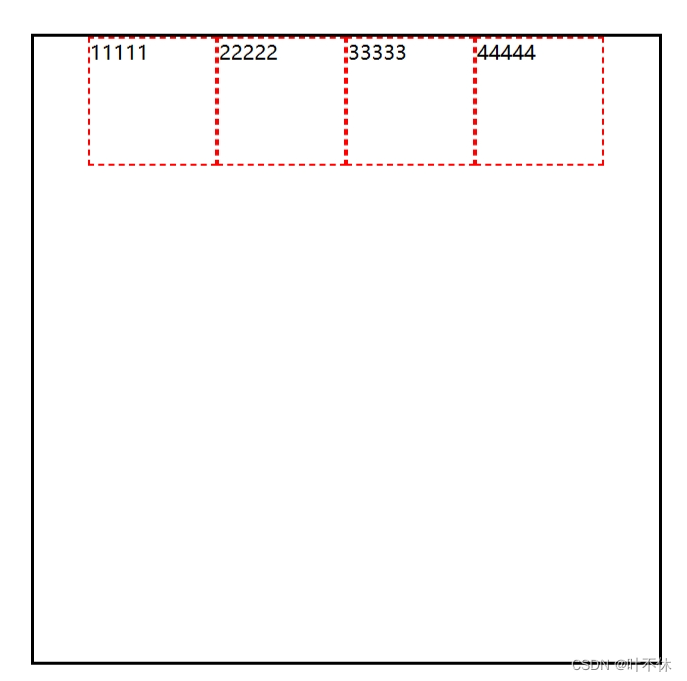
1.默认align-items: flex-start;

2. align-items: flex-end;

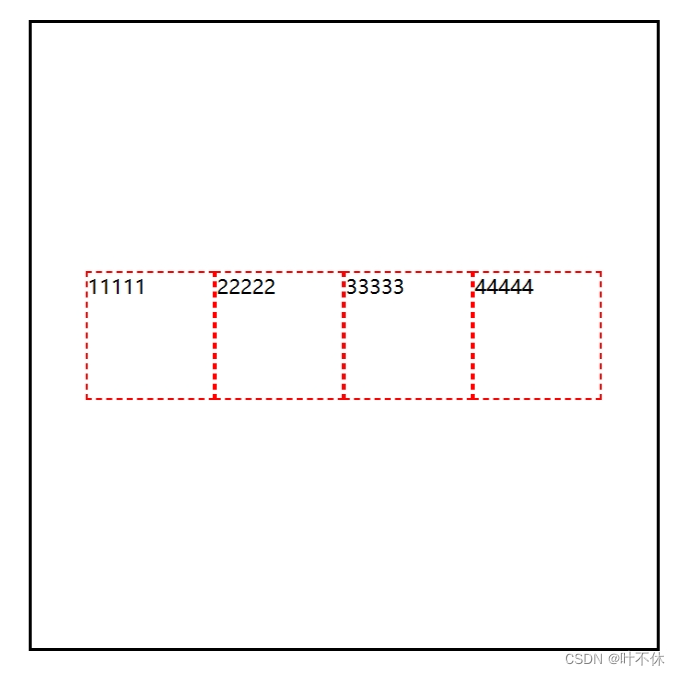
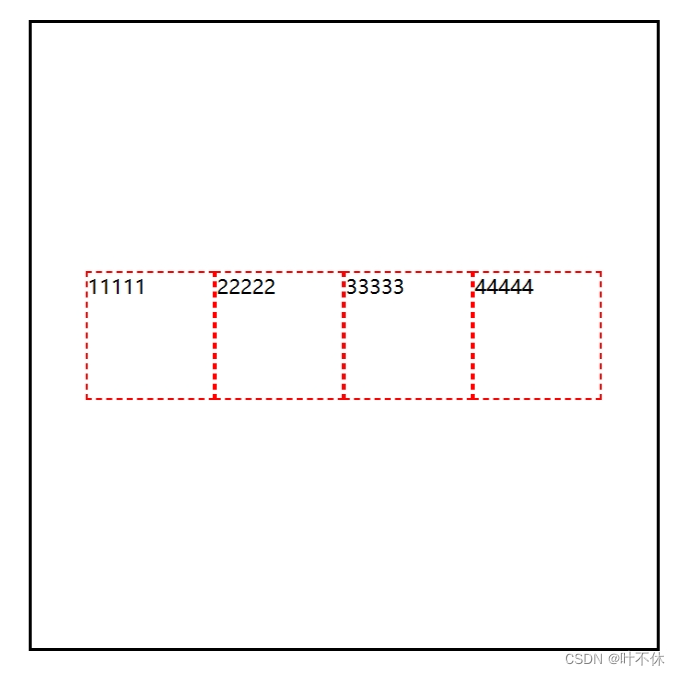
3.align-items: center;

<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>Document</title>
<style>
.box{
width: 500px;
height: 500px;
border: 3px solid black;
margin: 100px auto;
display: flex;
flex-direction: column;
justify-content: space-between;
/* 弹性盒设置主侧轴对齐方式
1.默认 flex-start
2.flex-end
3.center
4.space-between两端对齐
5.space-between
*/
align-items: center;
/* 调整侧轴
1.默认 flex-start
2.flex-end
3.center
*/
}
.box div{
height: 100px;
width: 100px;
border: 2px dashed red;
}
</style>
</head>
<body>
<div class="box">
<div>11111</div>
<div>22222</div>
<div>33333</div>
<div>44444</div>
</div>
</body>
</html>






























 3253
3253

 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








