vuex 是什么?

vuex 是vue官方提供的独立于组件体系之外的,管理公共数据的工具
vuex 在什么场景下使用?
1.大型项目
2.多个组件之间数据共享

如何在项目中使用?
1. npm i vuex
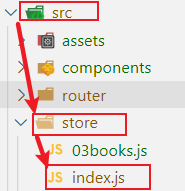
2. 划分目录结构

3. 在main.js中导入并挂载在Vue实例上

目录
vuex的五个核心:
1.state 作用 : 保存公共数据
在组件中获取公共数据:
在代码中使用: this.$store.state.属性名
在模板中使用: {{$.store.state.xxx}}

2.mutations 作用 : 修改数据

在组件中修改公共数据:
1. this.$store.commit('mutatons名字',参数)
2. this.$store.commit({type:'mutations名字',p1:value1,p2:value2})

3.getters 作用 : 从已有的数据计算得到新的数据 (类似于计算属性 computed)
格式: getters : { getter的名字(state){ return xxx } }

访问 this.$store.getters.xxx
![]()
4.actions 作用 : 做异步操作来修改数据
格式: actions : { actions的名字 (context, 参数) { 异步操作;
context.commit('mutation') } }
要点: 它是通过调用 mutations 来修改数据的
访问 : this.$store.dispatch(actions名字)


5.modules 作用: 模块拆分
格式: {modules: {模块1:{state: {}, actions: {}, getters: {}, mutations: {}} }}

访问模块中的数据 : this.$store.模块名.数据
操作数据: 1.不加namespaced:true ----this.$store.commit('mutations的名字')
2. 加了之后 ------ this.$store.commit('模块名/mutations的名字')

Vuex-map函数用法汇总

Vuex-辅助函数mapState来使用公共数据
mapState(['属性名']) mapState({新名字:旧名字})
映射

使用

如何使用全局state
-
直接使用: this.$store.state.xxx;
-
map辅助函数:
-

如何使用modules中的state
-
直接使用: this.$store.state.模块名.xxx;
-
map辅助函数:
-

如何使用全局getters
-
直接使用:
this.$store.getters.xxx -
map辅助函数:

如何使用modules中的getters
-
直接使用:
this.$store.getters.模块名.xxx -
map辅助函数:
-

如何使用全局mutations
-
直接使用:
this.$store.commit('mutation名', 参数) -
map辅助函数:
-

如何使用modules中的mutations(namespaced:true)
-
直接使用:
this.$store.commit('模块名/mutation名', 参数) -
map辅助函数:
-

如何使用全局actions
-
直接使用:
this.$store.dispatch('action名', 参数) -
map辅助函数:
-

如何使用modules中的actions(namespaced:true)
-
直接使用:
this.$store.dispatch('模块名/action名', 参数) -
map辅助函数:
-

actions和mutations和state的关系图























 1966
1966











 被折叠的 条评论
为什么被折叠?
被折叠的 条评论
为什么被折叠?








